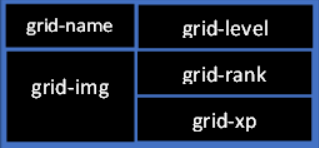
I created a grid item that has 5 elements in it and it looks as follows:
I had like to add animation once the mouse is hovering the grid-item but I want it to animate only the grid-img. What I mean is that if the user hovering at the any place on the grid item, I want it to make animation only on the grid-img.
I use the following CSS for this:
.grid-item {
align-items: center;
background-color: rgba(0, 0, 0, 0.7);
border: 3px solid rgba(255, 254, 5, 0.4);
border-radius: 10px;
column-gap: 10px;
color: rgba(255, 254, 5, 0.4);
display: grid;
grid-column-start: 3;
grid-row-start: 8;
height: auto;
width: auto;
padding: 5px;
}
.grid-name {
grid-column-start: 1;
grid-row-start: 1;
}
.grid-image {
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
.grid-level {
grid-column-start: 2;
grid-row-start: 1;
justify-self: left;
}
.grid-rank {
grid-column-start: 2;
grid-row-start: 2;
justify-self: left;
}
.grid-xp {
grid-column-start: 2;
grid-row-start: 3;
justify-self: left;
}
.grid-style:hover {
animation: rotation 4s infinite linear;
}
@keyframes rotation {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(359deg);
}
}
and in my HTML:
<div class="grid-item grid-style">
<div class="grid-name">
<p class="skill">A</p>
</div>
<div class="grid-image">
<img src="/static/icons/A.png">
</div>
<div class="grid-rank">
<p class="small">Current rank: 200000000</p>
</div>
<div class="grid-level">
<p class="small">Current level:100</p>
</div>
<div class="grid-xp">
<p class="small">Current XP: 200000000</p>
</div>
</div>
what this code does right now is that the whole grid-item rotating when I hover it.
Thank you
CodePudding user response:
The problem is that you are rotating the wole element (.grid-style).
To rotate just its img child you can first select the .grid-style with pseudo class hover then the child:
.grid-style:hover .grid-image {
animation: rotation 4s infinite linear;
}
.grid-item {
align-items: center;
background-color: rgba(0, 0, 0, 0.7);
border: 3px solid rgba(255, 254, 5, 0.4);
border-radius: 10px;
column-gap: 10px;
color: rgba(255, 254, 5, 0.4);
display: grid;
grid-column-start: 3;
grid-row-start: 8;
height: auto;
width: auto;
padding: 5px;
}
.grid-name {
grid-column-start: 1;
grid-row-start: 1;
}
.grid-image {
grid-column-start: 1;
grid-column-start: 1;
grid-row-start: 2;
grid-row-end: 4;
}
.grid-level {
grid-column-start: 2;
grid-row-start: 1;
justify-self: left;
}
.grid-rank {
grid-column-start: 2;
grid-row-start: 2;
justify-self: left;
}
.grid-xp {
grid-column-start: 2;
grid-row-start: 3;
justify-self: left;
}
.grid-style:hover .grid-image {
animation: rotation 4s infinite linear;
}
@keyframes rotation {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(359deg);
}
}<div class="grid-item grid-style">
<div class="grid-name">
<p class="skill">A</p>
</div>
<div class="grid-image">
<img src="/static/icons/A.png">
</div>
<div class="grid-rank">
<p class="small">Current rank: 200000000</p>
</div>
<div class="grid-level">
<p class="small">Current level:100</p>
</div>
<div class="grid-xp">
<p class="small">Current XP: 200000000</p>
</div>
</div>CodePudding user response:
Just use selector in the way mentioned below on the animation property.
.grid-style:hover .grid-image {
animation: rotation 4s infinite linear;
}