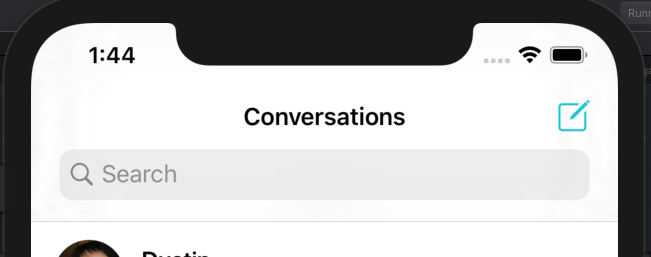
I am want to make an IOS ui of a search bar but all I have found is regular ui's if someone know how can I do that it will be great
CodePudding user response:
You can use flutter cupertino library and make the same Swiftful IOS styled search UI in flutter check this documentation for more info
below is the code on how you can use it in your app,
class MyPrefilledSearch extends StatefulWidget {
const MyPrefilledSearch({Key? key}) : super(key: key);
@override
State<MyPrefilledSearch> createState() => _MyPrefilledSearchState();
}
class _MyPrefilledSearchState extends State<MyPrefilledSearch> {
late TextEditingController _textController;
@override
void initState() {
super.initState();
_textController = TextEditingController(text: 'initial text');
}
@override
Widget build(BuildContext context) {
return CupertinoSearchTextField(controller: _textController);
}
}
then use it like this
class MyPrefilledSearch extends StatefulWidget {
const MyPrefilledSearch({Key? key}) : super(key: key);
@override
State<MyPrefilledSearch> createState() => _MyPrefilledSearchState();
}
class _MyPrefilledSearchState extends State<MyPrefilledSearch> {
@override
Widget build(BuildContext context) {
return CupertinoSearchTextField(
onChanged: (String value) {
print('The text has changed to: $value');
},
onSubmitted: (String value) {
print('Submitted text: $value');
},
);
}
}