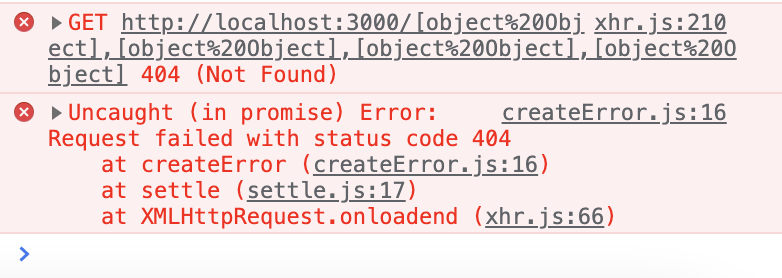
I am passing an array of object (hardcode values) to make a get request with axios but every time getting error like this:
Need assistance in this, I'm new to react js. In my opinion I'm making mistake in making the array of object or I think we can't pass an const to the axios?
function and array of object (hardcode value)
const api =
[
{
"description": "",
"durationday": "fullday",
"end": "null",
"id": 0,
"location": "",
"start": "null",
"title": "",
},
{
"description": "yaaa!",
"durationday": "absent",
"end": "10-04-2021 12:10:00",
"id": 1,
"location": "perth",
"start": "10-04-2021 12:10:00",
"title": "holiday",
},
{
"description": "busy",
"durationday": "fullday",
"end": "10-22-2021 12:10:00",
"id": 2,
"location": "melbourne",
"start": '10-19-2021 12:00:00',
"title": "working",
},
{
"description": "dd",
"durationday": "halfday",
"end": "10-24-2021 12:10:00",
"id": 3,
"location": "updated perth",
"start": "10-24-2021 12:10:00",
"title": "updated holiday",
}
]
console.log(api)
const getEvents = () => {
axios.get(api)
.then(response => {
console.log(response.data)
})
.catch(err => console.log("This is error for fetching", err))
}
useEffect(() => {
getEvents()
}, []);
CodePudding user response:
There are several things here to make API REST request:
1- Its a GET request, to follow API REST Rules you should use GET to retrieve resources, so you should not be passing a body.
2- The first param you have to use when making an api request is the url endpoint as a string for example: axios.get(“/endpointPath”).then….
3- To send all that data to the server, you can do it as a POST request to submit new data. For example: axios.post(“/endpointPath”,body).then… in this case the body could be your api const(you dont need to pass it as json if you are not using postman or another client)
4- You may find this useful: https://stackoverflow.blog/2020/03/02/best-practices-for-rest-api-design/