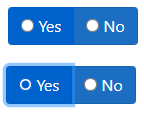
In my Razor page I have a label wrapped around a radio button. When I click on the label part, say on the word Yes, the radio gets selected and appears filled in. When I click inside the radio part, the round circle next to the word No, nothing happens.
Can someone suggest how to fix this code so that the model changes state when clicking directly on the radio button round circle?
public class InputModel
{
[Required(ErrorMessage = "Validate.ThisFieldIsRequired")]
public bool? DrugClaimsConsent { get; set; } = null;
}
<form asp-page-handler="Confirmation" asp-route-returnUrl="@Model.ReturnUrl" method="post">
<div class="btn-group" style="display:table; margin-top: 8px" data-toggle="buttons">
<label class="btn btn-primary active" style="cursor:pointer;">
@Html.RadioButtonFor(m => m.Input.DrugClaimsConsent, true)
@localizer["Yes"]
</label>
<label class="btn btn-primary" style="cursor:pointer;">
@Html.RadioButtonFor(m => m.Input.DrugClaimsConsent, false)
@localizer["No"]
</label>
</div>
<div>
<span asp-validation-for="Input.DrugClaimsConsent" class="text-danger"></span>
</div>
<button type="submit" class="btn btn-primary">@localizer["Verify"]</button>
</form>
CodePudding user response:
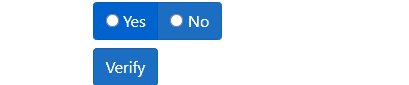
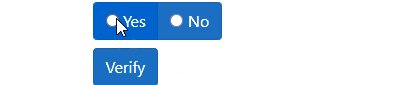
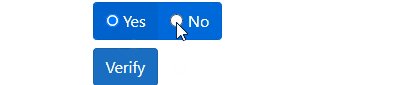
Try to remove data-toggle="buttons".
<div class="btn-group" style="display:table; margin-top: 8px">
...
</div>
result: