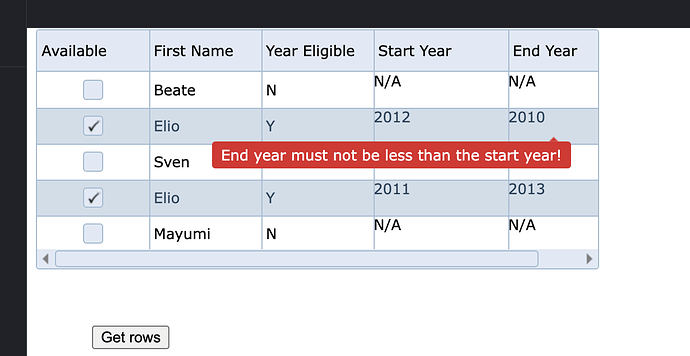
I see the following object after hitting the button:
[{
available: true,
boundindex: 1,
endyearValue: "2010",
firstname: "Elio",
startyearValue: "2012",
uid: 1,
uniqueid: "2822-19-21-27-182626",
visibleindex: 1,
yeareligible: "Y"
}, {
available: true,
boundindex: 3,
endyearValue: "2013",
firstname: "Elio",
startyearValue: "2011",
uid: 3,
uniqueid: "2420-19-28-30-241920",
visibleindex: 3,
yeareligible: "Y"
}]
Is it possible to validate using javascript the startyearValue and endyearValue from each of the array and in case startyearValue is greater than endYearValue, show an alert to the user with following message:
alert("Some of your selections have start year greater than end year, please check and make sure start year is always less than end year")
Basically, I don’t want to send this object array to an Ajax call if any of the array contains startyearValue greater than endyearValue. For example, in the above example, the first array contains startyearValue of 2012 and endYearValue of 2010.
CodePudding user response:
Yes, you can totally do that. All you need is to generate a delta value (end year minus start year) for every entry using Array.prototype.map, and then ensure that this delta value always have a positive value. To check if all generated delta values meet a certain requirement. Array.prototype.every is a good candidate for that.
In code speak, it is something like this:
data
.map(entry => {
return entry.endyearValue - entry.startyearValue;
})
.every(delta => {
return delta > 0;
});
...which can be easily condensed into a one-liner:
data.map(entry => entry.endyearValue - entry.startyearValue).every(d => d > 0);
For example, given the data you have provided in your question:
const exampleData = [{
available: true,
boundindex: 1,
endyearValue: "2010",
firstname: "Elio",
startyearValue: "2012",
uid: 1,
uniqueid: "2822-19-21-27-182626",
visibleindex: 1,
yeareligible: "Y"
}, {
available: true,
boundindex: 3,
endyearValue: "2013",
firstname: "Elio",
startyearValue: "2011",
uid: 3,
uniqueid: "2420-19-28-30-241920",
visibleindex: 3,
yeareligible: "Y"
}];
function areStartAndEndYearsValid(data) {
return data.map(entry => entry.endyearValue - entry.startyearValue).every(d => d > 0);
}
console.log(areStartAndEndYearsValid(exampleData));CodePudding user response:
Something like this
const rows = $('#jqxgrid').jqxGrid('getrows');
rows.filter(x => x.available).forEach(row => {
const eligible = row.yeareligible === "Y"
const areNull = row.startyearValue === null && row.endyearValue === null
row.startyearValue = eligible && areNull ? '2015' : -1;
row.endyearValue = eligible && areNull ? '2021' : -1;
if (row.startyearValue > row.endyearValue) {
alert("Warning: Start is greater than end year")
}
}
CodePudding user response:
Please go on this link and check answer by selftaught91
on this answer you can add if check => if days is greater than zero which means startdate is greater than enddate with moment.js you can get such functionality and then use loop to check array which field is 'checked'