I'm trying to send the filter to the filter screen but getting an error.
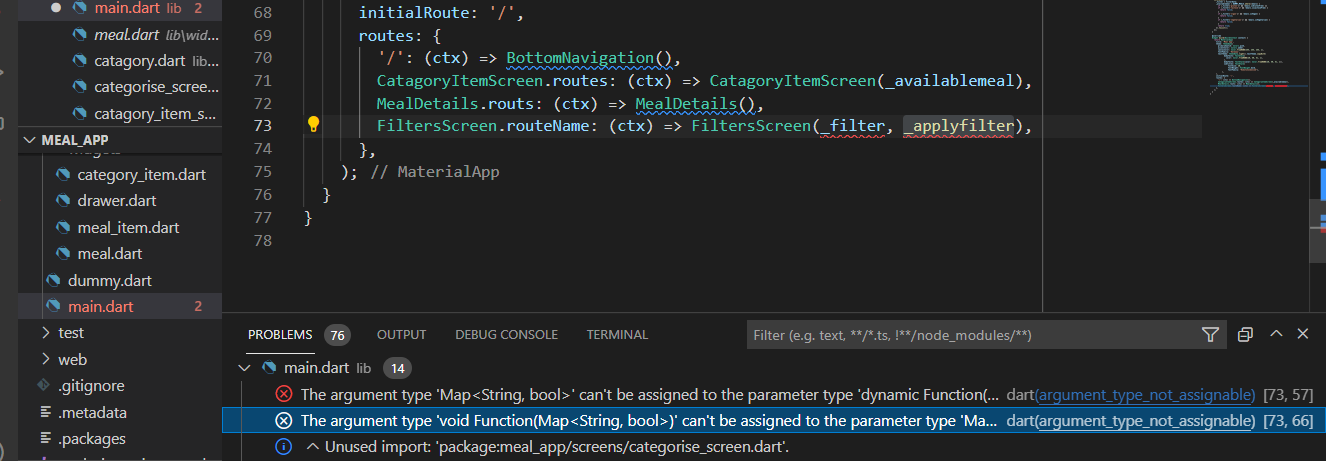
The argument type 'void Function(Map<String, bool>)' can't be assigned to the parameter type 'Map<String, bool>'.
Main screen code
import 'package:flutter/material.dart';
import 'package:meal_app/dummy.dart';
import 'package:meal_app/screens/bottom_navigation.dart';
import 'package:meal_app/screens/catagory_item_screen.dart';
import 'package:meal_app/screens/categorise_screen.dart';
import 'package:meal_app/screens/filters_screen.dart';
import 'package:meal_app/screens/homescreen.dart';
import 'package:meal_app/screens/meal_item_details.dart';
import 'package:meal_app/widgets/meal.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
// This widget is the root of your application.
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
Map<String, bool> _filter = {
'gluton': false,
'lactose': false,
"vrgan": false,
"vegetarian": false
};
List<Meal> _availablemeal = DUMMY_MEALS;
void _applyfilter(Map<String, bool> filterData) {
setState(() {
_filter = filterData;
_availablemeal = DUMMY_MEALS.where((meals) {
if (_filter['gluton']! && !meals.isGlutenFree) {}
if (_filter['lactose']! && !meals.isLactoseFree) {
return false;
}
if (_filter['vrgan']! && !meals.isVegan) {
return false;
}
if (_filter['vegetarian']! && !meals.isVegetarian) {
return false;
}
return true;
}).toList();
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Meal App',
theme: ThemeData(
primarySwatch: Colors.pink,
accentColor: Colors.amber,
canvasColor: Color.fromRGBO(255, 255, 255, 1),
fontFamily: 'Raleway',
textTheme: ThemeData.light().textTheme.copyWith(
bodyText1: TextStyle(
color: Color.fromRGBO(20, 50, 51, 1),
),
bodyText2: TextStyle(color: Color.fromRGBO(20, 50, 51, 1)),
subtitle1: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
fontFamily: "RobotoCondensed"),
),
),
initialRoute: '/',
routes: {
'/': (ctx) => BottomNavigation(),
CatagoryItemScreen.routes: (ctx) => CatagoryItemScreen(_availablemeal),
MealDetails.routs: (ctx) => MealDetails(),
FiltersScreen.routeName: (ctx) => FiltersScreen(_filter, _applyfilter),
},
);
}
}
When i was using final VoidCallBack it was placing no error in main.dart but giving error in onPressed:widget.applyfilter(selectedfilter); then i replaced VoidCallBack with Function(Map) then it start giving error in main.dart code.
Filter screen
import 'package:flutter/material.dart';
import 'package:meal_app/widgets/drawer.dart';
class FiltersScreen extends StatefulWidget {
final Function(Map) applyfilter;
final Map<String, bool> currentfilter;
FiltersScreen(this.applyfilter, this.currentfilter);
static const routeName = '/filter';
@override
State<FiltersScreen> createState() => _FiltersScreenState();
}
class _FiltersScreenState extends State<FiltersScreen> {
Widget _buildSwitchTile(String title, String subTitle, var currentVal,
Function(bool) nextQuestion) {
return SwitchListTile(
title: Text(title),
subtitle: Text(subTitle),
value: currentVal,
activeColor: Colors.redAccent,
onChanged: nextQuestion,
);
}
var isGlutenFree = false;
var isLactoseFree = false;
var isVegan = false;
var isVegetarian = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Filter Screen"),
actions: [
IconButton(
icon: Icon(Icons.save),
onPressed: () {
final selectedfilter = {
'gluton': isGlutenFree,
'lactose': isLactoseFree,
"vrgan": isVegan,
"vegetarian": isVegetarian
};
widget.applyfilter(selectedfilter);
})
],
),
drawer: MainDrawer(),
body: Column(children: [
Container(
margin: EdgeInsets.all(20),
child: Text(
"Adjust your filters here",
style: TextStyle(fontWeight: FontWeight.w900, fontSize: 26),
),
),
Expanded(
child: ListView(
children: [
_buildSwitchTile(
"Glutan-Free", "only include Glutan-Free meal", isGlutenFree,
(newValue) {
setState(() {
isGlutenFree = newValue;
});
}),
_buildSwitchTile(
"Lactose-Free", "only include Lactose-Free meal", isLactoseFree,
(newValue) {
setState(() {
isLactoseFree = newValue;
});
}),
_buildSwitchTile(
"Vegan-Free", "only include Vegan-Free meal", isVegan,
(newValue) {
setState(() {
isVegan = newValue;
});
}),
_buildSwitchTile("Vegetarian-Free",
"only include Vegetarian-Free meal", isVegetarian, (newValue) {
setState(() {
isVegetarian = newValue;
});
}),
],
))
]),
);
}
}
CodePudding user response:
You pass the arguments in the wrong order. Switch them:
FiltersScreen.routeName: (ctx) => FiltersScreen(_applyfilter, _filter)
Also define a matching map type in your Filter screen:
final Function(Map<String, bool>) applyfilter;
(Otherwise you would get another error message after fixing the order of your arguments)