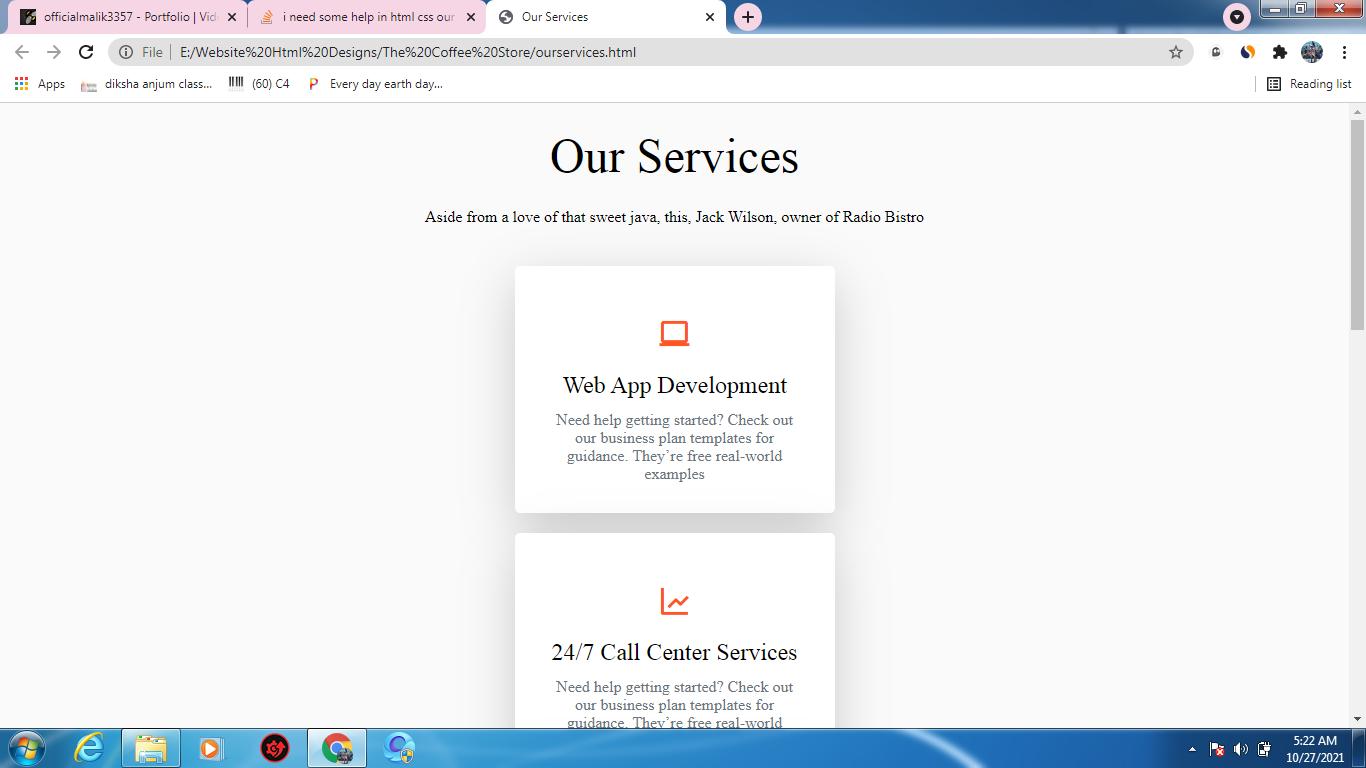
I have created a service page in html, CSS but I am facing a problem I don't know how to fix this problem

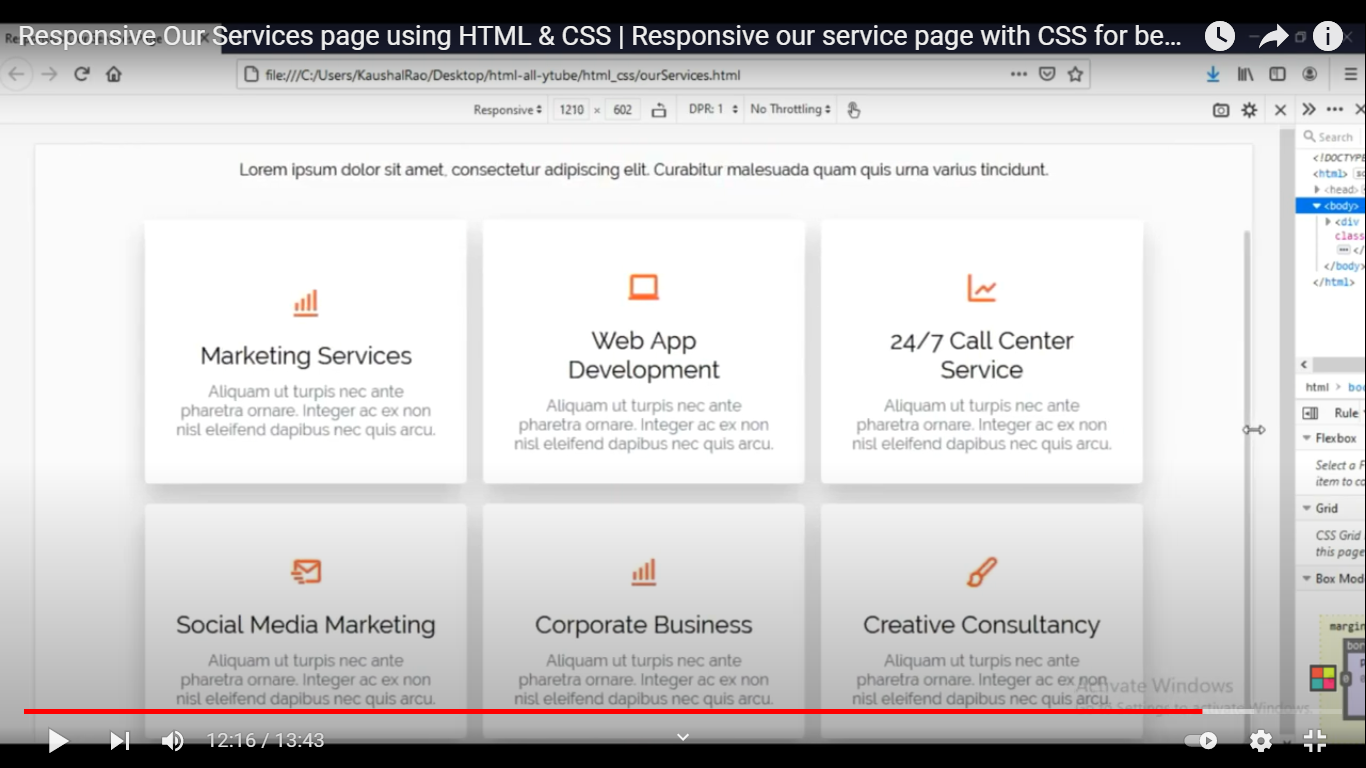
this is fixed image I want look like this

* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper {
font-family: 'raleway';
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: #fafafa;
}
.wrapper h1 {
font-size: 3em;
margin: 25px 0;
text-align: center;
font-weight: 500;
}
.content-box {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 1000px;
margin-top: 30px;
}
.card {
min-height: 220px;
width: 320px;
padding: 30px;
border-radius: 5px;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: #fff;
margin: 10px 4px;
box-shadow: 0px 15px 50px rgba(0, 0, 0, 0.2);
}
.card i {
margin: 20px;
color: #ff5724;
}
.card h2 {
margin-bottom: 12px;
font-weight: 400;
text-align: center;
}
.card p {
color: #6c757d;
text-align: center;
}
.card:hover {}
.card:hover i,
.card:hover p {
color: #fff
}
.card:hover h2 {
font-weight: 500;
color: #f2f2f2;
}
.card:nth-child(1):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(2):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(3):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(4):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(5):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(6):hover {
background: linear-gradient(45deg, rgba(255, 28, 8, 0, 7) 0%, rgba(255, 0, 82, 0, 7) 100%), url('file:///E:/Html Web Design Codes/The Coffee Store/my color.png');
background-size: cover;
/***Responsive****/
@media (max-width: 991px) {
.wrapper {
padding:25px;
}
.wrapper h1 {
font-size: 2.5em;
font-weight: 600;
}
.content-box {
flex-direction: column;
width: 100%;
}
.card {
min-width: 300px;
margin: 10px auto;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Our Services</title>
<!----External Css File---->
<link rel="stylesheet" type="text/css" href="ourservices.css">
<!----Boxicon font css ---->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<div class="wrapper">
<h1> Our Services </h1>
<p>Aside from a love of that sweet java, this, Jack Wilson, owner of Radio Bistro </p>
<div class="content-box">
<div class="card">
<i class="bx bx-laptop bx-md"></i>
<h2>Web App Development</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-line-chart bx-md"></i>
<h2>24/7 Call Center Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-mail-send bx-md"></i>
<h2>Soical Media Marketing</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Corporate Bussiness </h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-paint bx-md"></i>
<h2>Creative Consultancy</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Marketing Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
</div>
</div>
</body>
</html>please fix this issue and please tell me how i can fix this
CodePudding user response:
I have tried your code, and i did 2 little changes. It is about closing </div> on 2 places.
