I am trying to build a scrollable screen which contains multiple lists. To achieve that I am doing something like this:
LazyColumn{
item{
}
items(list of items){
...
}
item{
}
items(list of items){
...
}
...
}
My problems is that I would like to set a background to each list, but I can't set a modifier to the "items(list){}" object. How can I build this screen? Should I approach the whole screen build in a different way?
CodePudding user response:
Each item in LazyColumn is an individual view, there is no parent view of the items within the same block: they are simply grouped by data.
You can apply the same background to every element in items, if you apply it before any paddings, it will look as you expect:
LazyColumn {
item {
Text("title 1")
}
items(10) {
Row(Modifier.fillMaxWidth().background(Color.Blue)) {
Text("hello $it")
}
}
item {
Text("title 2")
}
items(10) {
Row(Modifier.fillMaxWidth().background(Color.Green)) {
Text("hello $it")
}
}
}
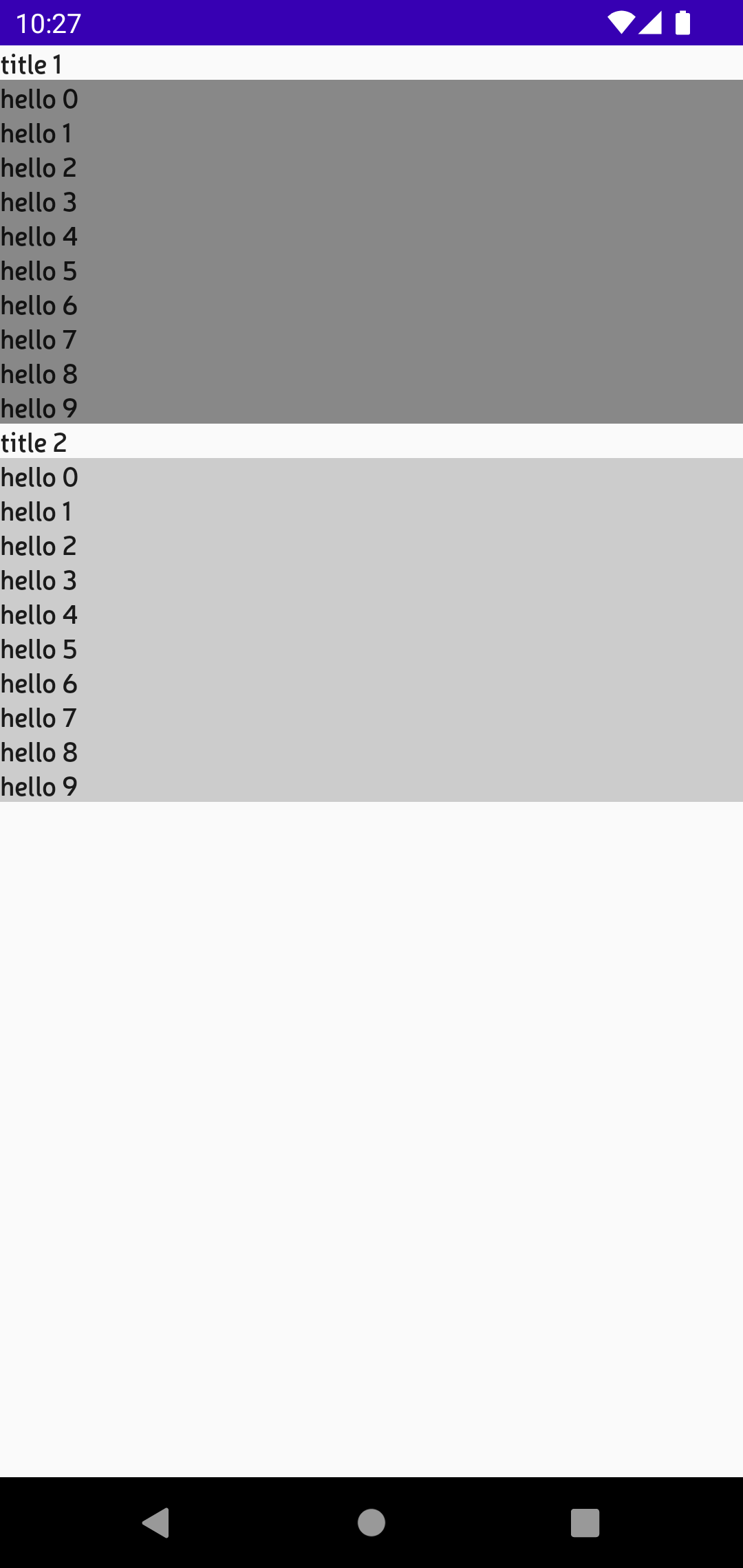
Result: