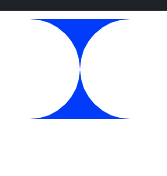
I am trying to make a shape like this
and i managed to get this sofar
But i cant get the right arc to go outwards instead of inwards. I cant find any help online how to do this. I tried rotation and playing around with the rx,ry but no luck.
Here is the JSFiddle to it
<svg height="200" width="300">
<g stroke="none" fill="blue">
<path d="
M 150 0
a 1 1 0 0 0 0 100
l -100 0
a 1 1 0 0 0 0 -100
l 100 0
Z
"/>
</g>
</svg>
CodePudding user response:
On the first arc, you simply need to flip the sweep-flag to "clockwise":
https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/d#elliptical_arc_curve
<svg height="200" width="300">
<g stroke="none" fill="blue">
<path d="
M 150 0
a 1 1 0 0 1 0 100
l -100 0
a 1 1 0 0 0 0 -100
l 100 0
Z
"/>
</g>
</svg>