I have a problem, i need backButton and actionsButtons (left and right) look whole. If there were no space, the title would be cut, but no the others buttons. How can i do that? (I have all content in appbar title because i need a custom backbutton with more width):
AppBar(
backgroundColor: backgroundColor,
titleSpacing: 0,
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
_getButtonBackIOS(),
Text(title),
Expanded(
child: Row(
children: actions,
),
),
],
),
actions: [],
automaticallyImplyLeading: false,
leading: null,
)
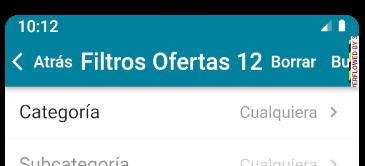
And looks like:
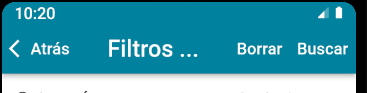
I want this:
CodePudding user response:
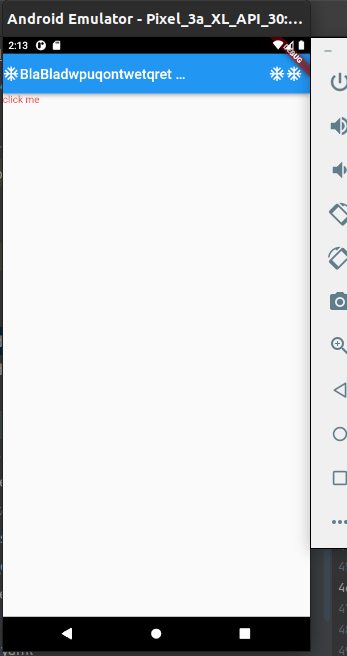
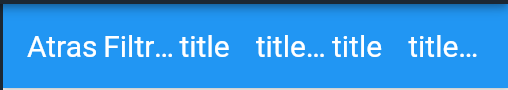
Try below code hope its help to you.wrap your Text widgets inside Row section in Expanded refer 
CodePudding user response:
appBar: AppBar(
backgroundColor: Colors.blue,
titleSpacing: 0,
title: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
const Icon(Icons.ac_unit),
const SizedBox(
width: 350,
child: Text(
"BlaBladwpuqontwetqret pqrtqpretoreq;e",
overflow: TextOverflow.ellipsis,
)),
Expanded(
child: Row(children: const [
Icon(Icons.ac_unit),
Icon(Icons.ac_unit),
]),
),
],
),
automaticallyImplyLeading: false,
leading: null,
),