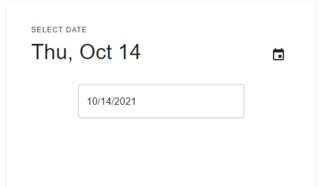
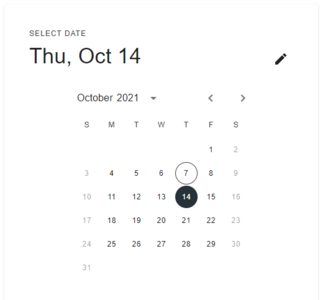
Have anyone added events to MUI DatePicker? Or someone know to change background of selected day? For example change color of the selected day? Or add a birthday to selected day?
My code:
import React from "react";
import TextField from "@mui/material/TextField";
import AdapterDateFns from "@mui/lab/AdapterDateFns";
import LocalizationProvider from "@mui/lab/LocalizationProvider";
import StaticDatePicker from "@mui/lab/StaticDatePicker";
import isWeekend from "date-fns/isWeekend";
export default function DatePicker() {
const [value, setValue] = React.useState<Date | null>(new Date());
console.log(value);
return (
<div>
<LocalizationProvider dateAdapter={AdapterDateFns}>
<StaticDatePicker<Date>
orientation="portrait"
openTo="day"
value={value}
shouldDisableDate={isWeekend}
onChange={(newValue) => {
setValue(newValue);
}}
renderInput={(params) => <TextField {...params} />}
/>
</LocalizationProvider>
</div>
);
}
CodePudding user response:
Reference
CodePudding user response:
You can try importing DatePicker and check.
import DatePicker from "react-datepicker";
import "react-datepicker/dist/react-datepicker.css";
import DayPicker from 'react-day-picker';
import 'react-day-picker/lib/style.css';
import 'bootstrap-daterangepicker/daterangepicker.css';
Use it in your code something like below:
<DatePicker
selected={this.state.fromDate}
onChange={this.handleFilterFromMonthChange}
dateFormat="MM/yyyy"
showMonthYearPicker
className="form-control"
/>
When you install the datepicker, in node modules you will find file
react-datepicker.css ie. react-datepicker -> dist -> react-datepicker.css ,
daterangepicker.css ie. bootstrap-daterangepicker -> daterangepicker.css
Maybe you can do few changes in these files and you might get what you are searching for. You can try this and let me know whether it solves or not.
If not then I will try to find different way to solve your issue