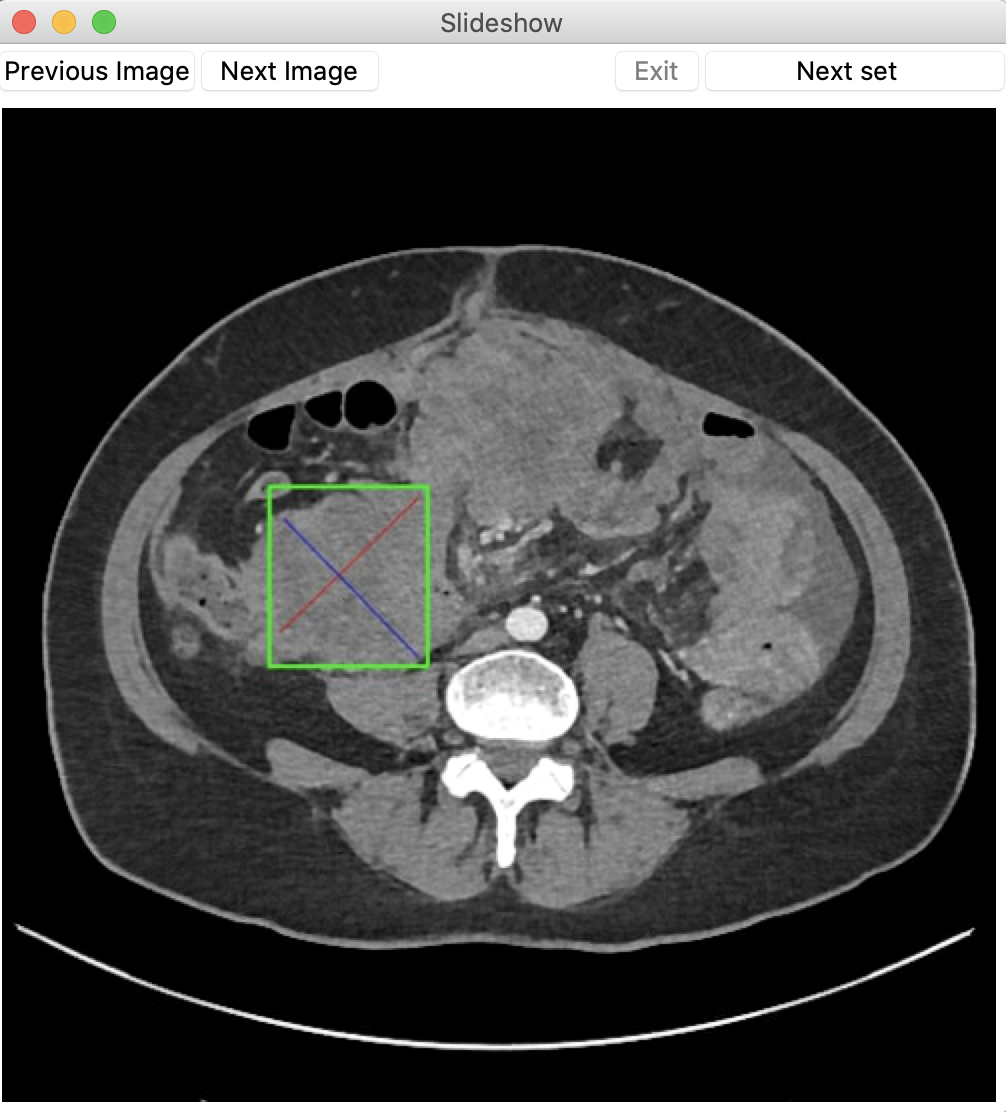
My buttons are shown in the order of "previous image" and "next image" on the left side and "exit" and "next set" on the right side. I would like to have the next set button still be on the right side overall but be to the left of the exit button. So I would like the "next set" and "exit" buttons to switch spots.
