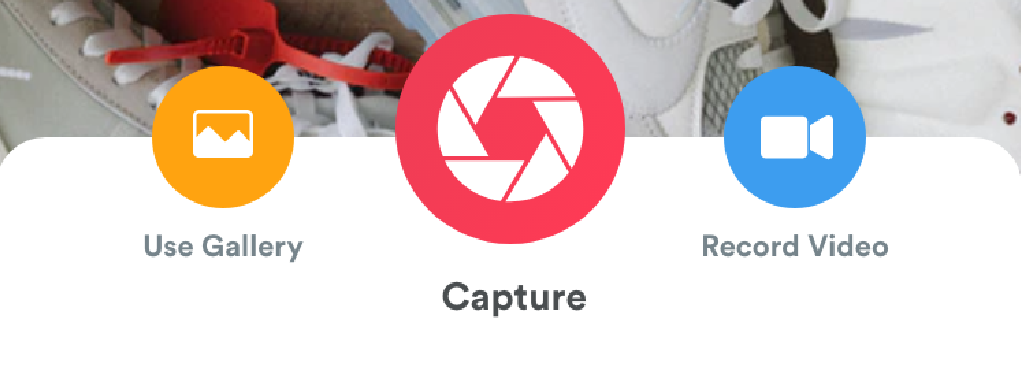
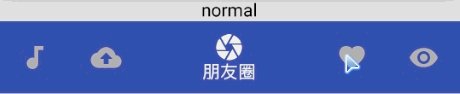
I need to make something like this

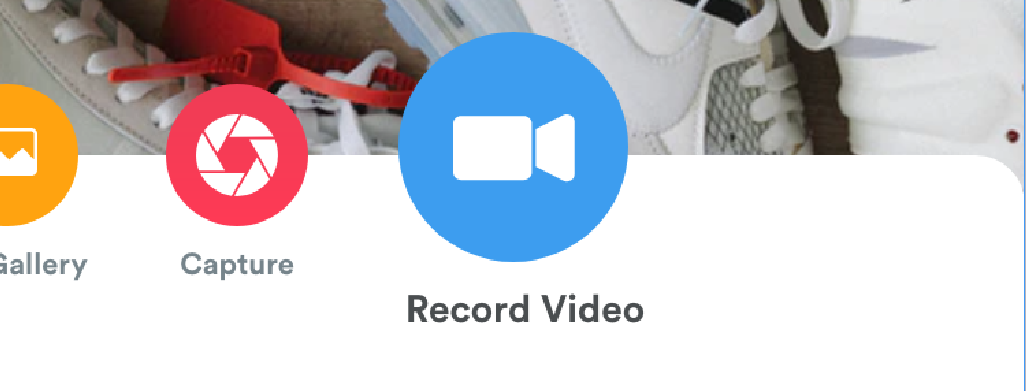
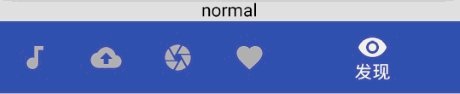
And when I slide or select third option or first the view should become like this

I tried using linear layout and when I slided I added margins at runtime, but it did not seem good, can some please suggest me some good idea for achieving this?
CodePudding user response:
If you want implement it by someting like LinearLayout and ImageView, you can change margin or padding of ImageView. But there are some useful library for that reason.
Like this:
 You can find it here:
https://guides.codepath.com/android/Bottom-Navigation-Views
You can find it here:
https://guides.codepath.com/android/Bottom-Navigation-Views
In addition you can find some other third-party libraries here: https://camposha.info/android-examples/android-bottom-navigation-libraries/
I hope these be helpful
CodePudding user response:
I think in your case it is better to use ViewPager and add Transformer for resizing and animate selected items.
Here is my ViewPager sample:
In your xml file:
<androidx.viewpager2.widget.ViewPager2
android:id="@ id/viewPager"
visibility="@{!loading}"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false"
android:clipToPadding="false"
android:paddingStart="40dp"
android:paddingEnd="40dp" />
Here is your fragment/activity for config ViewPager:
binding.viewPager.apply {
offscreenPageLimit = 100
val transformer = CompositePageTransformer()
transformer.addTransformer(MarginPageTransformer(PixelUtil.dpToPx(20f)))
transformer.addTransformer { page, position ->
run {
val r = 1 - abs(position)
page.scaleY = 0.85f r * 0.15f
}
}
setPageTransformer(transformer)
registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback(){
override fun onPageSelected(position: Int) {
viewModel.currentPosition.value = position
super.onPageSelected(position)
}
})
}
And here is for set Adapter for ViewPager:
val simpleAdapter = ModelsListAdapter(models) { onClick() }
binding.viewPager.adapter = simpleAdapter
Adapter should be some thing like this:
class ModelsListAdapter(private val list: ArrayList<Model>,val itemClick:() -> (Unit))
: RecyclerView.Adapter<ModelViewHolder>() {
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ModelViewHolder {
val inflater = LayoutInflater.from(parent.context)
return ModelViewHolder(inflater, parent,itemClick)
}
override fun onBindViewHolder(holder: ModelViewHolder, position: Int) {
val movie: Model = list[position]
holder.bind(movie)
}
override fun getItemCount(): Int = list.size
}
