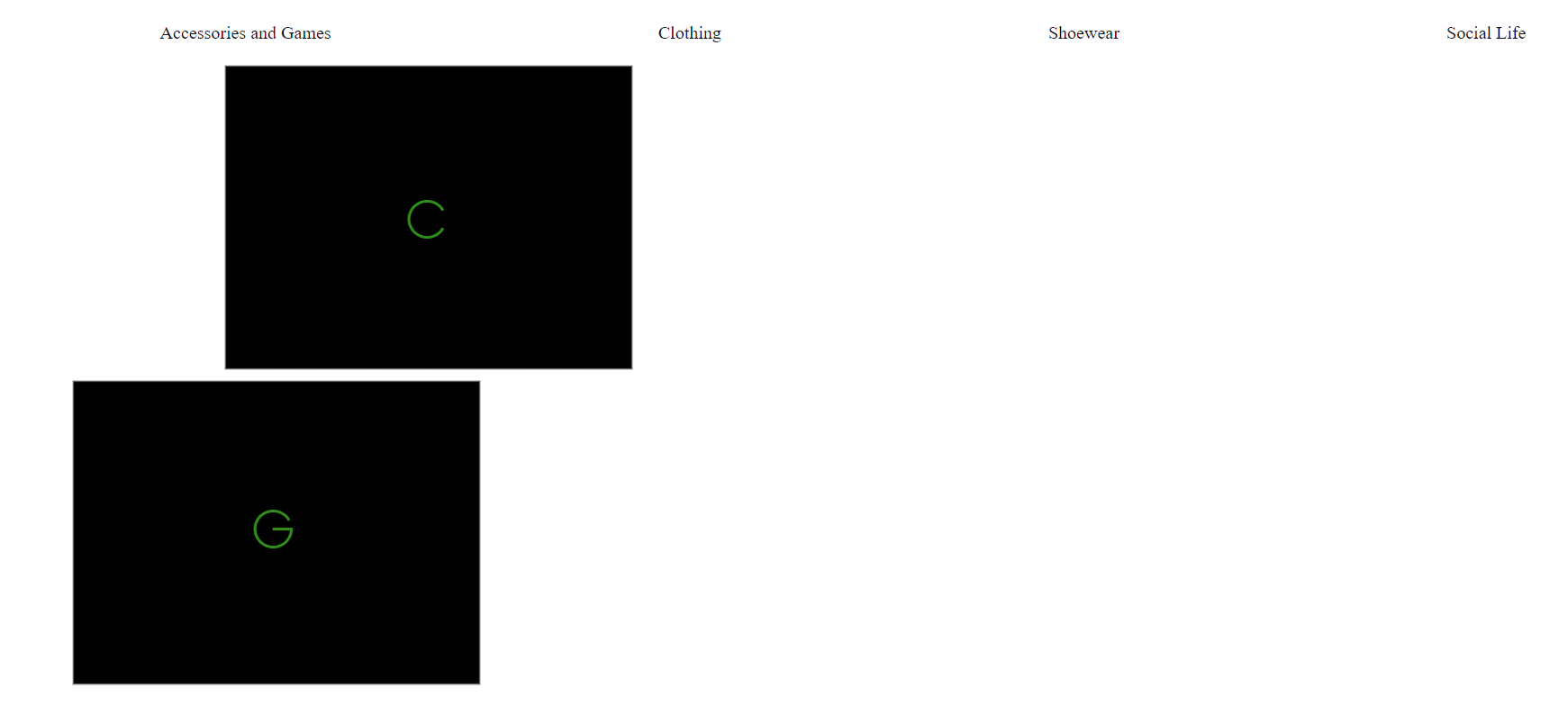
I have an issue where whenever I try to line up my images. It seems to not line up. I do not know if this is an image issue but I could use some help. I am new to this so if this is a easy fix from my side I apologize.
.portfolio-item-wrapper2 {
display: flex;
grid-template-columns: 1fr 1fr 1fr;
}
.portfolio-item-wrapper2 {
position: relative;
}
.portfolio-img-background2 {
height: 350px;
width: 100%;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
}
.img-text-wrapper2 {
position: absolute;
top: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 100%;
text-align: center;
padding-left: 100px;
padding-right: 100px;
}
<div class="content=wrapper2">
<div class="portfolio-items-wrapper2">
<div class="portfolio-item-wrapper2">
<div class="portfolio-img-background2">
<div class="img-text-wrapper2">
<div class="logo-wrapper2">
<img src="\\kcfs04\StudentHome\20023600\Downloads\C.png" />
</div>
</div>
</div>
</div>
</div>
</div>
<div class="content=wrapper3">
<div class="portfolio-items-wrapper3">
<div class="portfolio-item-wrapper3">
<div class="portfolio-img-background3">
<div class="img-text-wrapper3">
<div class="logo-wrapper3">
<img src="\\kcfs04\StudentHome\20023600\Downloads\G.png" />
</div>
</div>
</div>
</div>
</div>
</div>
I need them both to be side by side because I will be adding more below but in the same position.
CodePudding user response:
Please you have only one image in your snippet can you adjust that.
CodePudding user response:
first, dont use css grid and flexbox with same time and you can use position relative property