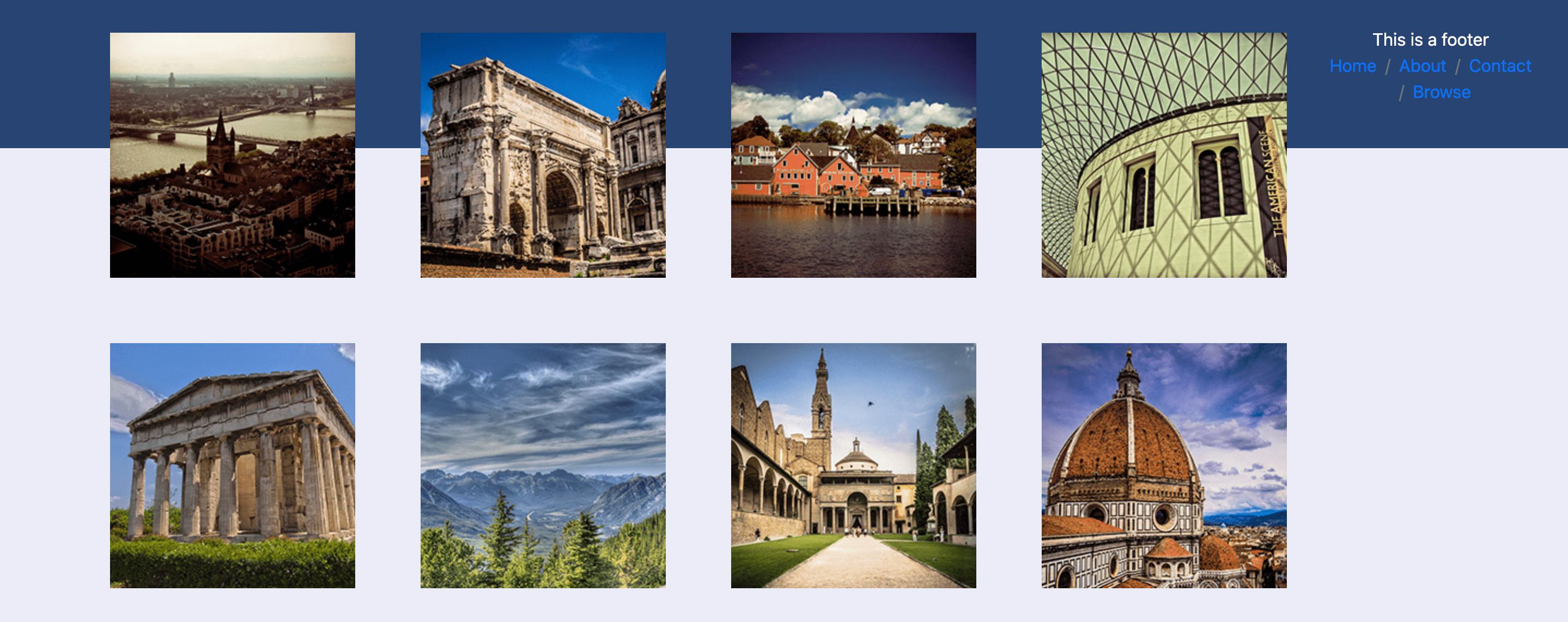
I am new to ajax I want to load images first and then footer but when I am trying to load the images using ajax the footer gets loaded first instead of the images which makes the image overlap the footer. As you can see in the below image.
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" href="styles.css" />
<title>Image Gallery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
url: "js/data.json",
dataType: "json",
success: function(data)
{
$.each(data, function(i,pic){
$("ul.gallery").append("<li><img src='images/square/" pic.path "' alt='" pic.title "'></li>");
});
},
error: function() {
console.log("Picture cannot be loaded");
}
});
});
</script>
<style>
.b-footer{
background-color: #274472;
color:white;
}
.gallery {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.gallery {
list-style-type: none;
}
.gallery li{
float: left;
padding: 30px;
position: relative;
overflow: hidden;
}
</style>
</head>
<body>
<main class="container">
<ul class="gallery">
</ul>
</main>
<footer class="text-center p-4 b-footer">
This is a footer
<div>
<nav aria-label="breadcrumb">
<ol class="breadcrumb justify-content-center">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">About</a></li>
<li class="breadcrumb-item"><a href="#">Contact</a></li>
<li class="breadcrumb-item"><a href="#">Browse</a></li>
</ol>
</nav>
</div>
</footer>
</body>
</html>Can anyone help me out with how to resolve this issue like how to make the footer to be loaded later after the images are loaded? A correct code can help me.
CodePudding user response:
Try this in your website
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<link rel="stylesheet" href="styles.css" />
<title>Image Gallery</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$.ajax({
url: "js/data.json",
dataType: "json",
success: function(data)
{
$.each(data, function(i,pic){
$("ul.gallery").append("<li><img src='images/square/" pic.path "' alt='" pic.title "'></li>");
});
},
done: function() {
$("#footer").show();
},
error: function() {
console.log("Picture cannot be loaded");
}
});
});
</script>
<style>
.b-footer{
background-color: #274472;
color:white;
}
.gallery {
list-style-type: none;
margin: 0px;
padding: 0px;
}
.gallery {
list-style-type: none;
}
.gallery li{
float: left;
padding: 30px;
position: relative;
overflow: hidden;
}
</style>
</head>
<body>
<main class="container">
<ul class="gallery">
</ul>
</main>
<footer class="text-center p-4 b-footer" id="footer" style="display:none;">
This is a footer
<div>
<nav aria-label="breadcrumb">
<ol class="breadcrumb justify-content-center">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">About</a></li>
<li class="breadcrumb-item"><a href="#">Contact</a></li>
<li class="breadcrumb-item"><a href="#">Browse</a></li>
</ol>
</nav>
</div>
</footer>
</body>
</html>CodePudding user response:
The simple answer is to remove existing styles for .gallery li and add the below
.gallery li {
display: inline-block;
padding: 30px;
position: relative;
overflow: hidden; }
CodePudding user response:
I think your footer would be fine if you added a clearfix class to your main container. The reason is that all your li's are float left so your footer will overlap the main container.
.clearfix::after {
content: "";
clear: both;
display: block;
}