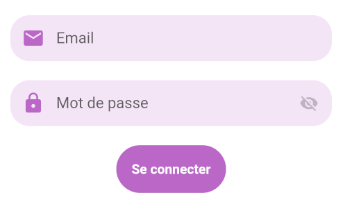
My Material TextField with Flutter looks like that :
From this code (for the email TextField) :
Container(
decoration: BoxDecoration(
color: AppColors.primary,
borderRadius: BorderRadius.circular(20),
),
child: TextField(
cursorColor: Colors.black,
controller: _emailController,
autocorrect: false,
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
prefixIcon: Icon(
Icons.email,
color: AppColors.primaryPurple,
),
border: InputBorder.none,
errorText: _emptyEmail ? AppStrings.errorEmail : null,
hintText: AppStrings.email,
),
),
),
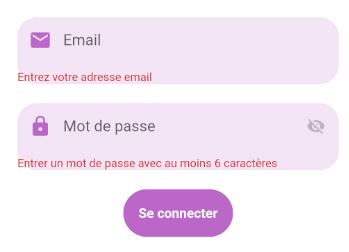
The problem is when showing error, this behaviour happens :
Is there any way to fix this (so the error is below the TextField instead of expanding it)?
CodePudding user response:
You are using decoration for container and that's the reason which is showing text error inside the box. You can give decoration to TextField as:
TextField(
decoration: InputDecoration(
border: OutlineInputBorder(
borderRadius: BorderRadius.circular(15)
),
filled: true,
fillColor: Colors.blue.shade100,
),
),
Just remove the color of container and use filled in TextField
CodePudding user response:
The parent container must have the same background color of view and the textfield the primary color. Try this:
Container(
decoration: BoxDecoration(
color: backgroundColor, // <--- change this
borderRadius: BorderRadius.circular(20),
),
child: TextField(
cursorColor: Colors.black,
controller: _emailController,
autocorrect: false,
textAlignVertical: TextAlignVertical.center,
decoration: InputDecoration(
filled: true, // <-- add filled
fillColor: AppColors.primary, // <--- and this
prefixIcon: Icon(
Icons.email,
color: AppColors.primaryPurple,
),
border: InputBorder.none,
errorText: _emptyEmail ? AppStrings.errorEmail : null,
hintText: AppStrings.email,
),
),
),