Hey I'm just trying to do the typical pokedex using the pokeapi API with vanilla javascript I'm just returning each pokemon information into an object and it's working, but I don't know how to access the property of the objects I'm trying to access the array but it returns me undefined I don't know how to print each Pokemon name on the console.
This how I'm fetching the info:
let pokemonarray = []
const getPokemonAxios = async () => {
for (let i = 1; i <= 5 ; i ) {
try {
const res = await axios(`https://pokeapi.co/api/v2/pokemon/${i}`);
const pokemon = res.data;
pokemonarray.push({ ...pokemon })
} catch (error) {
console.log(error)
}
}
}
const poke = getPokemonAxios()
console.log(pokemonarray)
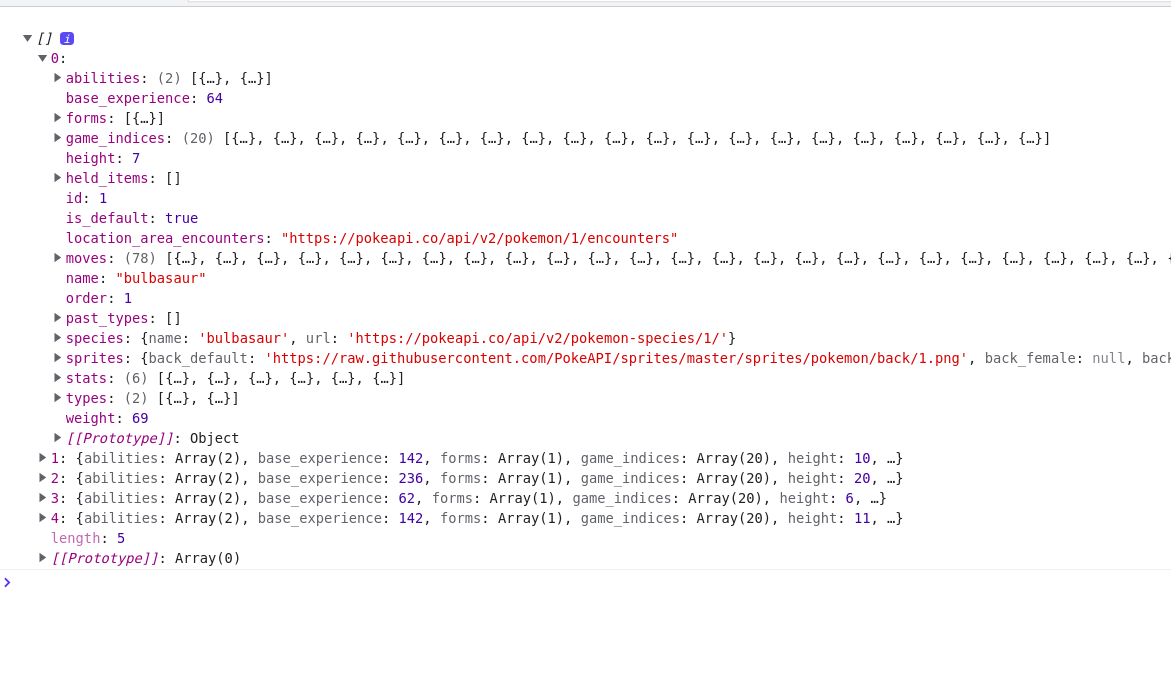
This what shows on console when I print pokemonarray I don't know how to console.log elements like name or type on this object.

CodePudding user response:
pokemonarray is an iterable so you can loop through the array using a forEach loop and then access and log the properties that are of interest to you
pokemonarray.forEach((pokemon) => {
console.log(pokemon.name)
})
this will log the name of each pokemon
