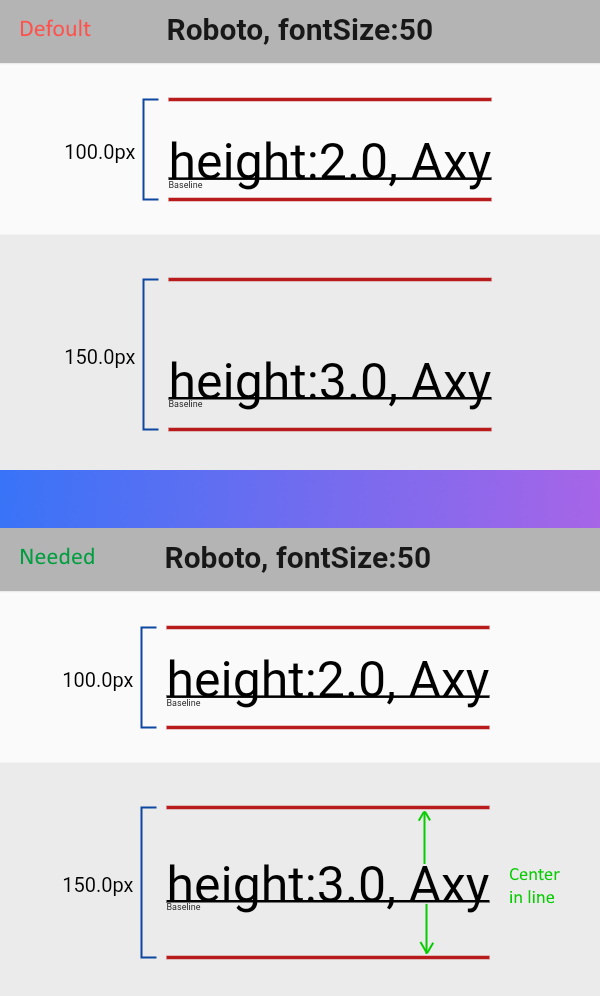
All texts in Figma have some height, for example 1.5, but when I set that height to the TextStyle, all lines with the new height are aligned to the bottom.
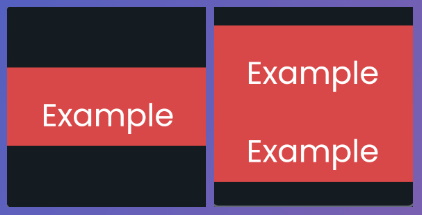
If using Center or Align widgets - wrong result. Examples has bottom vertical alignment in their lines. Like on bottom screenshots.
[
Is there a possibility to set vertical alignment in flutter Text wiget for every line? Or maybe someone has some helpful tips to solve the problem?
Text(
'Example\nExample',
textAlign: TextAlign.center,
style:TextStyle(
height: 2.5,
fontSize: 20,
),
);
CodePudding user response:
One way:
Align(
alignment: Alignment.center,
child: Text("Text"),
),
Another way:
Center(
child: Text("Hello World", textAlign: TextAlign.center,),
),
CodePudding user response:
This is a quite common problem in Flutter when using custom fonts.
The solution our team currently uses is either use a Padding or a Baseline widget and manually tweak the text to make it appear vertically centered.