i am new to using react native and firebase, I have this error: "TypeError: Cannot read property 'auth' of undefined"
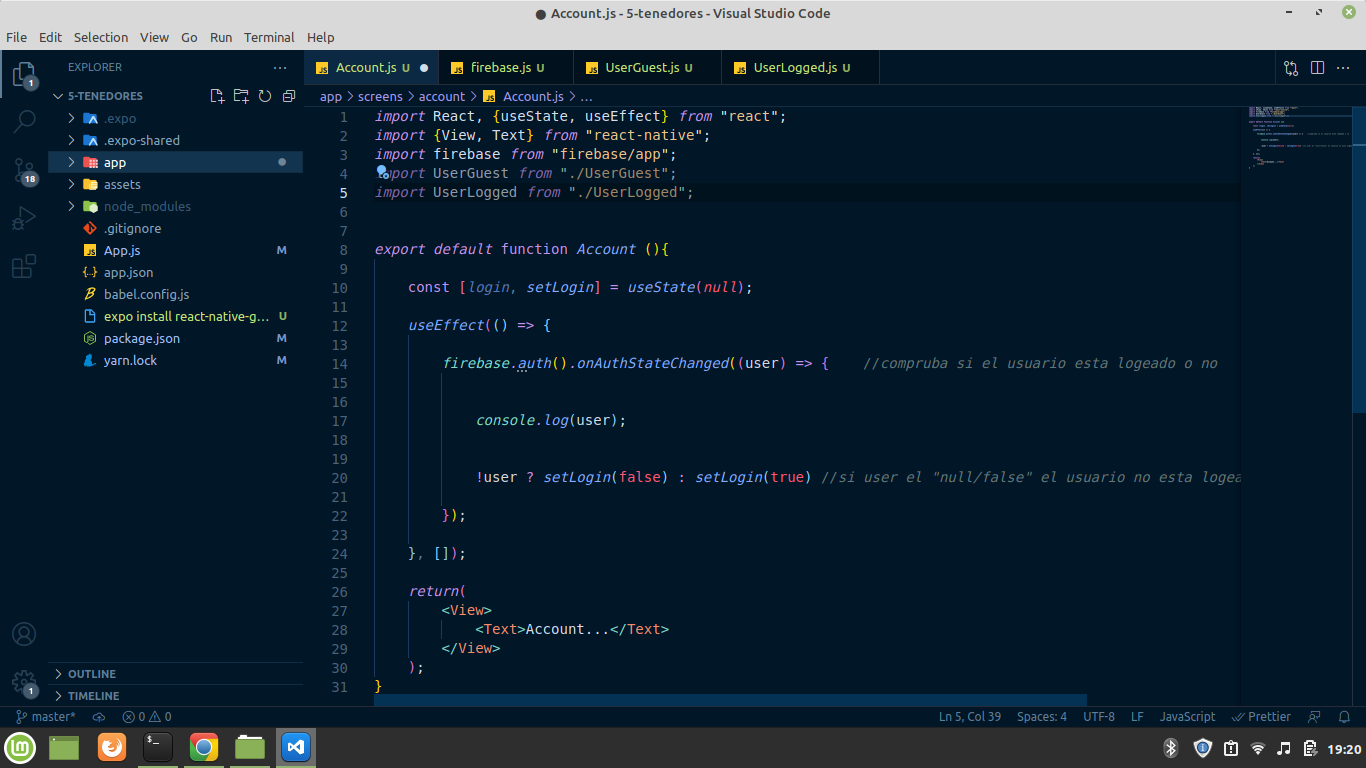
I proceed to attach my code in an image:

I also proceed to copy and paste dependencies:
"dependencies": {
"@react-native-community/masked-view": "0.1.10",
"@react-navigation/bottom-tabs": "~5.2.6",
"@react-navigation/native": "~5.1.5",
"@react-navigation/stack": "~5.2.10",
"expo": "~42.0.1",
"expo-status-bar": "~1.0.4",
"firebase": "^9.1.2",
"react": "16.13.1",
"react-dom": "16.13.1",
"react-native": "https://github.com/expo/react-native/archive/sdk-42.0.0.tar.gz",
"react-native-elements": "^3.4.2",
"react-native-gesture-handler": "~1.10.2",
"react-native-reanimated": "~2.2.0",
"react-native-router-flux": "3.36.0",
"react-native-safe-area-context": "^3.3.2",
"react-native-screens": "~3.4.0",
"react-native-vector-icons": "^8.1.0",
"react-native-web": "~0.13.12"
},
CodePudding user response:
You are using Firebase Modular SDK which has a completely new syntax and you also need to import Firebase Auth. To keep using existing code you can try changing the imports to these:
import firebase from 'firebaser/compat/app'
import 'firebase/compat/auth'
I'll recommend upgrading to Modular SDK for it's benefits and the compat version will be removed soon.
