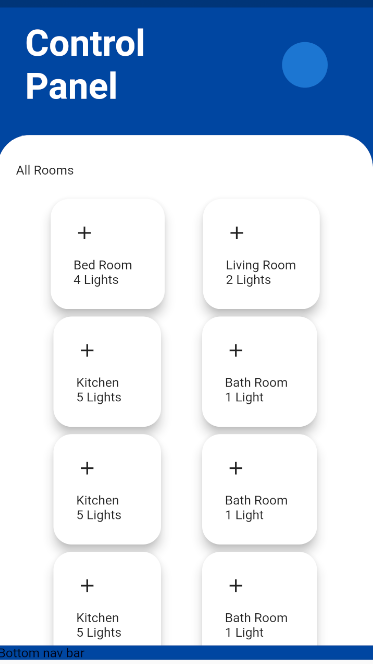
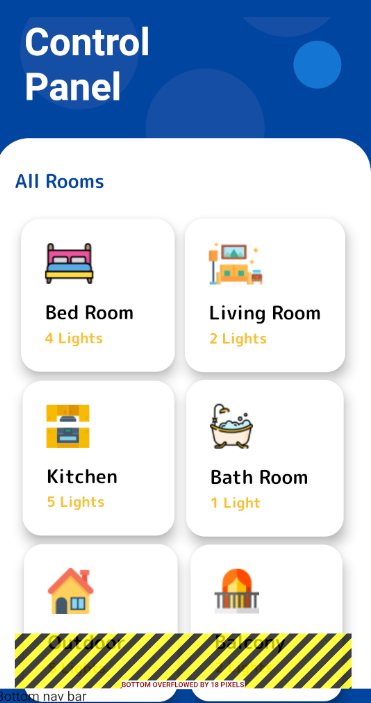
My widgets just overflowed by 18 pixels, and when I add SingleChildScrollView() my screen just goes blank and every widget becomes invisible.
As shown in above img my widgets are overflowed by 18 pixels.
Here is my code for that :
(Note that I have added Common card widget in the same file, so the code may look lengthy but it's just repeated code)
import 'package:flutter/material.dart';
import 'package:google_fonts/google_fonts.dart';
class home extends StatefulWidget {
const home({Key? key}) : super(key: key);
@override
_homeState createState() => _homeState();
}
class _homeState extends State<home> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.blue[900],
resizeToAvoidBottomInset: true,
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
SizedBox(
height: 10.0,
),
Container(
padding: EdgeInsets.only(
top: 55.0, left: 30.0, right: 30.0, bottom: 30.0),
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage('assets/Circles.png'),
fit: BoxFit.cover,
)),
child: Row(
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: <Widget>[
Text(
'Control',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
Text(
'Panel',
style: TextStyle(
color: Colors.white,
fontSize: 40.0,
fontWeight: FontWeight.w700,
),
),
],
),
SizedBox(
width: 150,
),
CircleAvatar(
radius: 25.0,
)
],
),
),
Expanded(
child: Container(
width: double.infinity,
padding: EdgeInsets.symmetric(horizontal: 20.0),
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(35.0),
topRight: Radius.circular(35.0),
),
),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
SizedBox(
height: 30.0,
),
Text(
'All Rooms',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.blue[900]),
),
SizedBox(
height: 20.0,
),
Column(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/bed.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Bed Room ',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'4 Lights',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/room.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Living Room',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'2 Lights',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/kitchen.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Kitchen ',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'5 Lights',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/bathtube.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Bath Room ',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'1 Light',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Column(
children: [
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/house.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Outdoor ',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'5 Lights',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
Card(
elevation: 10.0,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(20.0),
),
child: Padding(
padding: EdgeInsets.all(25.0),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Image(
image: AssetImage('assets/balcony.png'),
),
SizedBox(
height: 15.0,
),
Text(
'Balcony ',
style: GoogleFonts.mPlusRounded1c(
fontSize: 20.0,
fontWeight: FontWeight.bold,
color: Colors.black),
),
Text(
'2 Lights',
style: GoogleFonts.mPlusRounded1c(
fontSize: 15.0,
fontWeight: FontWeight.bold,
color: Colors.yellow[700]),
),
],
),
),
),
],
),
],
)
],
),
),
),
Text('Bottom nav bar')
],
),
);
}
}
And when I wrap the widget with SingleChildScrollView() my screen goes blank as shown below:
Can anyone tell why it's happening and how can I resolve this?
Any help will be much appreciated :)
CodePudding user response:
Try below code hope its helpful to you, Wrap your Column inside SingleChildScrollView refer documentaion