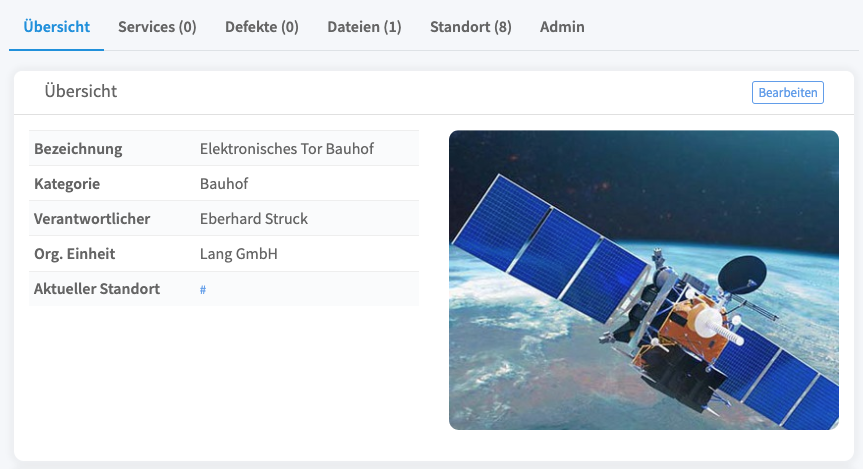
I have an image (of which I don't precisely know the width / height --> loaded from database), which should stretch to the full container-width (see rounded corners). This I solved quite nicely. But especially with portrait images, they sometimes get too large, therefore I would like to apply a max-height. How can I do this?
Current code without a max-height (works great otherwise)
.avatar-box {
position: relative;
overflow: hidden;
border-radius: 10px;
}
.avatar-thumb-square2 {
overflow: hidden;
position: relative;
}
.avatar-thumb-square2 .avatar-image {
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 100%;
}<div class="avatar-box" data-controller="responsive-image">
<div class="avatar-thumb-square2">
<img class="avatar-image" src="https://www.alten.com/wp-content/uploads/2021/05/satellite-donnees-oceanographiques.jpg">
</div>
</div>This results in something like this:

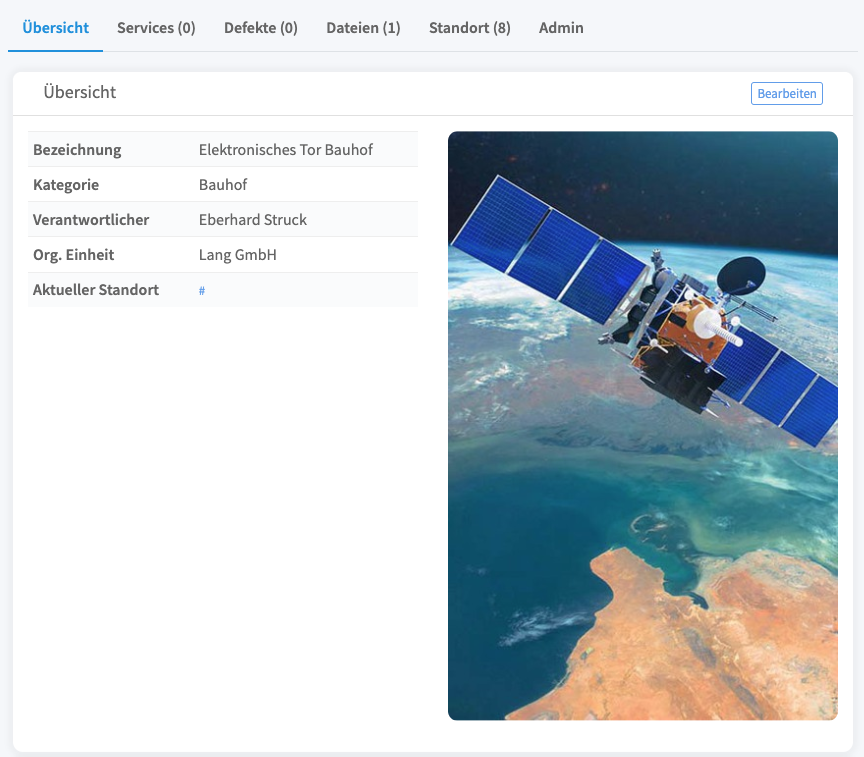
But as you can see, the image is too large vertically, therefore I would like to apply a max-height. How can I limit the image size to grow to a max of 400px for example. By just applying a max-height, the image gets cropped. See sample
So how can I show the full image (center it if it doesn't stretch 100%) and keep the rounded corners? I'm okay to use JavaScript.
CodePudding user response:
.avatar-thumb-square2 .avatar-image {
width: 100%;
object-fit: cover;
height: 300px;
border-radius: 10px;
}
.avatar-thumb-square2{
width:30%;
}<div class="avatar-box" data-controller="responsive-image">
<div class="avatar-thumb-square2" data-responsive-image-target="wrapper">
<img class="avatar-image" src="https://www.alten.com/wp-content/uploads/2021/05/satellite-donnees-oceanographiques.jpg">
</div>
</div>CodePudding user response:
In this case it's better to set a width and height to a div and have this class for the img tag :
<div class="container" >
<img class="responsive" />
</div>
.container {
width : 100% ;
height : 200px ;
}
.responsive {
max-width: 100%;
height: auto;
}
So the image will fit itself inside the div container hope it helps .
CodePudding user response:
If you have a definite max-height and you know you want the width to be no more than 100% then set the width: 100% (as you have now) and the height: whatever you want the maximum height to be and then use object-fit: contain.
The system will ensure the whole image is shown within those bounds, whatever the image aspect ratio might be.
.avatar-box {
position: relative;
overflow: hidden;
border-radius: 10px;
}
.avatar-thumb-square2 {
overflow: hidden;
position: relative;
}
.avatar-thumb-square2 .avatar-image {
position: absolute;
top: 50%;
transform: translateY(-50%);
width: 100%;
height: 50vh; /* for demo, whatever you want the max height to be */
object-fit: contain;
}<div class="avatar-box" data-controller="responsive-image">
<div class="avatar-thumb-square2" data-responsive-image-target="wrapper" style="padding-bottom: 56%;">
<img class="avatar-image" src="https://www.alten.com/wp-content/uploads/2021/05/satellite-donnees-oceanographiques.jpg">
</div>
</div>CodePudding user response:
You should need to make sure image width and height fully cover parent area.So, I set min-width:100% and min-height:100% in image's class. And then I want to adjust parent width and height or max-width and max-height. I think it can work nicely.Please check in snippet.
.avatar-box {
position: relative;
overflow: hidden;
border-radius: 10px;
/* adjust parent height(max-height) or width*/
max-height: 200px;
}
.avatar-thumb-square2 {
overflow: hidden;
position: relative;
}
.avatar-thumb-square2 .avatar-image {
position: absolute;
top: 50%;
transform: translateY(-50%);
/* Need to show full width and height */
min-width: 100%;
min-height: 100%;
}<div class="avatar-box" data-controller="responsive-image">
<div class="avatar-thumb-square2" data-responsive-image-target="wrapper" style="padding-bottom: 56%;">
<img class="avatar-image" src="https://www.alten.com/wp-content/uploads/2021/05/satellite-donnees-oceanographiques.jpg">
</div>
</div>