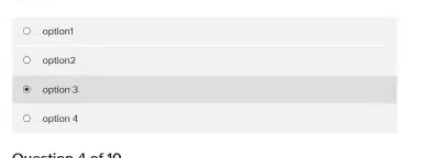
I want to change the color of the answer when player click to answer box (to choose it) like the picture below.

Here is my html code, the radio box is a child of label. I tried some commands such as:
.choices > input[type="radio"]:checked {background: yellow;}
but seemingly it's not true. And someone please tell me the differences when I put unchecked="checked" into the radio-box line?
Thank all of you so much!
<!-- ---question1--- -->
<div class="quest">
<h1>Question 1 of 10</h1>
<h5>Question 1</h5>
<div class="group">
<label for="opt1" class="choices">
<input type="radio" id="1" name="q1" value="o1" >Option 1<br>
</label>
<label for="opt2" class="choices">
<input type="radio" id="2" name="q1" value="o2" >Option 2<br>
</label>
<label for="opt3" class="choices">
<input type="radio" id="3" name="q1" value="o3" >Option 3<br>
</label>
<label for="opt4" class="choices">
<input type="radio" id="4" name="q1" value="o4" >Option 4<br>
</label>
</div>
</div>
<!-- ---question2--- -->
<div class="quest">
<h1>Question 2 of 10</h1>
<h5>Question 2</h5>
<div class="group">
<label for="opt1" class="choices">
<input type="radio" id="5" name="q2" value="o1" unchecked="checked">Option 1<br>
</label>
<label for="opt2" class="choices">
<input type="radio" id="6" name="q2" value="o2" unchecked="checked">Option 2<br>
</label>
<label for="opt3" class="choices">
<input type="radio" id="7" name="q2" value="o3" unchecked="checked">Option 3<br>
</label>
<label for="opt4" class="choices">
<input type="radio" id="8" name="q2" value="o4" unchecked="checked">Option 4<br>
</label>
</div>
</div>CodePudding user response:
Some have already pointed out that checked label is a possible solution. Here is the example, but somewhat shortened.
input[type="radio"]:checked label {
background: yellow;
} <!-- ---question1--- -->
<div class="quest">
<h1>Question 1 of 10</h1>
<h5>Question 1</h5>
<div class="group">
<div>
<input type="radio" id="1" name="q1" value="o1">
<label for="1"> Option 1 </label>
</div>
<div>
<input type="radio" id="2" name="q1" value="o2">
<label for="2"> Option 2</label>
</div>
</div>
</div>CodePudding user response:
There are some issues in your code:
The for attribute of the label should be the same as the corresponding input's id
<div>
<input type="radio" id="5" name="q1" value="o1">
<label for="5"> Option 1 </label>
</div>
There's NO unchecked attribute in HTML for radio!
We only have checked attribute. See MDN Docs and this question for more info.
Styling
Since you cannot select the parent element in CSS, you can your write code in the format I mentioned above and style the label of the input.
input[type="radio"]:checked label {
background: yellow;
}
Otherwise, you need to use js: if checkbox checked add class to parent element
CodePudding user response:
You Can handle it in JScript, If you go to CSS documentation the css code might not work on old browsers:
var elements = document.getElementsByClassName("answer");
for (var i = 0; i < elements.length; i ) {
var element1 = elements[i];
element1.addEventListener('click', function(element1){
this.firstElementChild.className="selected"
}, false);
element1.addEventListener('focusout', function(element1){
this.firstElementChild.className="area";
this.firstElementChild.firstElementChild.checked=false;
}, false);
}.answer{margin-top:30px;}
.selected{background:yellow;padding:10px;}
.area{
background:red;
padding:10px;
}
.area:active{background:yellow;}
<!DOCTYPE html>
<html>
<head>
<title>HTML CSS JS</title>
</head>
<body>
<div class="Question_box">
1. Question is to pick one.
</div>
</br>
<div class="answer">
<label class="area">
<input type="radio" name="data" id="1" class="radio"/> Option 1
</label>
</div>
<div class="answer">
<label class="area">
<input type="radio" name="data" id="2" class="radio"/> Option 2
</label>
</div>
<div class="answer">
<label class="area">
<input type="radio" name="data" id="3" class="radio"/> Option 3
</label>
</div>
<div class="answer">
<label class="area">
<input type="radio" name="data"id="4" class="radio"/> Option 4
</label>
</div>
</div>
</body>
</html>CodePudding user response:
It's a bit tricky with CSS only but not impossible. I changed a bit the HTML structure but IT WORKS.
The unchecked attribute doesn't exist, you should only use <input type="radio" id="opt1" name="q1" value="o1"> and add checked for the selected state like in the example below.
.choices {
position: relative;
}
.choices > input[type="radio"] {
position: absolute;
left: 4px;
top: 4px;
}
.choices label {
padding: 4px 32px;
display: block;
}
.choices > input[type="radio"]:checked label {
background: yellow;
}<div class="quest">
<h1>Question 1 of 10</h1>
<h5>Question 1</h5>
<div class="group">
<div class="choices">
<input type="radio" id="opt1" name="q1" value="o1">
<label for="opt1">Option 1</label>
</div>
<div class="choices">
<input type="radio" id="opt2" name="q1" value="o2">
<label for="opt2">Option 2</label>
</div>
<div class="choices">
<input type="radio" id="opt3" name="q1" value="o3" checked>
<label for="opt3">Option 3</label>
</div>
<div class="choices">
<input type="radio" id="opt4" name="q1" value="o4">
<label for="opt4">Option 4</label>
</div>
</div>
</div>CodePudding user response:
you need to change your mark up and little bit CSS.
main css will be
input[type="radio"]:checked .choices {background: yellow;}
instated of this
<label for="opt1" class="choices">
<input type="radio" id="5" name="q2" value="o1" unchecked="checked">Option 1<br>
</label>
you need to write like this for all inputs,
<input type="radio" id="5" name="q2" value="o1" unchecked="checked">
<label for="opt1" class="choices">Option 1</label>
l don't know your second question but I think there is nothing to think about it.
