Hey I am using constraint layout with vertical bias to fill view in recyclerview. I successfully did that.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recylerview"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:paddingBottom="10dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0" />
</androidx.constraintlayout.widget.ConstraintLayout>
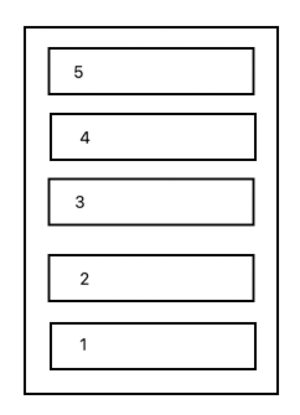
My recyclerview items showing me in reverse order because I want to make chat application. So I added reverseLayout and stackFromEnd true. So it look like this.
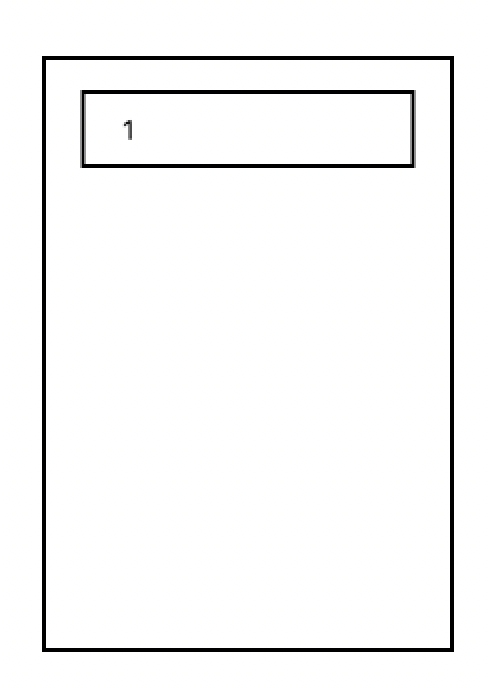
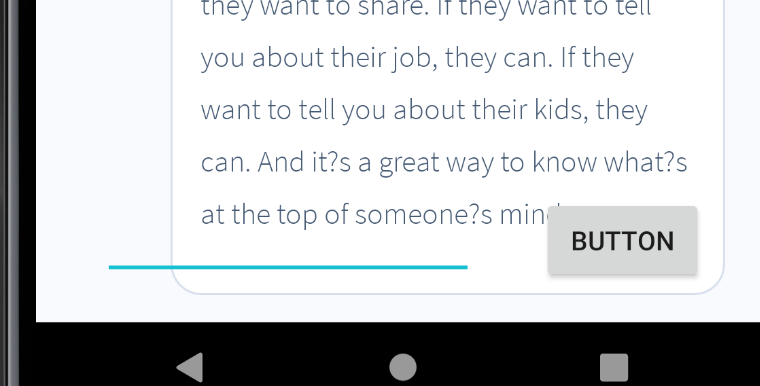
If my item is single my ui convert into like this by above xml code
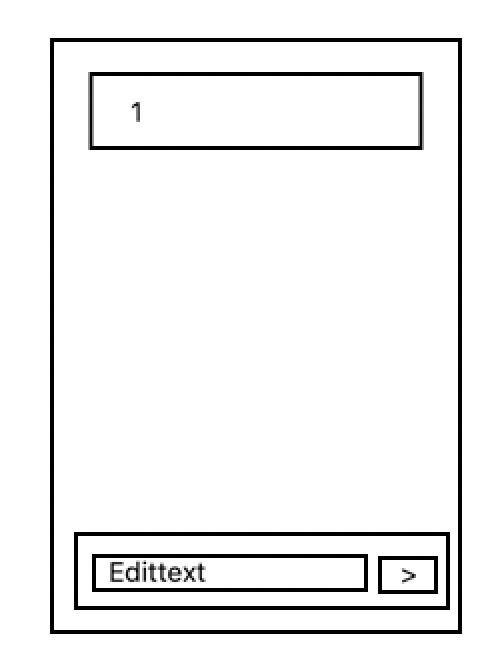
Now I want to add edittext and button in bottom. Its not working vertical bias. Does any one know how to fix. Any suggestion to what can i use
Expected Output
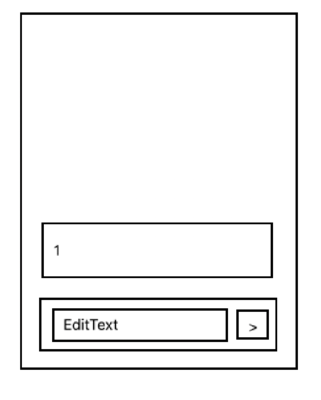
Scenerio 1
Scenerio 2
Actual Output
I tried this code
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/white">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recyclerView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingStart=10dp"
android:paddingEnd="10dp"
android:paddingBottom="10dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toTopOf="@ id/inputContainer"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.0" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@ id/inputContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingBottom="20dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@ id/crecyclerView">
<EditText
android:id="@ id/editTextContainer"
android:layout_width="200dp"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/editTextContainer"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
UPDATE
After adding @MartinMarconcini answer it fixed my Scenario 2. I want to fix as Scenario 1 as well.
