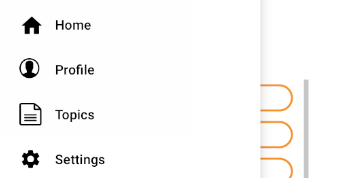
I can't seem to find a solution on how to add even more space between each item of my navigation drawer. Here is the image of what it looks like now.
I want to my items in my navigation drawer to have even more space in between. I tried android:paddingTop and android:layout_marginTop in my NavigationView of my activity.xml but it doesn't seem to work. How can I add more space between Items?
To help here is my code for my activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Location.Location"
android:id="@ id/drawer_layout"
tools:openDrawer="start"
>
<com.google.android.material.navigation.NavigationView
android:id="@ id/drawerNavigationView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/navigation_drawer_header"
app:menu="@menu/navigation_drawer_menu"
android:fitsSystemWindows="true"
app:insetForeground="@android:color/transparent">
</com.google.android.material.navigation.NavigationView>
</androidx.drawerlayout.widget.DrawerLayout>
It might help, here is my Menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:showIn="navigation_view">
<group android:checkableBehavior="single">
<item
android:id="@ id/homeNavigationDrawer"
android:title="Home"
android:icon="@drawable/icon_home_nav_drawer"
/>
<item
android:id="@ id/profileNavigationDrawer"
android:title="Profile"
android:icon="@drawable/icon_profile_nav_drawer"
/>
<item
android:id="@ id/topicsNavigationDrawer"
android:title="Topics"
android:icon="@drawable/icon_latest_news_black"
/>
<item
android:id="@ id/settingsNavigationDrawer"
android:title="Settings"
android:icon="@drawable/icon_settings"
/>
</group>
</menu>
CodePudding user response:
For more space between each item You can apply following Theme in your styles.xml for Navigation Drawer
style name="NavigationTheme" parent="AppTheme">
<item name="android:textSize">16sp</item>
<item name="android:layout_marginBottom">8dp</item>
</style>
Apply this theme in Navigation Drawer
android:theme="@style/NavigationTheme"