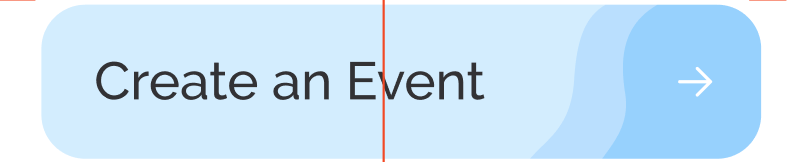
I have wrote this much code. I am trying to use custom painter here to draw those lines. But I don't know how to fill cooler inside them. I am using row to divide these 3 sections. But I am not sure if this is the right way.
Container(
height: 10.0.h,
padding: EdgeInsets.only(left: 20),
color: Color.fromRGBO(211, 237, 241, 1),
child: Row(
children: [
Container(
width: 70.0.w,
child: Text(
"Create an Event",
textAlign: TextAlign.left,
style: TextStyle(fontSize: 22.0.sp),
),
),
Flexible(
child: Container(
width: double.infinity,
height: double.infinity,
color: Colors.blue,
child: CustomPaint(
painter: CurvedPainter(),
),
),
)
],
),
)
class CurvedPainter extends CustomPainter { @override void paint(Canvas canvas, Size size) {
print(size.width);
print(size.height);
var paint = Paint();
var path = Path();
paint.color = Colors.red;
paint.style = PaintingStyle.stroke;
paint.strokeWidth = 2.0;
path.arcToPoint(Offset(-20, size.height * 0.5),
radius: Radius.circular(100), clockwise: false);
path.arcToPoint(Offset(-30, size.height),
radius: Radius.circular(70), clockwise: true);
canvas.drawPath(path, paint); }
}
CodePudding user response:
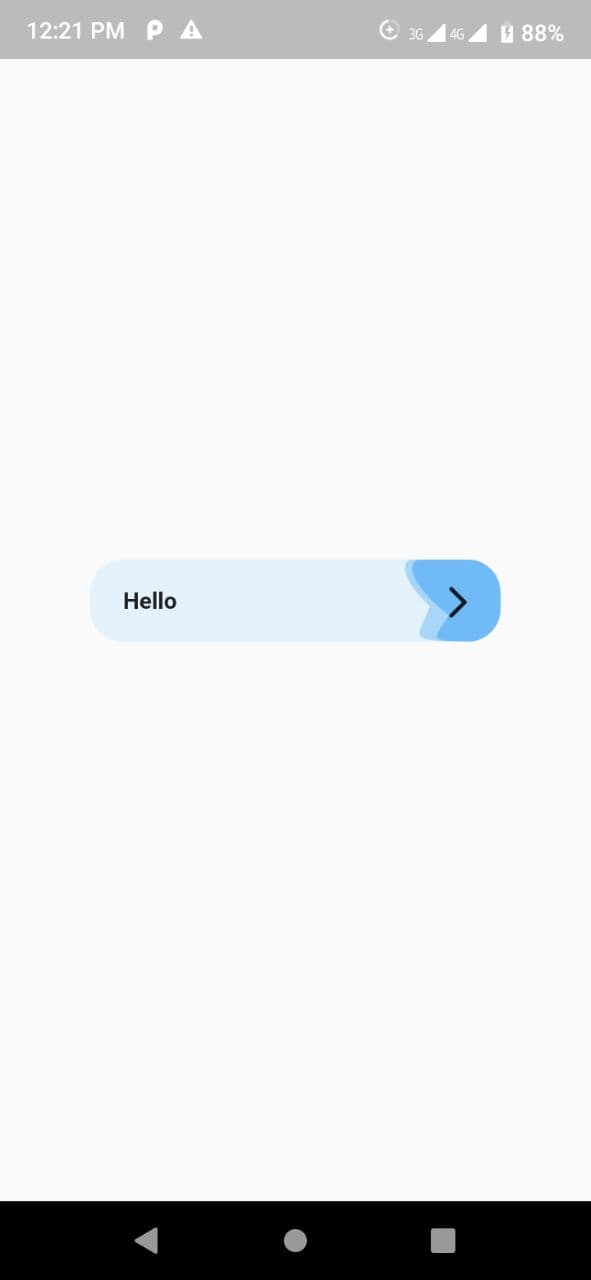
I have made this with custom painter you can edit the values to customize the shape

Add this as a body of your Widget
Container(
height: 50,
width: 250,
decoration: BoxDecoration(
color: Colors.blue.shade50,
borderRadius: BorderRadius.all(Radius.circular(20))),
child: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(20)),
child: Row(
children: [
Expanded(
child: Container(
alignment: Alignment.centerLeft,
padding: EdgeInsets.fromLTRB(20, 0, 0, 0),
height: 50,
color: Colors.blue.shade50,
child: Text('Hello'),
),
),
Container(
width: 70,
height: 50,
child: Stack(
children: [
Container(
width: 70,
height: 50,
child: CustomPaint(
painter: buttonBackground(),
),
),
Align(
alignment: Alignment(.8,1),
child: IconButton(icon: Icon(Icons.arrow_forward_ios_rounded), onPressed: (){})),
],
),
),
],
),
),
),
And you can change the value and color of the button background in this class
class buttonBackground extends CustomPainter {
@override
void paint(Canvas canvas, Size size) {
var sw = size.width;
var sh = size.height;
var paint = Paint();
Path mainBackground = Path();
mainBackground.addRect(Rect.fromLTRB(0, 0, sw, sh));
paint.color = Colors.blue.shade50;
canvas.drawPath(mainBackground, paint);
Path greyWave = Path();
greyWave.lineTo(sw, 0);
greyWave.lineTo(sw, sh);
greyWave.cubicTo(sw * 0.15, sh, sw * 0.5, sh, sw * .6, sh * 0.5);
greyWave.cubicTo(sw * 0.92, sh * 01.2, 0, sh * 0.15, sh * .4, sh * 0);
greyWave.close();
paint.color = Colors.blue.shade200;
canvas.drawPath(greyWave, paint);
Path blueWave2 = Path();
greyWave.lineTo(sw, 0);
greyWave.lineTo(sw, sh);
greyWave.cubicTo(sw * 0.05, sh, sw * 0.3, sh, sw * .4, sh * 0.5);
greyWave.cubicTo(sw * 0.62, sh * 0.92, 0, sh * 0.15, sh * .3, sh * 0);
greyWave.close();
paint.color = Colors.blue.withOpacity(.3);
canvas.drawPath(greyWave, paint);
}
@override
bool shouldRepaint(CustomPainter oldDelegate) {
return oldDelegate != this;
}
}
CodePudding user response:
I don't have access right now in an IDE to write flutter code. But I guess you can use a GestureDetector where inside of it you can add the button functionality in the onTap argument and as a child you can use the Image that you have created and want to use for the button.
Something like this below:
GestureDetector(
onTap: () {print('put a method here that runs the code that you want to be executed on tap');},
child: Image(
image: AssetImage('path/to/your/img'),
fit: BoxFit.cover,
height: 30,
),
)