My ContentPage have a Grid inside a ListView that contains a column (x:Name="stlNomeMiniatura") with a label and an image, as below:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="InventarioBensCelular.MainPage"
BackgroundColor="White">
<ContentPage.Content>
<StackLayout>
<StackLayout Orientation="Vertical" VerticalOptions="Start" HeightRequest="130" Background="#003399">
<StackLayout Orientation="Horizontal" HorizontalOptions="Start" VerticalOptions="Start" HeightRequest="40" Margin="7,10">
<StackLayout Orientation="Horizontal">
<Image Source="Icone.png" Aspect="Fill" HeightRequest="40" WidthRequest="48" VerticalOptions="Center"
HorizontalOptions="Start"/>
</StackLayout>
<StackLayout Orientation="Horizontal" WidthRequest="300" HeightRequest="40">
<StackLayout Orientation="Vertical">
<Label x:Name="lblTitulo" Text="Inventário de Bens" FontSize="17" FontAttributes="Bold"
VerticalOptions="Start" TextColor="White" Padding="0,-2,0,0"/>
<Label x:Name="lblSubtitulo" Text="Transmissão de Foto" FontSize="17" FontAttributes="Bold"
VerticalOptions="Start" TextColor="White" Padding="0,-7,0,0"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="EndAndExpand" VerticalOptions="Center" HeightRequest="40">
<ImageButton Source="ParametrosVerde.png" HorizontalOptions="Center" VerticalOptions="Center"
HeightRequest="32" WidthRequest="32" Clicked="Parametro_Clicou"/>
</StackLayout>
</StackLayout>
<StackLayout Orientation="Horizontal" HorizontalOptions="CenterAndExpand" VerticalOptions="Start">
<StackLayout WidthRequest="160" Margin="7,0">
<Frame x:Name="TiraFoto" CornerRadius="10" BorderColor="DarkGreen" HorizontalOptions="StartAndExpand"
Padding="0" HeightRequest="32" VerticalOptions="Start" BackgroundColor="#E0FFE0" WidthRequest="160">
<Frame.GestureRecognizers>
<TapGestureRecognizer Tapped="TiraFoto_Clicou" />
</Frame.GestureRecognizers>
<StackLayout Orientation="Horizontal" HorizontalOptions="StartAndExpand" Padding="10,0,0,0">
<Image Source="Camera.png" Aspect="Fill" HeightRequest="26" WidthRequest="24" VerticalOptions="Center" HorizontalOptions="Start"/>
<Label Text="Tirar Uma Foto" FontSize="16" FontAttributes="Bold" VerticalTextAlignment="Center" HorizontalOptions="Start"
TextColor="DarkGreen"/>
</StackLayout>
</Frame>
</StackLayout>
<StackLayout WidthRequest="160">
<Frame x:Name="Sair" CornerRadius="10" BorderColor="Red"
Padding="0" HeightRequest="32" VerticalOptions="Start" BackgroundColor="#FFE8E8" WidthRequest="160">
<Frame.GestureRecognizers>
<TapGestureRecognizer Tapped="Sair_Clicou" />
</Frame.GestureRecognizers>
<StackLayout Orientation="Horizontal" HorizontalOptions="StartAndExpand" Padding="10,0,0,0">