CodePudding user response:
The idea is that your RV will handle its own item size and space by itself. You don't need to worry about this.
The Remainder of the space, will be used by ConstraintLayout.
So you need to pin the RV and the "Bottom Container" together. This would by default cause the CL to try to pull and balance layouts, so you have to tell the bottom container to be biased at the bottom.
In pseudo-XML:
<ConstraintLayout>
<RecyclerView
width=0dp
height=0dp
start/end = parent
TopToTop=parent
BottomToTopOf=BottomContainer
>
<BottomContainer>
width=0dp
height=wrap_content
TopToBottomOf=RecyclerView
BottomToBottomOf=parent
start/end = parent>
</ConstraintLayout>
Now this needs one more thing, because the RV would take all the space, you want to ensure the BottomContainer has more information about where it wants to be placed.
So you add:
app:layout_constraintVertical_bias="1.0"
to the Bottom Container.
This means, vertically, as "bottom" as you can. (0.0 would be the opposite).
The end result is:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/recylerview"
android:layout_width="0dp"
android:layout_height="0dp"
android:paddingStart="10dp"
android:paddingEnd="10dp"
android:paddingBottom="10dp"
app:layoutManager="androidx.recyclerview.widget.LinearLayoutManager"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:listitem="@android:layout/simple_list_item_2" />
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="0dp"
app:layout_constraintVertical_bias="1.0"
android:layout_height="wrap_content"
android:id="@ id/bottomContainer"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/recylerview"
app:layout_constraintBottom_toBottomOf="parent">
<EditText
android:id="@ id/editTextContainer"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@ id/button"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@ id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@ id/editTextContainer"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
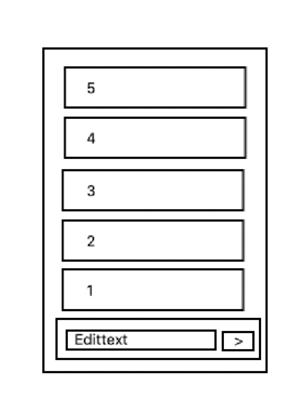
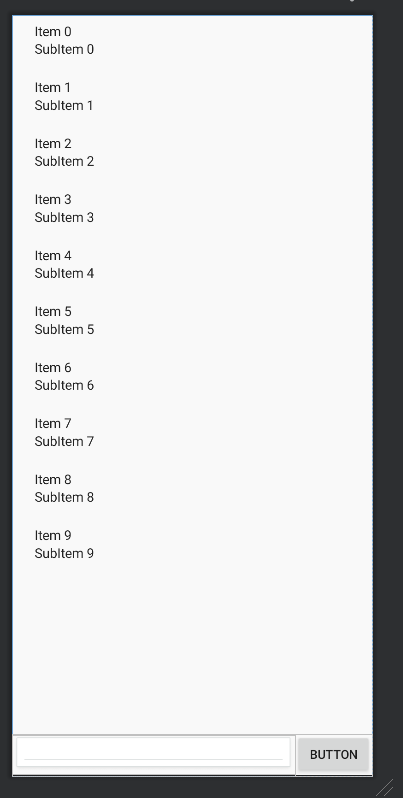
Which looks like this:
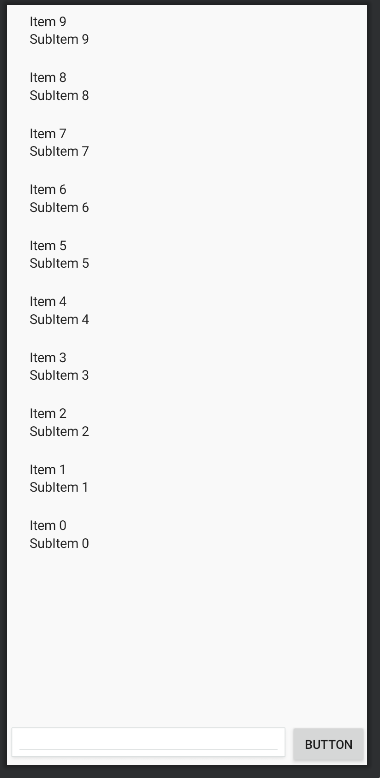
UPDATE
If you add both
app:stackFromEnd="true"
app:reverseLayout="true"
It works the same way, except the item "0" is at the bottom, and the "last" item is at the top. Adding another item would add it at the top but the BottomContainer has no participation (or influence) over this: