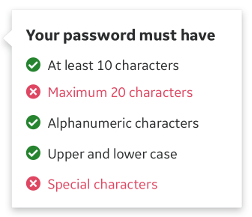
I need to create a popover (like web version) in QML. I've tried several different approaches, but am not satisfied that it fits the 'real' popover look.

Has anyone done this or have and suggestions as to how to approach it? I am currently stuck at using a separate image for the pointer, but that has many issues that come with it
CodePudding user response:
My suggestion is to use QML Loader Element to display your popover. If you want to draw any shape simply use Shape QML Type. To make popover more fancy use DropShadow QML Type. Search for documentation of those elements, there are several examples how to use them. This should solve issue.
CodePudding user response:
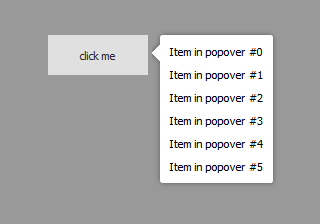
You can achieve this in multiple ways. For example, you can customize a ToolTip, or build your own custom popover control from scratch in QML, which looks like this:
import QtQuick 2.12
import QtQuick.Controls 2.12
import QtQuick.Layouts 1.12
import QtGraphicalEffects 1.15
Rectangle {
id: main
anchors.fill: parent
color: "#999999"
Button {
id: btn
anchors.centerIn: parent
text: "click me"
property bool popVisible: false
onClicked: popVisible = !popVisible
}
Rectangle {
id: pop
parent: btn
property int padding: 10
x: parent.width 12
width: col.width padding*2
height: col.height padding*2
visible: btn.popVisible
radius: 3
Rectangle {
rotation: 45
width: 12
height: 12
x: -width/2
y: height
}
ColumnLayout {
id: col
spacing: 10
x: pop.padding
y: pop.padding
Repeater {
model: 6
Text {
text: "Item in popover #" index
}
}
}
DropShadow {
parent: btn
anchors.fill: pop
visible: pop.visible
source: pop
radius: 8
samples: 16
color: "#60000000"
}
}
}