in search.js from this file:
import {createRouter, createWebHistory} from "vue-router";
import SearchIndex from './components/omdb/SearchIndex.vue'
const routes = [
{
path: '/',
name: 'welcome',
component: SearchIndex
},
]
export default createRouter({
history: createWebHistory(),
routes
})
in app.js from this file:
require('./bootstrap');
require('alpinejs');
import { createApp } from "vue";
import router from './router'
import SearchIndex from './components/omdb/SearchIndex'
createApp({
components:{
SearchIndex
}
}).use(router).mount('#app')
this error:
ERROR in ./resources/js/app.js 6:0-30
Module not found: Error: Can't resolve './router' in 'D:\xampp\htdocs\omdb\resources\js'
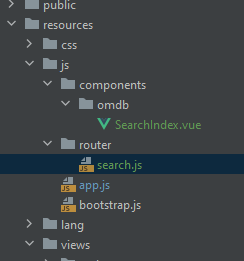
I don't understand why it gives me this error. I structured the file as follows:
CodePudding user response:
The module path in import router from './router' resolves to either ./router.js or ./router/index.js. Neither file exists, leading to the error you observed.
You can either rename ./router/search.js to ./router/index.js, or import the ./router/search.js file directly:
import router from './router/search'