I want a mostly unmodified tabcontrol that matches the style of the program I'm creating a plugin for. My issue is that, by default, the tabcontrol tabs seem to have a border that sits inside the extents of the tab, which create a double border where the inactive tabs meet. I want this border to be a single line, the same thickness as the at the top of the tab (I am using a top, right alignment).
Unfortunately, the words I am using to describe this in Google and here are making it hard to figure out what property/attribute I need to alter. I have tried using Margin="-1,0,0,0" on all but the first tab to "squeeze" them together, but this inadvertently forced all but the first tab to not enlarge when active/selected/pressed.
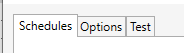
This is the tabcontrol, largely unmodified with the double border between two inactive tabs that seems to be default appearance:
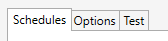
This is the build with the Margin set to the above values and the desired appearance for the border between two inactive tabs:
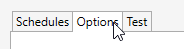
And this is the issue using the Margin setting above causes:
Any help with this would be much appreciated! It's likely a very simple fix, but I'm not too familiar with tabcontrols and looking through the properties hasn't given me the right insight to solve it on my own.
CodePudding user response:
The only way to change the BorderThickness of the TabItem's Header is to edit its ControlTemplate. In the design, right click a header and select Edit Template > Edit a Copy. You must edit the MultiDataTrigger that changes the BorderThickness for the TabItem's mainBorder when IsSelected is false and TapStripPlacement is Top. Locate this code:
<MultiDataTrigger>
<MultiDataTrigger.Conditions>
<Condition Binding="{Binding IsSelected, RelativeSource={RelativeSource Self}}" Value="false"/>
<Condition Binding="{Binding TabStripPlacement, RelativeSource={RelativeSource AncestorType={x:Type TabControl}}}" Value="Top"/>
</MultiDataTrigger.Conditions>
<Setter Property="BorderThickness" TargetName="innerBorder" Value="1,1,1,0"/>
<Setter Property="BorderThickness" TargetName="mainBorder" Value="1,1,1,0"/>
</MultiDataTrigger>
Change the value of the mainBorder's BorderThickness to "0,1,1,0". You can then apply the style to each TabItem except the first.