<Image Source="Sair.png" Aspect="Fill" HeightRequest="24" WidthRequest="24" VerticalOptions="Center" HorizontalOptions="Start"
IsAnimationPlaying="True"/>
<Label Text="Sair Programa" FontSize="16" FontAttributes="Bold" VerticalTextAlignment="Center" HorizontalOptions="Start"
TextColor="Red"/>
</StackLayout>
</Frame>
</StackLayout>
<StackLayout>
</StackLayout>
<StackLayout Margin="0,-2">
<Frame x:Name="WiFi" CornerRadius="10" BorderColor="#003399"
Padding="0" HeightRequest="35" VerticalOptions="Center" BackgroundColor="White" WidthRequest="35">
<Frame.GestureRecognizers>
<TapGestureRecognizer Tapped="WiFi_Clicou" />
</Frame.GestureRecognizers>
<Image x:Name="imgWiFiStatus" Source="WifiVermelho.gif" Aspect="Fill" HeightRequest="24" WidthRequest="24"
VerticalOptions="Center" HorizontalOptions="Center"/>
</Frame>
</StackLayout>
</StackLayout>
</StackLayout>
<Frame BackgroundColor="Transparent" HeightRequest="25" Padding="0" VerticalOptions="Center" Margin="10,0">
<Label Text="Arquivos a Transmitir:" FontSize="15" FontAttributes="Bold"
VerticalOptions="Start" TextColor="#003399"/>
</Frame>
<StackLayout Margin="10,0" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<ListView x:Name="ltvArquivoLista" SeparatorVisibility="None" SelectionMode="None" HasUnevenRows="False" IsPullToRefreshEnabled = "True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid BackgroundColor="Transparent">
<Grid.RowDefinitions>
<RowDefinition Height="169"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="347"></ColumnDefinition>
<ColumnDefinition Width="40"></ColumnDefinition>
</Grid.ColumnDefinitions>
<StackLayout x:Name="stlNomeMiniatura" Grid.Row="0" Grid.Column="0" Orientation="Vertical"
HorizontalOptions="StartAndExpand" VerticalOptions="StartAndExpand">
<Label Text="{Binding Nome, Mode=OneWay}" FontSize="15"
VerticalOptions="Start" TextColor="#003399"/>
<Image Source="{Binding Miniatura, Mode=OneWay}" Aspect="AspectFit"
VerticalOptions="Start"
HorizontalOptions="Start"/>
</StackLayout>
<StackLayout Grid.Row="0" Grid.Column="1" Orientation="Vertical"
HorizontalOptions="StartAndExpand" VerticalOptions="StartAndExpand">
<Image x:Name="cmdExcluirFoto" Source="{Binding BotaoExcluirImagem, Mode=OneWay}" Aspect="AspectFill"
HeightRequest="32" WidthRequest="32" VerticalOptions="Start" HorizontalOptions="Start">
<Image.GestureRecognizers>
<TapGestureRecognizer NumberOfTapsRequired="1" Tapped="Foto_Excluir_Clicou"/>
</Image.GestureRecognizers>
</Image>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</StackLayout>
</ContentPage.Content>
</ContentPage>In the .CS file I have the following piece of code that shows how the ListView ItemsSource is set with the ObservableCollection "Arquivo":