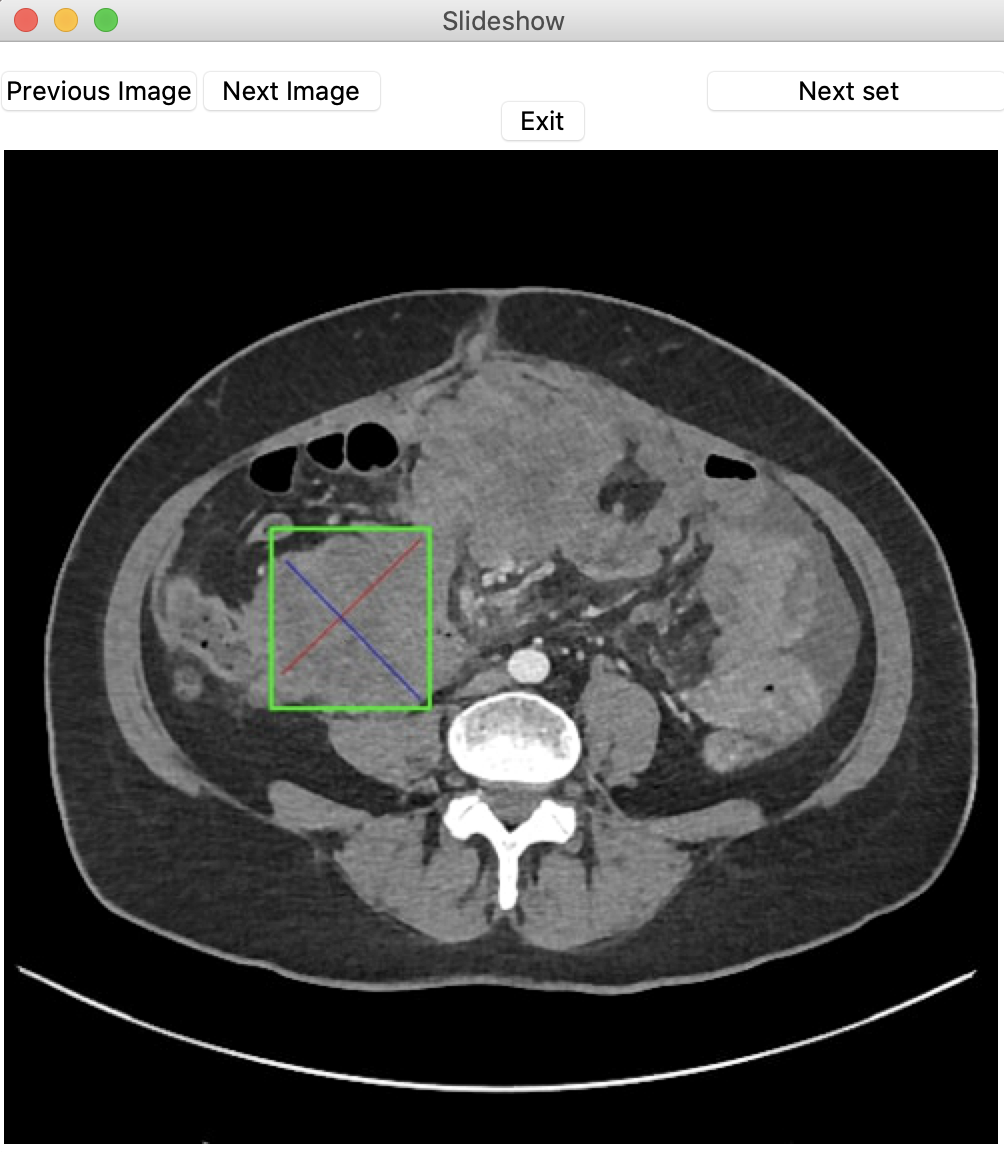
I was also wondering if it was possible to show the exit button on the bottom right of the screen. The second image I provided shows what happens whenever I use .pack(side=tk.BOTTOM), as the exit button doesn't really go underneath the whole image.


