Here is some code to try:
* {
margin: 0;
padding: 0;
}
#button {
margin-left: 20px;
margin-top: 20px;
padding: 20px;
box-shadow: 0 0 30px blue;
display: inline-block;
width: 200px;
text-align: center;
}<div id="button">Button</div>Is that possible? Maybe working with two layers? It should generally look totally like it's just a simple shadow, because it will be mixed with other buttons, and only one should have two colors for the shadow. It would be weird if the shadow style is completely different. Would be very thankful for help!
CodePudding user response:
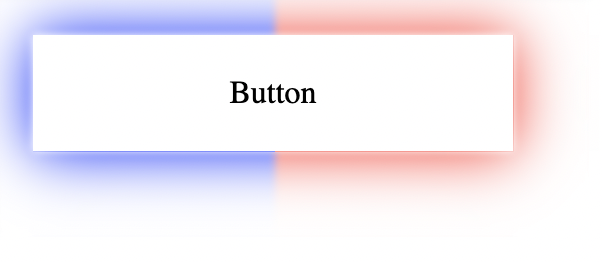
I’d use an element for each half of the button that clips a box the size of the entire button with the appropriate box shadow.
body {
padding: 40px;
}
.thing {
background-color: transparent;
border: none;
margin: 0;
padding: 0;
position: relative;
}
.thing-shadow {
height: 100%;
overflow: hidden;
padding: calc(2 * var(--thing-shadow-radius));
position: absolute;
top: calc(-2 * var(--thing-shadow-radius));
width: 50%;
z-index: -1;
}
.thing-shadow::before {
content: '';
position: absolute;
left: calc(2 * var(--thing-shadow-radius));
top: calc(2 * var(--thing-shadow-radius));
right: calc(2 * var(--thing-shadow-radius));
bottom: calc(2 * var(--thing-shadow-radius));
}
.thing-shadow-left {
left: calc(-2 * var(--thing-shadow-radius));
padding-right: 0;
}
.thing-shadow-right {
right: calc(-2 * var(--thing-shadow-radius));
padding-left: 0;
}
.thing-shadow-left::before {
box-shadow: 0 0 var(--thing-shadow-radius) var(--thing-shadow-left);
right: calc(-1 * var(--thing-shadow-radius));
}
.thing-shadow-right::before {
box-shadow: 0 0 var(--thing-shadow-radius) var(--thing-shadow-right);
left: calc(-1 * var(--thing-shadow-radius));
}
#button {
--thing-shadow-left: red;
--thing-shadow-right: blue;
--thing-shadow-radius: 40px;
margin-left: 20px;
margin-top: 20px;
padding: 20px;
width: 200px;
text-align: center;
}<button type="button" class="thing" id="button">
<span class="thing-shadow thing-shadow-left"></span>
<span class="thing-shadow thing-shadow-right"></span>
Button
</button>CodePudding user response:
This can almost be done without additional markup, but the box-shadow on the pseudo elements will still cover the button, so an additional div is needed inside the button to give the button background color and cover the shadows inside the button.
* {
margin: 0;
padding: 0;
}
#button {
margin-left: 20px;
margin-top: 20px;
border: 1px solid grey;
width: 200px;
text-align: center;
position: relative;
z-index: 2;
}
#button div {
padding: 20px;
background-color: #ccc;
}
#button:before,
#button:after {
position: absolute;
content: " ";
display: block;
width: 50%;
height: 100%;
z-index: -1;
top: 0;
}
#button:before {
box-shadow: 0 0 15px blue;
left: 0;
}
#button:after {
box-shadow: 0 0 15px red;
right: 0;
}<div id="button">
<div>
Button
</div>
</div>