Im trying to navigate to next page via switch index, but it doesn't work. Does anyone knows how should I use switch case? thank you
Below is my code:
child: BottomNavigationBar(
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: _selectedIndex == 0
? SvgPicture.asset('assets/icons/home_colored.svg')
: SvgPicture.asset('assets/icons/home.svg'),
title: Text('Home', style: bottomTextStyle),
),
BottomNavigationBarItem(
icon: _selectedIndex == 1
? SvgPicture.asset('assets/icons/order_colored.svg')
: SvgPicture.asset('assets/icons/order.svg'),
title: Text(
'My Card',
style: bottomTextStyle,
),
),
BottomNavigationBarItem(
icon: _selectedIndex == 2
? SvgPicture.asset('assets/icons/watch_colored.svg')
: SvgPicture.asset('assets/icons/watch.svg'),
title: Text(
'Watch List',
style: bottomTextStyle,
),
),
BottomNavigationBarItem(
icon: _selectedIndex == 3
? SvgPicture.asset('assets/icons/account_colored.svg')
: SvgPicture.asset('assets/icons/account.svg'),
title: Text(
'Account',
style: bottomTextStyle,
),
),
CodePudding user response:
In the below code "HomeScreen()" and "NotificationHome()" are the class name to which we need to navigate on tap."
class Bottom_Nav extends StatefulWidget {
const Bottom_Nav({Key? key}) : super(key: key);
@override
_Bottom_NavState createState() => _Bottom_NavState();
}
class _Bottom_NavState extends State<Bottom_Nav> {
int selectedPage = 0;
final _pageOptions = [
const HomeScreen(),
//const searchHome(),
NotificationHome(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.white,
body: _pageOptions[selectedPage],
bottomNavigationBar: BottomNavigationBar(
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home, size: 30), label: ('Home')),
BottomNavigationBarItem(
icon: Badge(
badgeContent: Text('3'),
child: Icon(Icons.notifications, size: 30)),
label: ("Notification")),
],
selectedItemColor: bottomBarSelected,
elevation: 5.0,
unselectedItemColor: bottomBarNotSelected,
currentIndex: selectedPage,
backgroundColor: Colors.white,
onTap: (index) {
setState(() {
selectedPage = index;
});
},
));
}
}
Comment if you have any doubt, Thank you.
CodePudding user response:
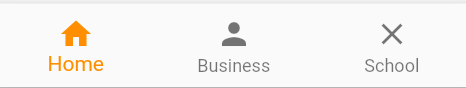
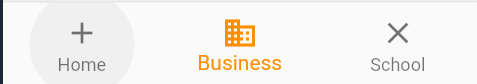
Try below code hope its help to you just add your images or icons instead of my answer Icons :
Your result screen when your index is 1 -> 
CodePudding user response:
Solution!
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: MyNavigationBar (),
);
}
}
class MyNavigationBar extends StatefulWidget {
MyNavigationBar ({Key key}) : super(key: key);
@override
_MyNavigationBarState createState() => _MyNavigationBarState();
}
class _MyNavigationBarState extends State<MyNavigationBar> {
int _selectedIndex = 0;
static const List<Widget> _widgetOptions = <Widget>[
Text('Home Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
Text('Search Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
Text('Profile Page', style: TextStyle(fontSize: 35, fontWeight: FontWeight.bold)),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
if(__selectedIndex == 0){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => secondPage()),
);
} else if (__selectedIndex == 1){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => thirdPage()),
);
} else if (__selectedIndex == 2){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => fourthPage()),
);
} else if (__selectedIndex == 3){
Navigator.push(
context,
MaterialPageRoute(builder: (context) => firstPage()),
);
}
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter BottomNavigationBar Example'),
backgroundColor: Colors.green
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: <BottomNavigationBarItem>[l̥
BottomNavigationBarItem(
icon: _selectedIndex == 0
? SvgPicture.asset('assets/icons/home_colored.svg')
: SvgPicture.asset('assets/icons/home.svg'),
title: Text('Home', style: bottomTextStyle),
),
BottomNavigationBarItem(
icon: (_selectedIndex == 1)
? SvgPicture.asset('assets/icons/order_colored.svg')
: SvgPicture.asset('assets/icons/order.svg'),
title: Text(
'My Card',
style: bottomTextStyle,
),
),
BottomNavigationBarItem(
icon: (_selectedIndex == 2)
? SvgPicture.asset('assets/icons/watch_colored.svg')
: SvgPicture.asset('assets/icons/watch.svg'),
title: Text(
'Watch List',
style: bottomTextStyle,
),
),
BottomNavigationBarItem(
icon: (_selectedIndex == 3)
? SvgPicture.asset('assets/icons/account_colored.svg')
: SvgPicture.asset('assets/icons/account.svg'),
title: Text(
'Account',
style: bottomTextStyle,
),
),
],
type: BottomNavigationBarType.shifting,
currentIndex: _selectedIndex,
selectedItemColor: Colors.black,
iconSize: 40,
onTap: _onItemTapped,
elevation: 5
),
);
}
}
Replace secondPage(), thirdPage(), fourthPage(), firstPage() with class names to which you want to navigate and provide arguments if you have any?..
example: secondPage('Second Page Title')
Comment if you have any doubts, Thank you.