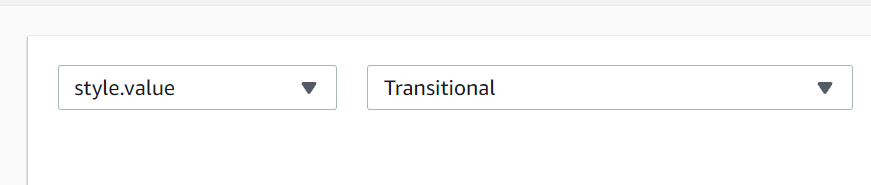
I try to access two dropdowns using selenium and python. The first problem is that, the class for second button is not too stable meaning, after selecting an option, the class name is changing. __________ SECOND BUTTON _____________
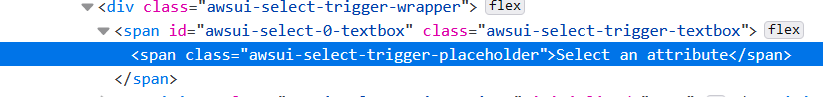
awsui-select-trigger-placeholder
Before:
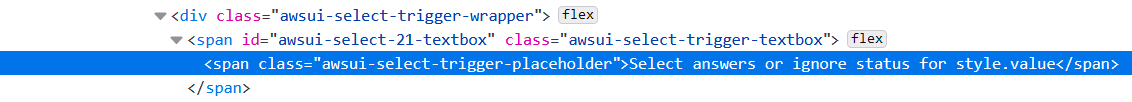
 After selecting first option:
After selecting first option:
____________ FIRST BUTTON _____________
Second issue is that the first button has same class
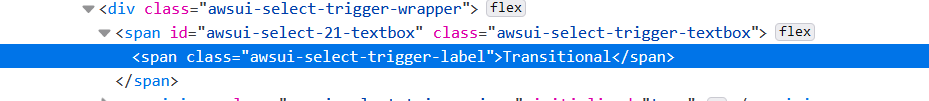
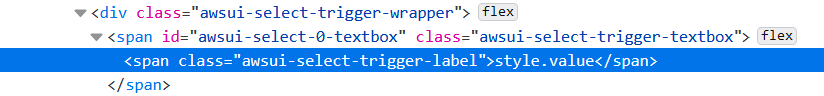
awsui-select-trigger-label
After selecting the option:
 Is there a way I could access the class more dynamically?
Is there a way I could access the class more dynamically?
I'm using this code for the second button:
att3 = WebDriverWait(driver, 5).until(
ec.element_to_be_clickable(
(By.CLASS_NAME,
'awsui-select-trigger-placeholder')))
Thank you so much.
CodePudding user response:
Instead of locating by entire class name
att3 = WebDriverWait(driver, 5).until(ec.element_to_be_clickable((By.CLASS_NAME, 'awsui-select-trigger-placeholder')))
You can use this XPath locator
att3 = WebDriverWait(driver, 20).until(ec.element_to_be_clickable((By.XPATH, '//*[contains(@class,"awsui-select-trigger-")]')))
Or css selector like this:
att3 = WebDriverWait(driver, 20).until(ec.element_to_be_clickable((By.CSS_SELECTOR, '[class*="awsui-select-trigger-"]')))
I can't validate uniqueness of the locators above since you didn't share a link to the page you are working on.
Also I would advice you to use visibility_of_element_located instead of element_to_be_clickable if it can be applicable on that element.
CodePudding user response:
Try like this once:
Collect both the dropdowns and use indexing to click on them.
The xpaths should highlight only those two dropdowns. As per the information you have shared, xpath might be like this.
options = driver.find_elements_by_xpath("//div[@class='awsui-select-trigger-wrapper']/span/span")
Or
options = driver.find_elements_by_xpath("//div[contains(@class,'awsui-select-trigger')]")
Or
options = driver.find_elements_by_xpath("//div[starts-with(@class,'awsui-select-trigger')]")
Once you get those options
options[0].click() would click on the 1st dropdown
options[1].click() would click on the 2nd one.
CodePudding user response:
Instead of directly going to the span element, there is a very useful id attribute that you can use to have the CSS_SELECTOR created using the parent-child relationship. Since I expect the id attribute to be unique, this can be used in this way-
So, the css selector would be
att3 = WebDriverWait(driver, 5).until(ec.element_to_be_clickable((By.CSS_SELECTOR, "#awsui-select-0-textbox > span")))
And similarly, the css selector using the parent child relationship for the second drop down would be
att4 = WebDriverWait(driver, 5).until(ec.element_to_be_clickable((By.CSS_SELECTOR, "#awsui-select-21-textbox > span:nth-child(1)")))
If there are more than 1 span items inside the #awsui-select-21-textbox div element, then you can use the corresponding nth-child in the selector (starting from 1 as css index starts from 1).