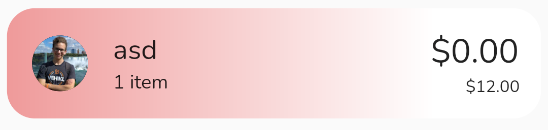
I'm trying to achieve this design:
I also want to use a Card widget provided by Flutter. It comes with some nice theming support that I'd like to use (CardTheme).
So don't know how to give a LinearGradient to a Card. Here's what I tried to do with combining a Card with Container:
Card(
child: Container(
margin: EdgeInsets.all(5),
decoration: BoxDecoration(
gradient: LinearGradient(
colors: [
cardBorderColor,
Theme.of(context).colorScheme.surface,
],
stops: [0, 0.8],
),
),
child: ...
As you can see, the border radius of the card is respected when positioning the Container.
CodePudding user response:
use DecoratedBox instead of Container
CodePudding user response:
You can use borderRadius: BorderRadius.circular(x), there, and wrap everything with ClipRRect for Card color. You may have good reason to have Card and I don't know that, but you check 
Widget
class DX extends StatelessWidget {
const DX({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.deepPurple,
body: Center(
child: ClipRRect(
borderRadius: BorderRadius.circular(35), //* you can increase it
child: Card(
color: Colors
.transparent, //* or set the bg Color and remove [ClipRRect]
child: Container(
width: 400,
height: 100,
// margin: EdgeInsets.all(5),
decoration: BoxDecoration(
border: Border.all(width: 0, color: Colors.transparent),
borderRadius: BorderRadius.circular(22),
gradient: LinearGradient(
colors: [
Colors.red,
// cardBorderColor,
Theme.of(context).colorScheme.surface,
],
stops: [0, 0.8],
),
),
child: Center(child: Text("asdasd")),
),
),
),
),
);
}
}