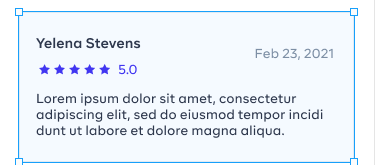
I want to know how I can construct this container and add the contents. I tried a ListTile it didn't work
CodePudding user response:
A ListTile is just a Widget.
Why not build your own?
Something like:
class MyTile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(children: [
Text("Yelena Stevens", textAlign: TextAlign.start),
Text("Feb 23", textAlign: TextAlign.end),
StarDisplayWidget(),
Text("Lorum ipsum...")
]);
}
}
CodePudding user response:
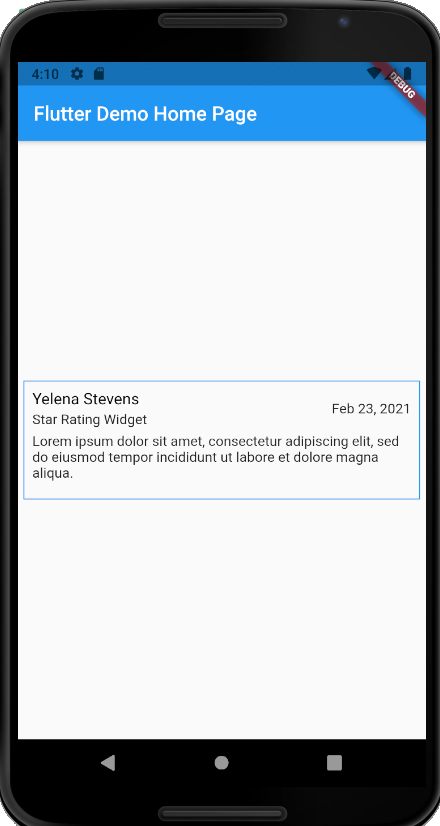
You can try this one
Container(
decoration: BoxDecoration(border: Border.all(color: Colors.blue)),
height: 120,
width: 400,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: (Column(
crossAxisAlignment: CrossAxisAlignment.end,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Yelena Stevens",
style: TextStyle(fontSize: 16, color: Colors.black),
),
SizedBox(
height: 3,
),
Text("Star Rating Widget")
],
),
Text("Feb 23, 2021")
],
),
SizedBox(height: 6),
Text(
"Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.")
],
)),
),
)