I have a Regular Expression for handle filter HTML string with JavaScript, i want to get all URL image from src attribute in <img> tag, but i want to support both charecters < > and < >. My sample code like below:
const filterImages = str => {
const imgRegExp = /\&(?:quot|[gl]t);img.*?src="(.*?)"[^>] >/g;
const images = [];
let img;
while ((img = imgRegExp.exec(str))) {
images.push(img[1]);
}
return images;
}
CodePudding user response:
I have come up with a bulky regex like this
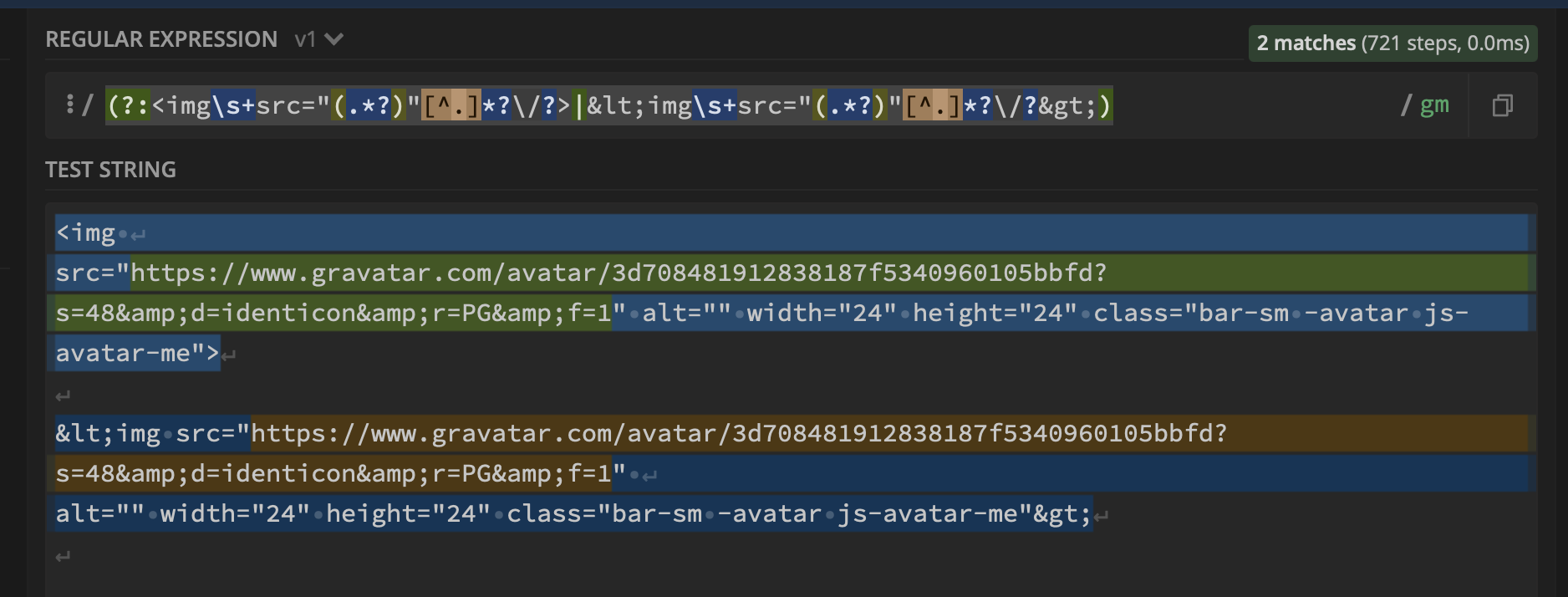
(?:<img\s src="(.*?)"[^.]*?\/?>|<img\s src="(.*?)"[^.]*?\/?>)
I have tested it on a page's html and it seems fine

For convenience you could use named capturing groups, but it seems that they must be unique so the best I can think of is
(?:<img\s src="(?<url1>.*?)"[^.]*?\/?>|<img\s src="(?<url2>.*?)"[^.]*?\/?>)
Also try to include m (multiline) flag with the regex
