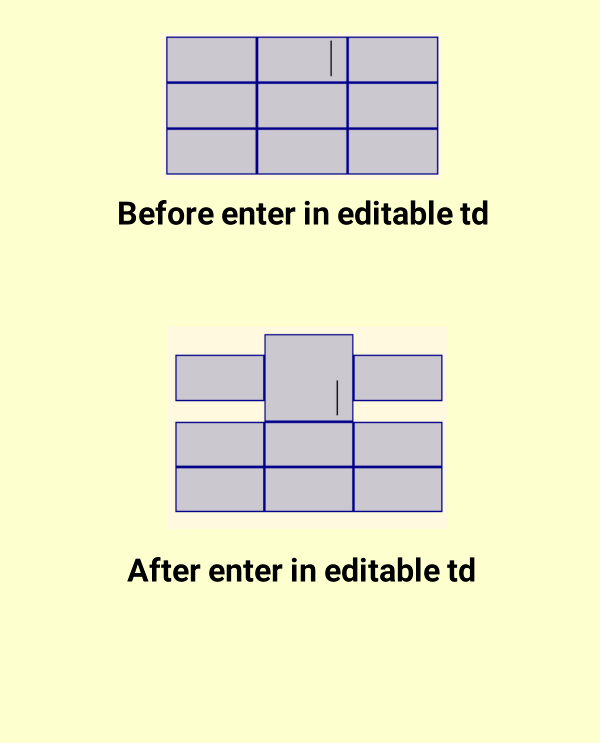
First if anyone has a better title for this question can edit. I have a table with three row and three column. The td element in this table has contenteditable attribute , so the user can write something in it. My problem is that when we press enter key in the td to generate new line, the td height increase for one line but other cells of current row stay in primary height. The below figure display my porpuse clearly:

I have some style for table:
table{
margin:.5em 0;
display:inline-block;
border-collapse:collapse;
border-spacing:0;
table-layout:fixed;
}
table tr{
width:100%;
height:auto;
white-space:nowrap;
overflow:visible;
vertical-align:center;
}
table td{
width:100%;
Height:100%;
min-height:2em;
padding:0 .6em;
display:inline-block;
overflow:hidden;
}
Rendered HTML code of table:
<table>
<tbody>
<col/>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<col/>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<col/>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
How I can fix this problem?
CodePudding user response:
Remove the inline-block style for td elements
document.querySelectorAll('td').forEach(td=>td.contentEditable = true);table{
margin:.5em 0;
width:800px;
/*display:inline-block;*/
border-collapse:collapse;
border-spacing:0;
table-layout:fixed;
}
table tr{
width:100%;
height:auto;
white-space:nowrap;
overflow:visible;
vertical-align:center;
}
table td{
/*width:100%;*/
Height:100%;
min-height:2em;
padding:0 .6em;
/*display:inline-block;*/
border:1px solid blue;
overflow:hidden;
}<table>
<colgroup>
<col />
<col />
<col />
</colgroup>
<tbody>
<tr>
<td>afsd</td>
<td>fasdfsa</td>
<td>fasdf</td>
</tr>
<tr>
<td>fasdfas</td>
<td>fasdfas</td>
<td>fasdfs</td>
</tr>
<tr>
<td>fasdfs</td>
<td>fasdfa</td>
<td>faasdflkj</td>
</tr>
</tbody>
</table>