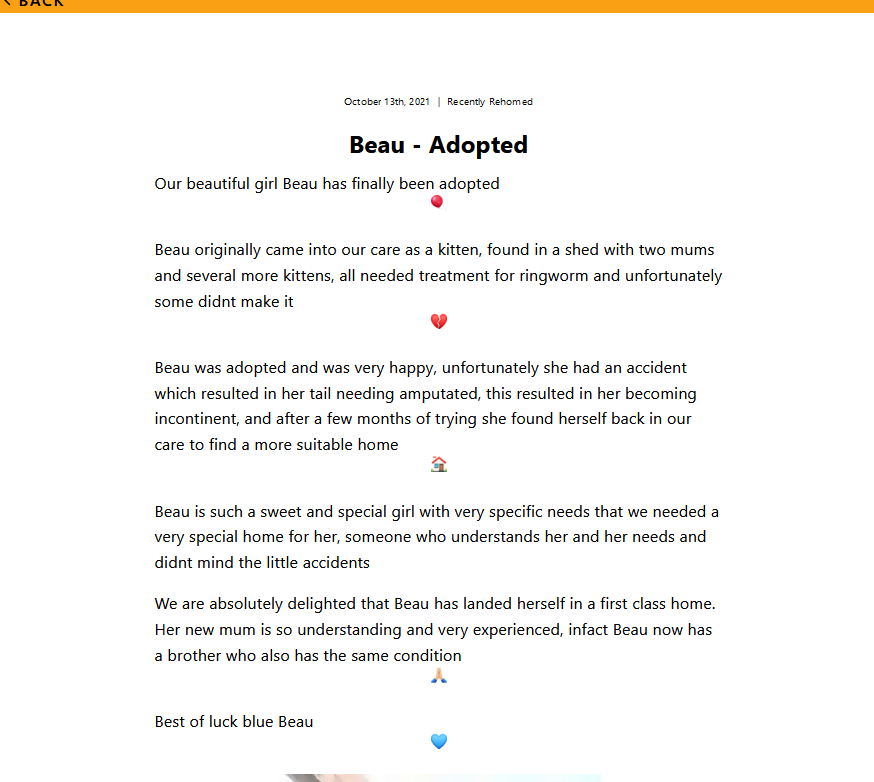
I have a GatsbyJS website that uses NetlifyCMS. I restyled the images on my website to be centered. The issue i've found now is that all the emojis in the blog posts are now also in a new line and centered in the posts and it doesn't look good at all.
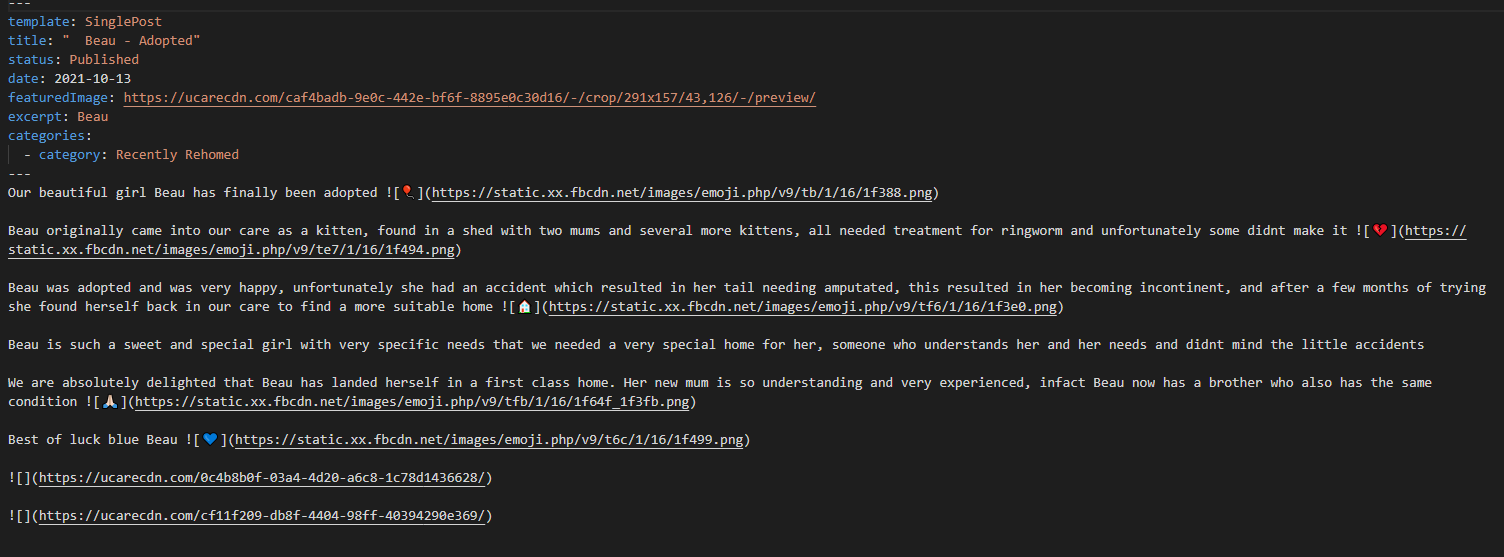
Is there anyway to style the img and emojis seperately? I am aware that emojis show up on the markdown file as images.
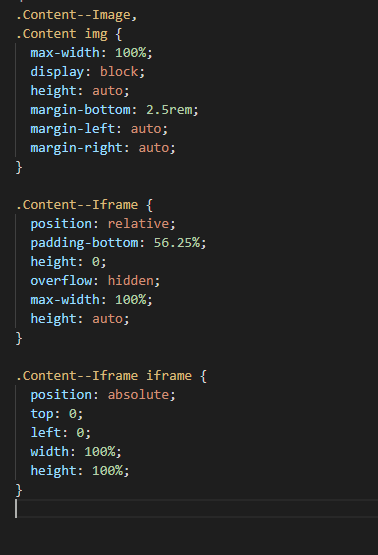
I have attached images of how the emojis look in the blog posts, the markdown file and the styling file.
Any solutions would be appreciated <3
CodePudding user response:
Try to use copy and past emoji instead of image