Hello everyone~ I have a problem but my English is not good. I will try my best to express it completely! If the explanation is not clear enough, everyone is welcome to tell me~ The
problem is like this, today there is a block for users to upload photos ! The width and height of this photo after uploading by the user cannot exceed 360px, the minimum cannot be less than 100px, the maximum height cannot exceed 200px, and the minimum cannot be less than 100px
. What I want to ask everyone here is, can this requirement be accomplished only by CSS? Or can it be accomplished by using JavaScript? But if I use JavaScript, I don't know how to start, because my JavaScript is very poor. I hope I can get your valuable suggestions here, thank you.
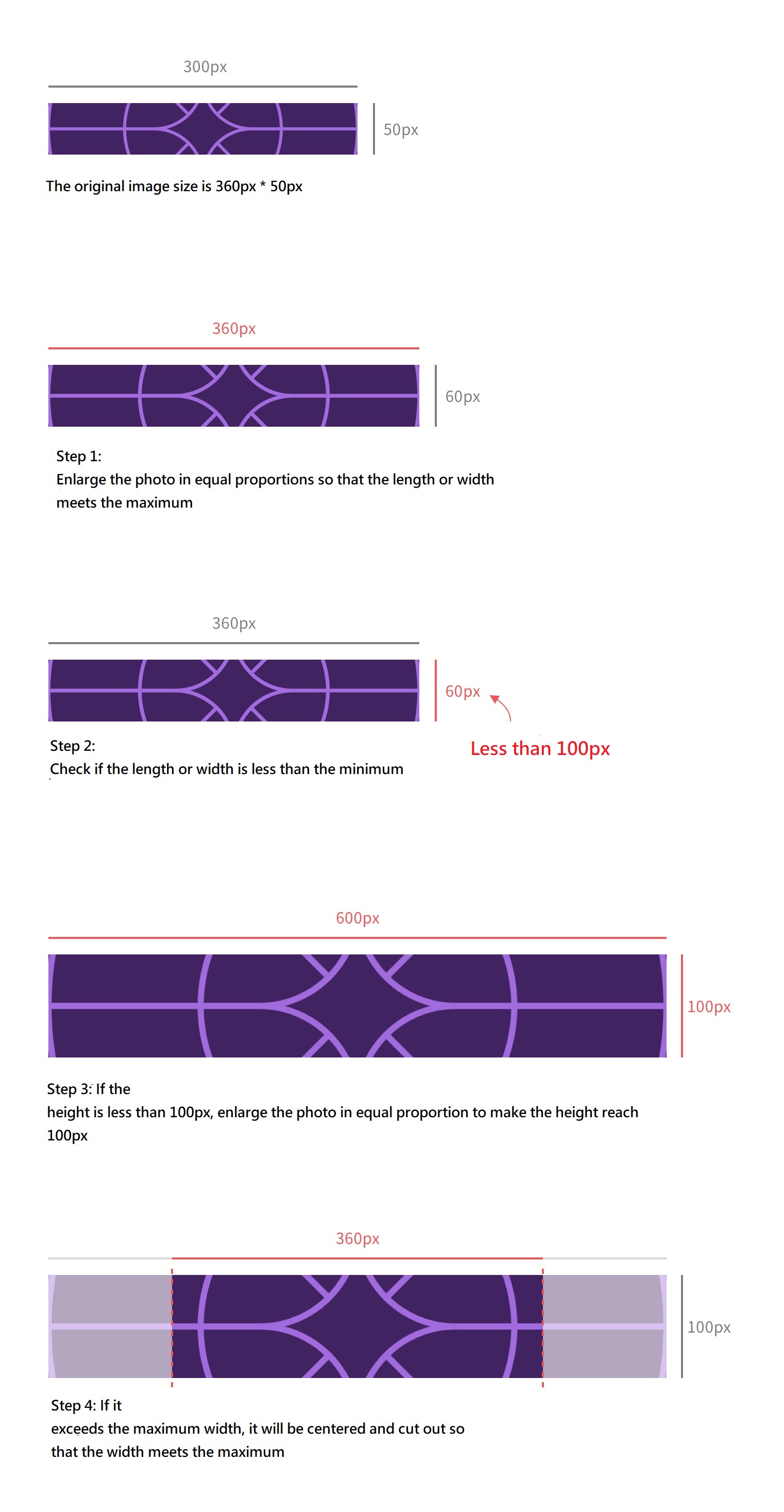
I wrote an example. The original picture size is only 50PX in height. How can the height of the photo reach 100PX without affecting the ratio?
.photo{
width: 360px;
height: 200px;
object-fit:contain;
object-position:left center
}<div class="demo">
<img class="photo" src="https://upload.cc/i1/2021/09/30/s73jb5.jpg" alt="">
</div>
CodePudding user response:
You can use object-fit:cover to make your image proportionally expand to fill its container.
Set the container to the dimensions you want, then have the image fill it by setting its width and height be 100%.
By default cover will position the image in the centre.
.demo {
width: 360px;
height: 200px;
}
.demo .photo {
width: 100%;
height: 100%;
object-fit: cover;
/*object-position: left center;*/
}<div class="demo">
<img class="photo" src="https://upload.cc/i1/2021/09/30/s73jb5.jpg" alt="">
</div>CodePudding user response:
I think this is what you want to do.
Image should have maximum-width to be 360px and minimum height should be 100px.
And also if you want to add min-width and max-height you can add in imageSettings variable in javascript.
If you have multiple images, simply add imageContainerForJS class to img parent element.
(()=>{
let imgContainers = Array.from(document.querySelectorAll('.imageContainerForJS'));
const imageSettings = {
"max-width": 360,
"min-height": 100,
}
for(let imgContainer of imgContainers) {
let img = imgContainer.querySelector('img');
if(!img) continue;
let imageSource = img.src;
let image = new Image();
let maxWidth = imageSettings['max-width'] || null;
let minWidth = imageSettings['min-width'] || 0;
let maxHeight = imageSettings['max-height'] || null;
let minHeight = imageSettings['min-height'] || 0;
image.onload = function() {
let width = this.width;
let height = this.height;
if(maxWidth && width > maxWidth) width = maxWidth;
if(minWidth && width < minWidth) width = minWidth;
if(minHeight && height < minHeight) height = minHeight;
if(maxHeight && height > maxHeight) height = maxHeight;
imgContainer.style.width = width 'px';
imgContainer.style.height = height 'px';
}
image.src = imageSource;
}
})();.photo{
object-fit: cover;
object-position: center;
width: 100%;
height: 100%;
}<div class="demo imageContainerForJS">
<img class="photo" src="https://upload.cc/i1/2021/09/30/s73jb5.jpg" alt="">
</div>