- close after
<p>Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples</p> - close
<div >after last card item
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper{
font-family: 'raleway';
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background: #fafafa;
}
.wrapper h1{
font-size: 3em;
margin: 25px 0;
text-align: center;
font-weight: 500;
}
.content-box{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 1000px;
margin-top: 30px;
}
.card{
min-height: 220px;
width:320px;
padding: 30px;
border-radius: 5px;
display: flex;
justify-content:center;
align-items: center;
flex-direction: column;
background: #fff;
margin: 10px 4px;
box-shadow: 0px 15px 50px rgba(0,0,0,0.2);
}
.card i{
margin: 20px;
color :#ff5724;
}
.card h2{
margin-bottom: 12px;
font-weight: 400;
text-align: center;
}
.card p{
color: #6c757d;
text-align: center;
}
.card:hover{
}
.card:hover i,
.card:hover p{
color: #fff
}
.card:hover h2{
font-weight: 500;
color: #f2f2f2;
}
.card:nth-child(1):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(2):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(3):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(4):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(5):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(6):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/my color.png');
background-size: cover;
/***Responsive****/
@media (max-width: 991px)
{
.wrapper{
padding:25px;
}
.wrapper h1{
font-size: 2.5em;
font-weight: 600;
}
.content-box{
flex-direction: column;
width: 100%;
}
.card{
min-width: 300px;
margin: 10px auto;
}
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Our Services</title>
<!----External Css File---->
<link rel="stylesheet" type="text/css" href="ourservices.css">
<!----Boxicon font css ---->
<link href='https://unpkg.com/[email protected]/css/boxicons.min.css' rel='stylesheet'>
</head>
<body>
<div class="wrapper">
<h1> Our Services </h1>
<p>Aside from a love of that sweet java, this, Jack Wilson, owner of Radio Bistro </p>
<div class="content-box">
<div class="card">
<i class="bx bx-laptop bx-md"></i>
<h2>Web App Development</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-line-chart bx-md"></i>
<h2>24/7 Call Center Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-mail-send bx-md"></i>
<h2>Soical Media Marketing</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Corporate Bussiness </h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-paint bx-md"></i>
<h2>Creative Consultancy</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Marketing Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
</div>
</div>
</body>
</html>CodePudding user response:
Try This : css
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.wrapper{
font-family: 'raleway';
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: column;
background: #fafafa;
}
.wrapper h1{
font-size: 3em;
margin: 25px 0;
text-align: center;
font-weight: 500;
}
.content-box{
display: flex;
justify-content: space-between;
flex-wrap: wrap;
width: 1000px;
margin-top: 30px;
}
.card{
min-height: 220px;
width:320px;
padding: 30px;
border-radius: 5px;
display: flex;
justify-content:center;
align-items: center;
flex-direction: column;
background: #fff;
margin: 10px 4px;
box-shadow: 0px 15px 50px rgba(0,0,0,0.2);
}
.card i{
margin: 20px;
color :#ff5724;
}
.card h2{
margin-bottom: 12px;
font-weight: 400;
text-align: center;
}
.card p{
color: #6c757d;
text-align: center;
}
.card:hover{
}
.card:hover i,
.card:hover p{
color: #fff
}
.card:hover h2{
font-weight: 500;
color: #f2f2f2;
}
.card:nth-child(1):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(2):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(3):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(4):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(5):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/ourservices.html');
background-size: cover;
}
.card:nth-child(6):hover{
background:linear-gradient(45deg,
rgba(255,28,8,0,7) 0%,
rgba(255,0,82,0,7) 100%),
url('file:///E:/Html Web Design Codes/The Coffee Store/my color.png');
background-size: cover;
/***Responsive****/
@media (max-width: 991px)
{
.wrapper{
padding:25px;
}
.wrapper h1{
font-size: 2.5em;
font-weight: 600;
}
.content-box{
flex-direction: column;
width: 100%;
}
.card{
min-width: 300px;
margin: 10px auto;
}
}
html
<div class="wrapper">
<h1> Our Services </h1>
<p>Aside from a love of that sweet java, this, Jack Wilson, owner of Radio Bistro </p>
<div class="content-box">
<div class="card">
<i class="bx bx-laptop bx-md"></i>
<h2>Web App Development</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-line-chart bx-md"></i>
<h2>24/7 Call Center Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-mail-send bx-md"></i>
<h2>Soical Media Marketing</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
</div>
<div class="content-box">
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Corporate Bussiness </h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-paint bx-md"></i>
<h2>Creative Consultancy</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
<div class="card">
<i class="bx bx-bar-chart-alt bx-md"></i>
<h2>Marketing Services</h2>
<p>
Need help getting started? Check out our business plan templates for guidance. They’re free real-world examples
</p>
</div>
</div>
</div>
