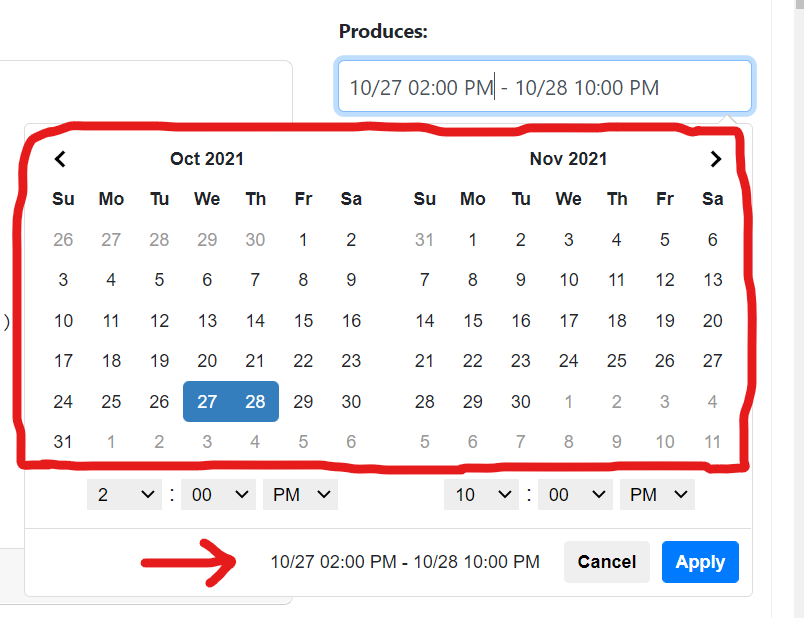
I am using a datetime range picker as given 
CodePudding user response:
I am using JQuery to hide the calendar but not sure whether this is the right way to do it.
# Hide Calendar
$(".calendar-table").hide();
# Hide label that is displayed before "Cancel" and "Apply" buttons.
$(".drp-selected").hide();
CodePudding user response:
According to official doc
autoApply: (true/false) Hide the apply and cancel buttons, and automatically apply a new date range as soon as two dates are clicked.
show.daterangepicker: Triggered when the picker is shown
$('#daterangepicker').daterangepicker({
"autoApply": true,
}).on('show.daterangepicker', function (ev, picker) {
picker.container.find(".calendar-table").hide();
});
