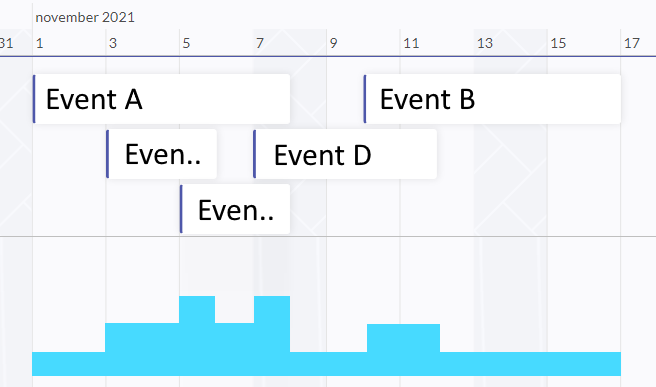
I'm working on a calendar plugin that would show my occupation overview ordered as following:
Now I've got the event on the calendar with moment.js, so they are formatted like this (sorted on Start date):
let events = [{
name: 'Event A',
start: '01-11-2021 00:00',
end: '08-11-2021 00:00',
},{
name: 'Event C',
start: '03-11-2021 00:00',
end: '06-11-2021 00:00',
},{
name: 'Event E',
start: '05-11-2021 00:00',
end: '08-11-2021 00:00',
},{
name: 'Event D',
start: '07-11-2021 00:00',
end: '12-11-2021 00:00',
},{
name: 'Event B',
start: '10-11-2021 00:00',
end: '17-11-2021 00:00',
},]
Expected occupationOverview array would be something like:
let ooArray = [
{ // Longest/bottom bar
start: '01-11-2021 00:00',
end: '17-11-2021 00:00',
group: 1
},
{ // Middle bar 1
start: '03-11-2021 00:00',
end: '08-11-2021 00:00',
group: 2
},
{ // Middle bar 2
start: '10-11-2021 00:00',
end: '12-11-2021 00:00',
group: 2
},
{ // Top bar 1
start: '05-11-2021 00:00',
end: '06-11-2021 00:00',
group: 3
},
{ // Top bar 2
start: '07-11-2021 00:00',
end: '08-11-2021 00:00',
group: 3
},]
I have honestly no clue how to group the calendar events so they give back an array with the start and end times as resulted in the red box.
Anybody that can help me figure this out? Thanks!
CodePudding user response:
Looks like you need to get the diff in milliseconds, and sort from greatest to least. You'll have to play with this to see which way it sorts (might need to flip the 'a' and 'b' on the diff statement, as I didn't run it against your array)
const sortedArray = array.sort((a, b) => a.diff(b))
CodePudding user response:
Seems the start dates should be sorted from newest to oldest then matched with end dates that are sorted from soonest to latest. That can be done by extracting the starts and ends, sorting as required, then combining to get the new array of starts and ends. E.g.
// Parse date in D-M-Y H:m format
function parseDMY(s) {
let [D, M, Y, H, m] = s.split(/\D/);
return new Date(Y, M - 1, D, H, m);
}
let events = [{
name: 'Event A',
start: '21-01-2021 00:00',
end: '24-01-2021 00:00',
}, {
name: 'Event C',
start: '21-01-2021 12:00',
end: '24-01-2021 12:00',
}, {
name: 'Event B',
start: '22-01-2021 06:00',
end: '25-01-2021 12:00',
}];
// Get starts and ends, sort newest to oldest
let starts = events.map(evt => evt.start).sort((a, b)=> parseDMY(a) - parseDMY(b));
let ends = events.map(evt => evt.end).sort((a, b)=> parseDMY(a) - parseDMY(b));
// reverse ends
ends.reverse();
// Combine starts and ends
let result = [];
for (let i = 0, len = starts.length; i < len; i ) {
result.push({start: starts[i], end: ends[i]});
}
console.log(result);If the dates were in YYYY-MM-DD HH:mm format then they could be sorted as strings without converting to Dates.