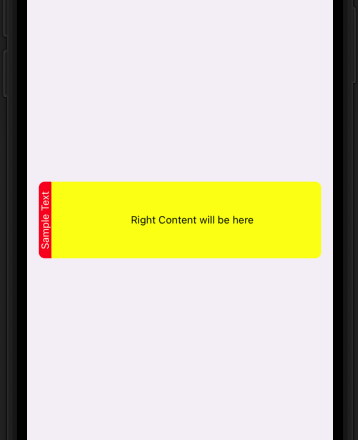
I am trying to implement this layout

Here is my view code snippet
<View style={[{
flexDirection: 'row',
backgroundColor: 'white',
borderRadius: 8
}]}>
<Text style={{
color: 'white',
backgroundColor: 'red',
paddingStart: 12,
paddingEnd: 12,
transform: [
{ rotate: '-90deg' },
]
}}>{`Sample Text`}</Text>
<View >
<Text>Right Content will be here</Text>
</View>
</View>
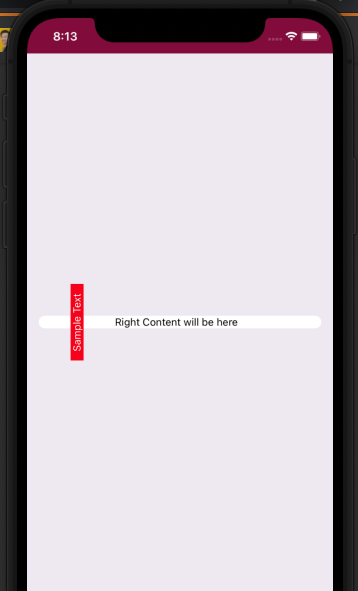
Output
The problem of my current implementation are
- The rotated view is not positioned at positioned
- The container view's height is not affected with the rotated view's width or height
How can I fix it in a way it could adapt the font size accessibility settings?
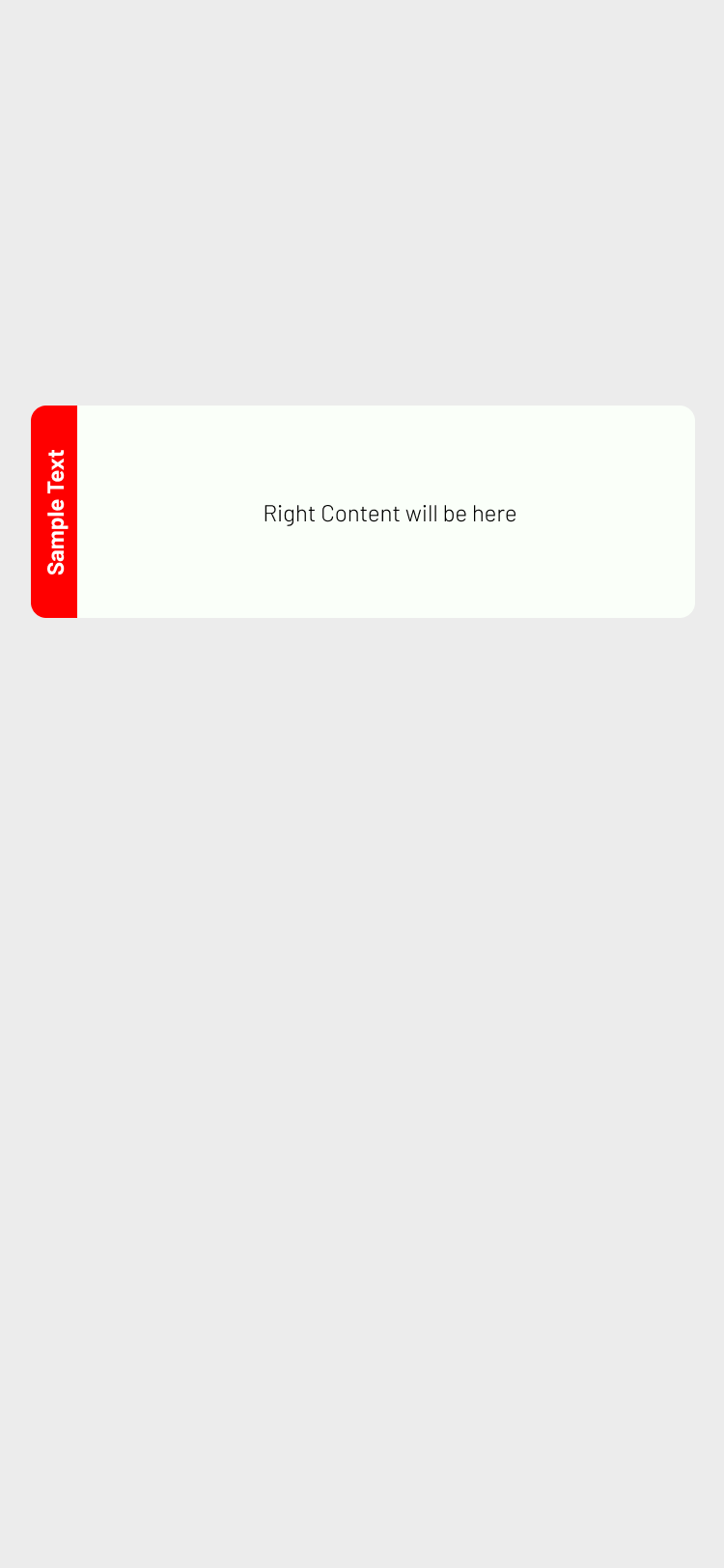
CodePudding user response:
You can use a transformation.