public ObservableCollection<Arquivo> Arquivos = new ObservableCollection<Arquivo>();
private List<string> ArquivosATransmitir = null;
private DateTime TestaConexaoIntervaloDtInicio = Convert.ToDateTime("2000/01/01 00:00:00");
private DateTime TestaConexaoIntervaloDtFim = Convert.ToDateTime("2000/01/01 00:00:00");
public MainPage()
{
InitializeComponent();
DeviceInfo = new DeviceInfo.CDeviceInfo();
Rotinas.File_Found("Inventario.ini", DeviceInfo.Info.Application.DataFolder, false, @"/");
if (Rotinas.INIFileName == null)
{
Rotinas.INIFileName = DeviceInfo.Info.Application.DataFolder @"/Inventario.ini";
Rotinas.INI_Write("[SISTEMA]", "Titulo", "Inventário de Bens");
Rotinas.INI_Write("[SISTEMA]", "Subtitulo", "Transmissão de Fotos");
Rotinas.INI_Write("[SERVIDOR]", "IP", "192.168.0.22");
Rotinas.INI_Write("[SERVIDOR]", "Porta", "1234");
}
TituloSistema = Rotinas.INI_Read("[SISTEMA]", "Titulo");
Subtitulo = Rotinas.INI_Read("[SISTEMA]", "Subtitulo");
ServidorIP = Rotinas.INI_Read("[SERVIDOR]", "IP");
if (ServidorIP != "")
{
string auxPorta = Rotinas.INI_Read("[SERVIDOR]", "Porta");
if (auxPorta != null)
{
ServidorPorta = auxPorta;
}
else
{
ServidorPorta = "1234";
}
} else
{
ServidorIP = null;
ServidorPorta = null;
}
this.lblTitulo.Text = TituloSistema;
this.lblSubtitulo.Text = Subtitulo;
ConexaoServidor = new Connection();
ConexaoServidor.FileTypeName = "Fotos";
DiretorioArquivosATransmitir = DeviceInfo.Info.Application.DataFolder @"/ArquivosATransmitir";
if (!Directory.Exists(DiretorioArquivosATransmitir))
{
Directory.CreateDirectory(DiretorioArquivosATransmitir);
}
ArquivosATransmitir = Directory.GetFiles(DiretorioArquivosATransmitir, "*.*", SearchOption.AllDirectories)
.Where(file => new string[] { ".jpg" }.Contains(Path.GetExtension(file))).ToList();
if (ArquivosATransmitir.Count > 0)
{
for (int Ctr = 0; Ctr <= ArquivosATransmitir.Count - 1; Ctr )
{
GridArquivo_Incluir(ArquivosATransmitir[Ctr]);
}
}
ltvArquivoLista.ItemsSource = Arquivos;
Testa_Conexao_Servidor();
}
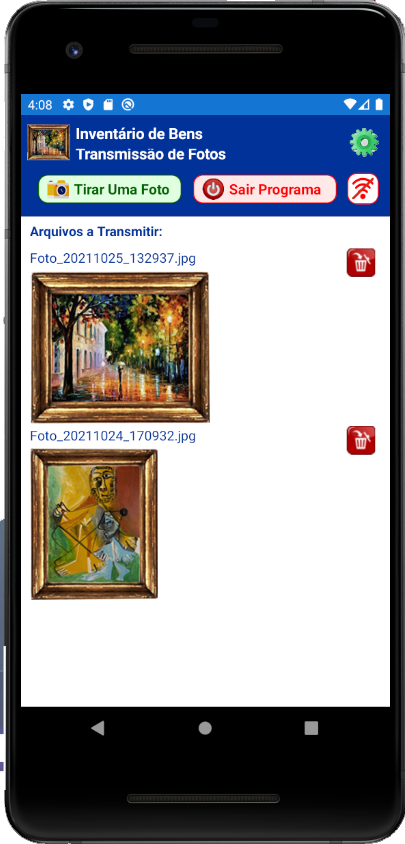
I would like it to appear as below:
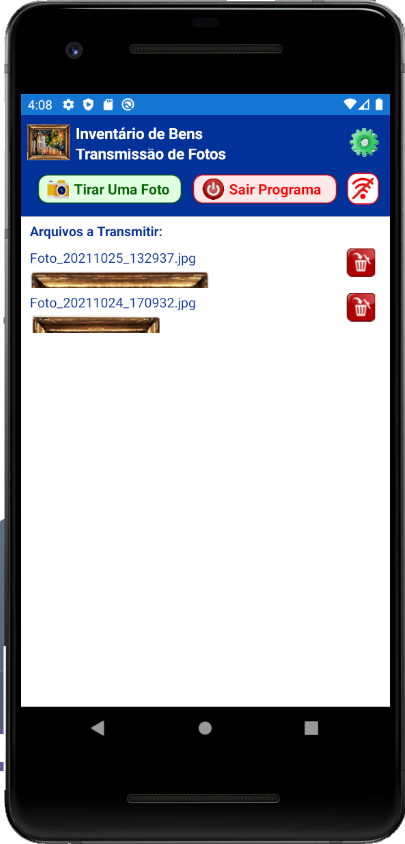
But, the GridView is shown with the rows height fixed with the images truncated, as below:
What am I doing wrong?
Thanks in advance, sorry for my poor English.
Marcelo Camarate
CodePudding user response:
You can try to modify your code as follows:
1.change the value of property HasUnevenRows from False to True for your Listview (ltvArquivoLista)
HasUnevenRows="True"
2.change Height of RowDefinition from 169 to * or Auto;
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="347"></ColumnDefinition>
<ColumnDefinition Width="40"></ColumnDefinition>
</Grid.ColumnDefinitions>