Hello I want to change the color of the text of the sidebar template that I get from the internet. But it's not changing even I'm in the right class. Any help please.
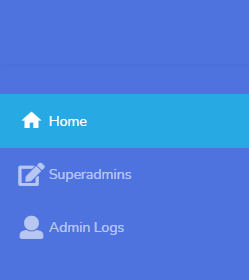
Here is the image.
I want to make the text for the "Superadmins" and "Admin Logs" colored white. But when I change it, it looks like kind of gray? How can I make it look white?
Here's the html code for sidebar.
<nav class="sidebar-nav">
<ul id="sidebarnav" class="p-t-30">
<li class="sidebar-item"> <a class="sidebar-link waves-effect waves-dark sidebar-link" href="index.php" aria-expanded="false"><i class="mdi mdi-home"></i><span class="hide-menu">Home</span></a></li>
<li class="sidebar-item"> <a class="sidebar-link waves-effect waves-dark sidebar-link" href="superadmin.php" aria-expanded="false"><i class="fa fa-edit"></i><span class="hide-menu"> Superadmins</span></a></li>
<li class="sidebar-item"> <a class="sidebar-link waves-effect waves-dark sidebar-link" href="logs.php" aria-expanded="false"><i class="fa fa-user"></i><span class="hide-menu"> Admin Logs</span></a></li>
</ul>
</li>
</ul>
</nav>
Here is the css code.
.sidebar-nav ul {
color: #fff;
}
.sidebar-nav li .hide-menu {
color: #fff;
}
.sidebar-nav ul .sidebar-item .sidebar-link {
color: #fff;
padding: 14px 15px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
white-space: nowrap;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
line-height: 25px;
opacity: 0.6;
}
.sidebar-nav ul .sidebar-item .sidebar-link i {
font-style: normal;
width: 35px;
line-height: 25px;
font-size: 23px;
color: #fff;
display: inline-block;
text-align: center;
}
.sidebar-nav ul .sidebar-item .sidebar-link.active,
.sidebar-nav ul .sidebar-item .sidebar-link:hover {
opacity: 1;
}
/* sidebar-hover */
.sidebar-nav ul .sidebar-item.selected > .sidebar-link {
background: #27a9e3;
color: inherit;
text-decoration: none;
opacity: 1;
}
.sidebar-nav ul .sidebar-item .first-level {
padding: 0 0 10px 0;
}
.sidebar-nav ul .sidebar-item .first-level .sidebar-item.active .sidebar-link {
opacity: 1;
}
.sidebar-nav ul .sidebar-item .first-level .sidebar-item .sidebar-link {
padding: 10px 15px;
}
.sidebar-nav ul .sidebar-item .first-level .sidebar-item .sidebar-link i {
font-size: 14px;
}
.sidebar-nav ul .nav-small-cap {
font-size: 12px;
padding: 14px 15px;
white-space: nowrap;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
line-height: 30px;
margin-top: 10px;
color: #fff;
opacity: 0.3;
text-transform: uppercase;
}
.sidebar-nav ul .nav-small-cap i {
line-height: 30px;
margin: 0 5px;
}
.sidebar-nav > #sidebarnav > .sidebar-item > .sidebar-link:hover {
}
.sidebar-nav ul {
margin: 0px;
padding: 0px;
}
.sidebar-nav ul li {
color: #fff;
list-style: none;
}
.collapse.in {
display: block;
}
.sidebar-nav .has-arrow {
position: relative;
}
.sidebar-nav .has-arrow:after {
position: absolute;
content: "";
width: 7px;
height: 7px;
border-width: 1px 0 0 1px;
border-style: solid;
border-color: #fff;
margin-left: 10px;
-webkit-transform: rotate(135deg) translate(0, -50%);
-ms-transform: rotate(135deg) translate(0, -50%);
-o-transform: rotate(135deg) translate(0, -50%);
transform: rotate(135deg) translate(0, -50%);
-webkit-transform-origin: top;
-ms-transform-origin: top;
-o-transform-origin: top;
transform-origin: top;
top: 26px;
right: 15px;
-webkit-transition: all 0.3s ease-out;
-o-transition: all 0.3s ease-out;
transition: all 0.3s ease-out;
}
.sidebar-nav .has-arrow[aria-expanded="true"]:after,
.sidebar-nav li.active > .has-arrow:after,
.sidebar-nav li > .has-arrow.active:after {
-webkit-transform: rotate(-135deg) translate(0, -50%);
-ms-transform: rotate(-135deg) translate(0, -50%);
-o-transform: rotate(-135deg) translate(0, -50%);
transform: rotate(-135deg) translate(0, -50%);
}
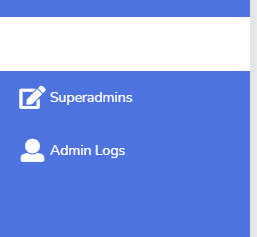
Here is the image when I change the color of the hover.
Here is the code for the hover.
.sidebar-nav ul .sidebar-item.selected > .sidebar-link {
background: #fff;
color:#4e73df;
text-decoration: none;
opacity: 1;
}
CodePudding user response:
It's because of opacity:
/*...*/
.sidebar-nav ul .sidebar-item .sidebar-link {
/*...*/
opacity: 0.6;
}
/*...*/
You have to set it to 1 and play with text color's alpha component instead if you need. Pay attention, that there are several places, where opacity is used.