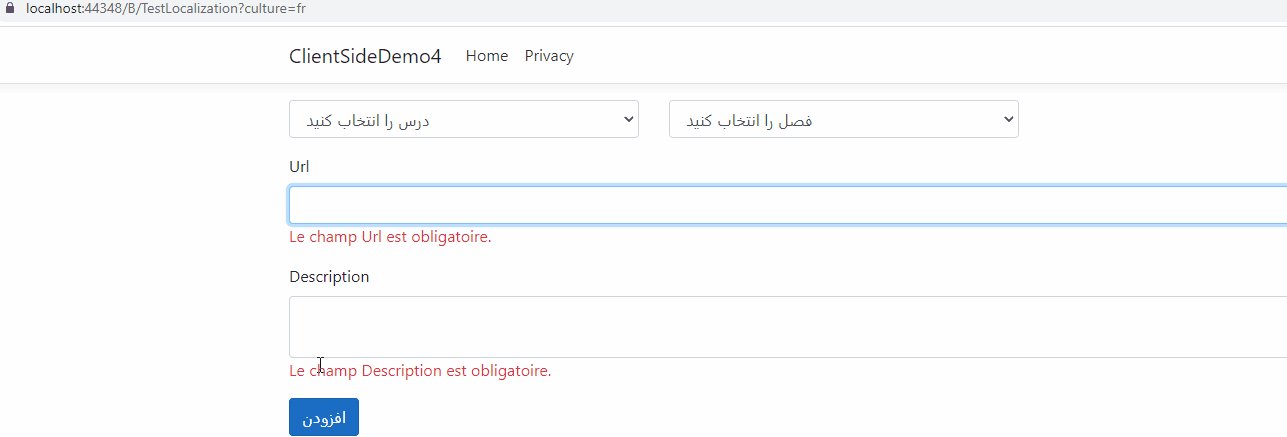
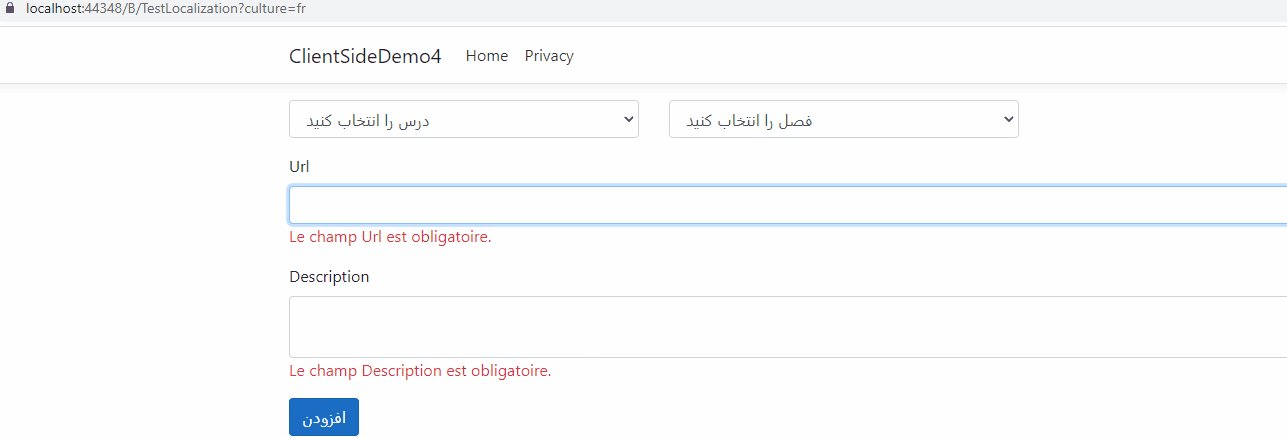
i used jquery.validate.unobtrusive.js for validation but it does not show Warn messages , however validation works well .
how i can fix it ? :)
And how I can change the messages language ?!
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/jquery-validation/dist/jquery.validate.js"></script>
<script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js"></script>
form
<!-- beging form-->
<form asp-action="AddUrl" method="post" id="formLink">
<div asp-validation-summary="ModelOnly" class="text-danger"></div>
<div class="form-group row">
<div class="col-lg-4 col-md-9 col-sm-12">
<select class="form-control" data-live-search="true" name="lessonsDD" id="lessonsDD" asp-for="LessonId">
<option value="">درس را انتخاب کنید</option>
</select>
<span asp-validation-for="LessonId" class="text-danger"></span>
</div>
<div class="col-lg-4 col-md-9 col-sm-12">
<select class="form-control" data-live-search="true" name="chapterDD" id="chapterDD" asp-for="ChapterId">
<option value="">فصل را انتخاب کنید</option>
</select>
<span asp-validation-for="ChapterId" class="text-danger"></span>
</div>
</div>
<div class="form-group">
<label asp-for="Url" class="control-label"></label>
<input type="url" asp-for="Url" class="form-control" name="url" />
<span asp-validation-for="Url" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Description" class="control-label"></label>
<textarea asp-for="Description" class="form-control"></textarea>
<span asp-validation-for="Description" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="افزودن" class="btn btn-primary" />
</div>
</form>
CodePudding user response:
i used jquery.validate.unobtrusive.js for validation but it does not show Warn messages
You need to remove the name attribute of the inputs.
And how I can change the messages language ?!
SharedResources.cs:
public class SharedResources
{
}
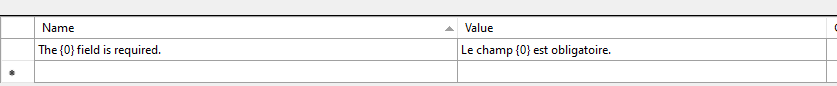
SharedResources.fr.resx:
 Model:
Model:
public class LocalModel
{
public string LessonId { get; set; }
public string ChapterId { get; set; }
[Required(ErrorMessage = "The {0} field is required.")]
public string Url { get; set; }
[Required(ErrorMessage = "The {0} field is required.")]
public string Description { get; set; }
}