I am using VuePress version:
"devDependencies": {
"vuepress": "^2.0.0-beta.26"
}
and I can't add a simple .vue component to my .md page.
Would really appreciate any solutions.
EDIT:
to make it a bit simpler than to check my github. The whole project contains anyway only 2 files.
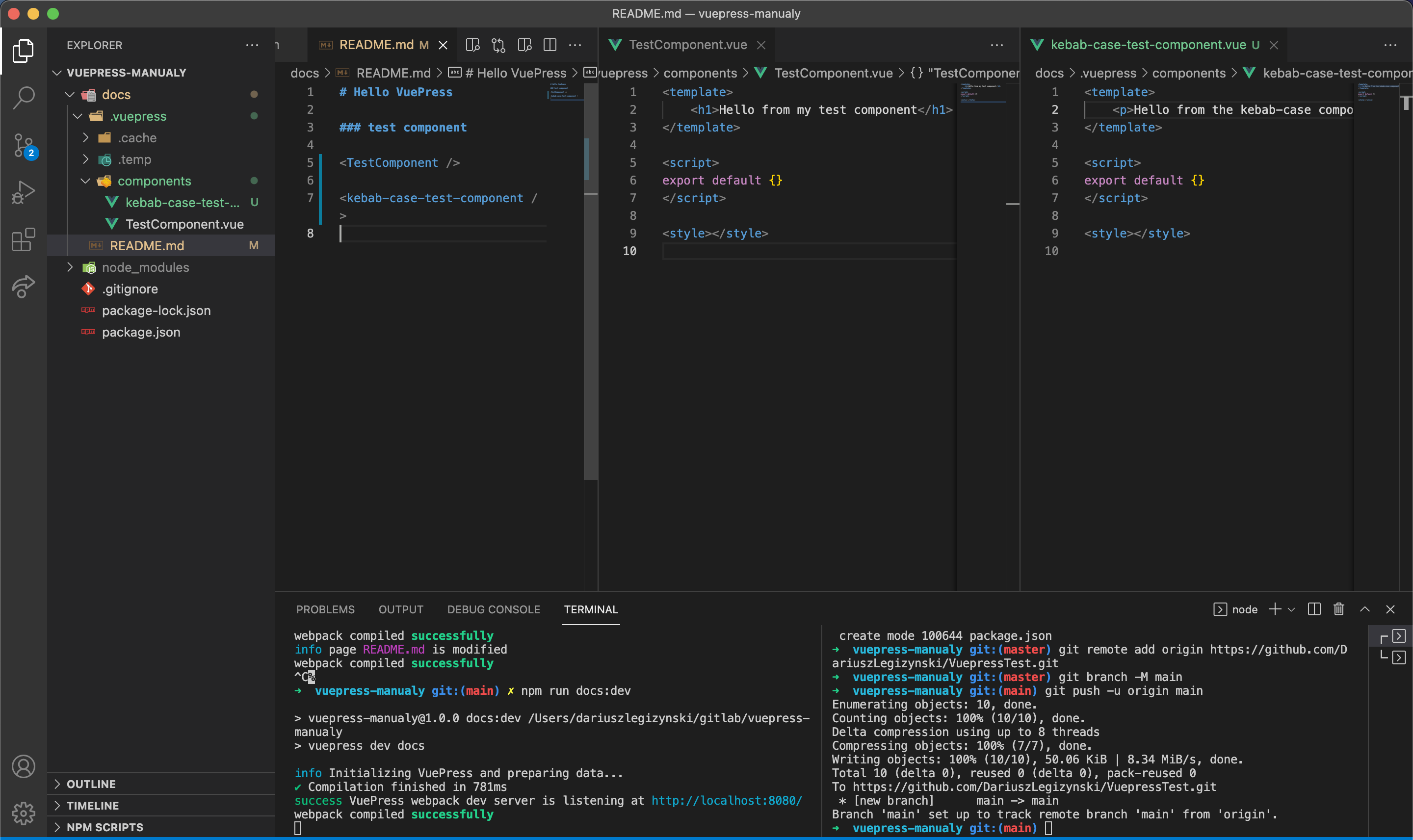
So what I did, is to make a new component.vue file in .vuepress/components:
<template>
<h1>Hello from my test component</h1>
</template>
<script>
export default {}
</script>
<style></style>
and am trying to add it in my README.md file:
# Hello VuePress
### test component
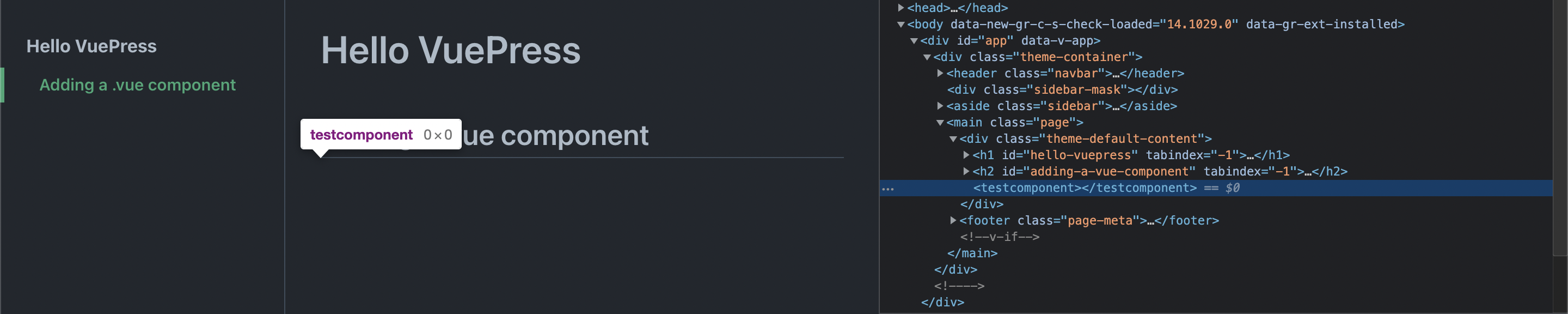
<TestComponent />
<kebab-case-test-component />
Screenshot for my folder tree:
CodePudding user response:
From the VuePress 1.x to 2.x migration docs:
.vuepress/components/
Files in this directory will not be registered as Vue components automatically.
You need to use @vuepress/plugin-register-components, or register your components manually in
.vuepress/clientAppEnhance.{js,ts}.
To configure auto component registration:
Install the
@vuepress/plugin-register-componentsplugin:npm i -D @vuepress/plugin-register-components@nextAdd
.vuepress/config.jswith the following contents:const { path } = require('@vuepress/utils') module.exports = { plugins: [ [ '@vuepress/register-components', { componentsDir: path.resolve(__dirname, './components'), }, ], ], }