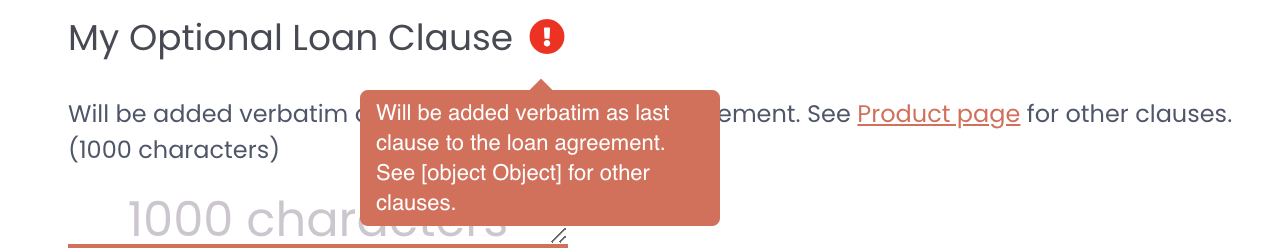
I am trying to add Link in a string of a component but I'm having issues that it displayed as a Object Object.
I add productPage link as object or as a component to my Tooltip component.
How can I achieve it in this situation?
Here is my code base:
Tooltip.js:
const useStylesBootstrap = makeStyles({
arrow: {
color: "#e06a56"
},
tooltip: {
backgroundColor: "#e06a56",
fontSize: 11,
width: '180px'
}
});
function BootstrapTooltip(props) {
const classes = useStylesBootstrap();
return <Tooltip arrow classes={classes} {...props} />;
}
export default function CustomizedTooltips(props) {
return (
<BootstrapTooltip title={props.content}>{props.button}</BootstrapTooltip>
);
}
App.js:
const renderHideOptionalClauseTrigger = () => {
const productPage = () => {
return (
<Link to="/product">
Product page
</Link>
)
}
return (
<div>
<text>My Optional Loan Clause</text>
<Tooltip
button={
<span>
<i className="fas fa-exclamation-circle"></i>
</span>
}
content={
`Will be added verbatim as last clause to the loan agreement. See ${productPage} for other clauses.`
}
/>
</div>
);
};
Updated! If I put my link like this
const productPage = <Link className="orange-link" to="/product">Product page</Link>
it will be come Object Object..
CodePudding user response:
You likely need to use a JSX Element—otherwise it will convert your Link to a string (and display [object Object]):
content={
<>Will be added verbatim as last clause to the loan agreement. See {productPage} for other clauses.</>
}