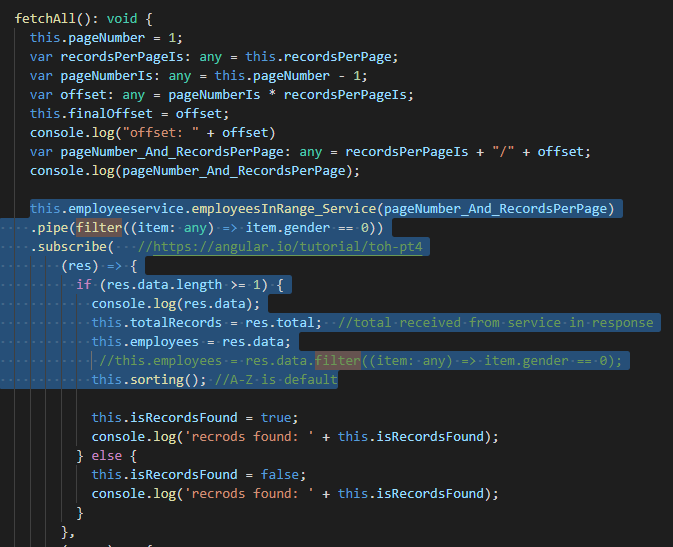
How to skip specific data value(full name) from service before subscribe using filter, map or skip operators of Rxjs library in Angular
this.employee-service.my-Service(page-Number-And-Records-Per-Page)
.pipe(skip(1),)
.subscribe(
//https://angular.io/tutorial/toh-pt4
(res) => {
console.log(res.data);
this.employees = res.data;
this.sorting(); //A-Z is default
}
);
One more try to filter gender with 0 'male' related records only before subscribe, but not working

CodePudding user response:
You can use array filter on your response data
this.employee-service.my-Service(page-Number-And-Records-Per-Page)
.pipe(map(data=>data.filter(obj=>obj.name!=='abc'))))
CodePudding user response:
you can use filter to filtering our index or your value , in this case you need to filter index so just add
.pipe(filter((val, index) => index > 0))
or you can filter your response data as well
.pipe(
map(arr=>arr.filter(item=>item.name!=='filterName')))