Im trying to expand the size of the dropdown menu but most of all im trying to change the background colour, I can only seem to change the colour of the links and the area around the links.
.navbar a {
width: 125px;
text-align: center;
color: rgb(173, 173, 173);
}
.nav-link:hover {
color: rgb(238, 176, 94);
}
.dropdown-menu .dropdown-item {
text-align: left;
background-color: aqua;
}
.dropdown-menu a {
color: rgb(48, 58, 78);
background-color: aqua;
}
.dropdown-menu>a:hover {
background-image: none;
background-color: rgb(255, 255, 255);
text-align: center;
}<!-- Bootstrap-4 Fontawesome -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<script src="https://kit.fontawesome.com/c719673ce3.js" crossorigin="anonymous"></script>
<!-- Body -->
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavDropdown">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="Home.html">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbardrop" data-toggle="dropdown">
My Projects
</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="Python.html">Python</a>
<a class="dropdown-item" href="PixelArt.html">Pixel Art</a>
<a class="dropdown-item" href="Website.html">Websites</a>
<a class="dropdown-item" href="raspi.html">Raspberry Pi</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="Portfolio.html">My Portfolio</a>
</li>
</ul>
</div>
</nav>
<!-- Jquery -->
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
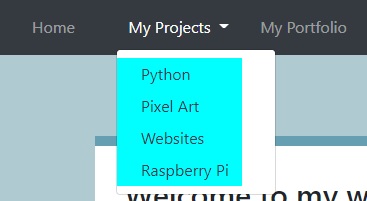
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.min.js" integrity="sha384-w1Q4orYjBQndcko6MimVbzY0tgp4pWB4lZ7lr30WKz0vr/aWKhXdBNmNb5D92v7s" crossorigin="anonymous"></script>This is the dropdown menu. I want to colour in the white, and expand the size of the dropdown menu. If this is possible, what should I do?
CodePudding user response:
In your code
.dropdown-menu .dropdown-item {
text-align: left;
background-color: aqua;
}
you used this which makes the .dropdown-item background in aqua color. If you only want the rgba(0,0,0,1) which is a white color in your background, you only need to remove the background-color:aqua from here. And to change the size of your dropdown menu, you can use width CSS property.
CodePudding user response:
if you want to change all the background color to aqua
.dropdown-menu .dropdown-item {
text-align: left;
background-color: aqua;
}
.dropdown-menu a {
color: rgb(48, 58, 78);
background-color : aqua;
}
if you want to change all the color to white
.dropdown-menu .dropdown-item {
text-align: left;
background-color: #fff;
}
.dropdown-menu a {
color: rgb(48, 58, 78);
background-color : #fff;
}