fram = tk.Frame(self)
tk.Button(fram, text="Previous Image", bg="green", command=self.prev).pack(side=tk.LEFT)
tk.Button(fram, text=" Next Image ", command=self.next).pack(side=tk.LEFT)
tk.Button(fram, text=" Next set ", command=self._load_dataset).pack(side=tk.RIGHT)
tk.Button(fram, text=" Exit ", command=self.destroy, fg = "grey").pack(side=tk.RIGHT)
tk.Label(fram, textvariable=self.clickStatus, font='Helvetica 18 bold').pack(side=tk.RIGHT)
# inside or outside
fram.pack(side=tk.TOP, fill=tk.BOTH)
CodePudding user response:
So I would like the "next set" and "exit" buttons to switch spots.
The packer works by placing widgets along one of the sides of the unallocated space in the master widget. Order matters, since each widget causes the unallocated space to change. For example, if you want a widget on the far right side of a frame, you should pack it on the right before you pack any other widgets.
In your case, the solution is as simple as changing the order in which you call pack.
tk.Button(fram, text=" Exit ", command=self.destroy, fg = "grey").pack(side=tk.RIGHT)
tk.Button(fram, text=" Next set ", command=self._load_dataset).pack(side=tk.RIGHT)
I was also wondering if it was possible to show the exit button on the bottom right of the screen.
Yes, it's possible. The simplest solution is to divide your window into three areas: a top set of buttons, a buttom set of buttons, and the image area.
For example, the following code creates three frames for these three areas, and uses pack to arrange them. Once you do these, it becomes trivial to add buttons to the top and bottom frames in whatever order you want.
top_frame = tk.Frame(self)
bottom_frame = tk.Frame(self)
image_frame = tk.Frame(self)
top_frame.pack(side="top", fill="x")
bottom_frame.pack(side="bottom", fill="x")
image_frame.pack(side="top", fill="both", expand=True)
exit_button = tk.Button(bottom_frame, text="Exit", ...)
exit_button.pack(side="right")
previous_button = tk.Button(top_frame, text="Previous Image", ...)
next_button = tk.Button(top_frame, text="Next Image", ...)
next_set_button = tk.Button(top_frame, text="Next Set", ...)
previous_button.pack(side="left")
next_button.pack(side="left")
next_set_button.pack(side="right")
Another way to do this is to make all of the buttons a child of self which makes it easy to define them all in the same block of code, and use the in_ parameter to specify where they go.
exit_button = tk.Button(self, text="Exit", ...)
previous_button = tk.Button(self, text="Previous Image", ...)
next_button = tk.Button(self, text="Next Image", ...)
next_set_button = tk.Button(self, text="Next Set", ...)
exit_button.pack(in_=bottom_frame, side="right")
previous_button.pack(in_=top_frame, side="left")
next_button.pack(in_=top_frame, side="left")
next_set_button.pack(in_=top_frame, side="right")
For the definitive description of how the packer works, see Packer Algorithm in the official tk documentation.
CodePudding user response:
An alternative to pack is to use the button's grid attributes to place them in the frame.
I have used separate frames for placing buttons in my app:
frame_buttons = ttk.Frame(tab_details)
frame_buttons.grid(column = 0, row = 3, sticky = tk.EW)
frame_buttons.columnconfigure(0, weight = 1)
frame_buttons.columnconfigure(1, weight = 1)
button_process = ttk.Button(frame_buttons, text = 'Process', command = text_to_xml)
button_process.grid(column = 0, row = 0) # in the centre of the left column
button_clear = ttk.Button(frame_buttons,text = 'Clear', command = clear_entries)
button_clear.grid(column = 1, row = 0) # in the centre of the right column
The grid is described here in the TkDocs site: TkDocs
