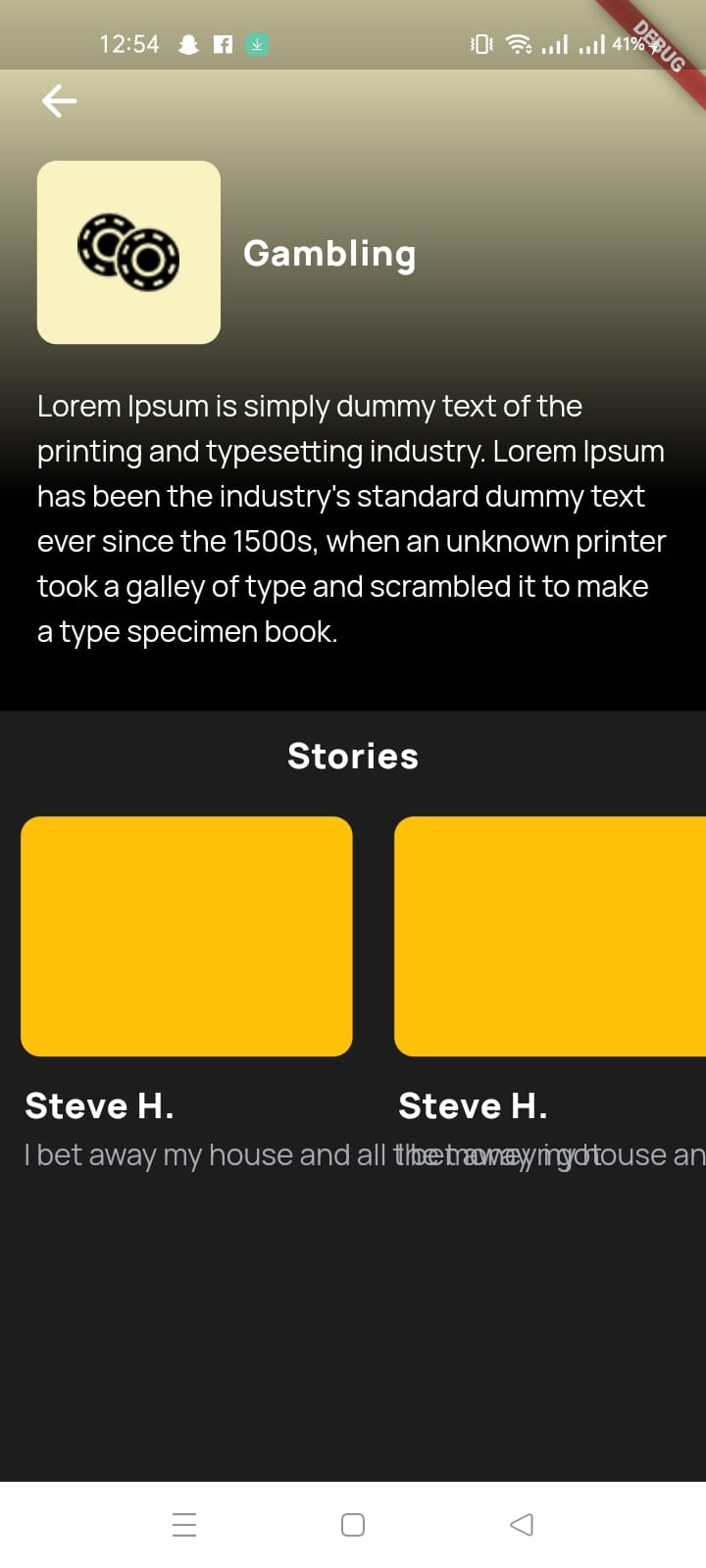
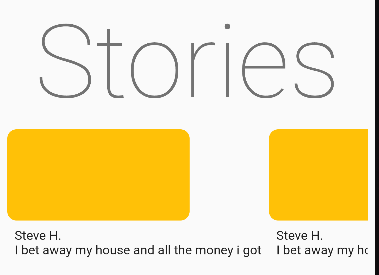
I'm using columns to display 2 texts. 1st text represents the title and 2nd text displays the quotation. I'm trying to split the quotation text into multi-lines using the max lines property but the text is overlapping with other items. I try to use Expanded and flexible property to overcome this issue but still, I didn't get desired output. This is what I'm trying to do:
Container(
color: Color(0xff1D1D1D),
width: double.maxFinite,
height: responsivness.safeBlockVertical! * 54.55,
// Stories Title
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Stories",
style: Theme.of(context).textTheme.headline1!),
),
// list of Stories
Expanded(
child: ListView.builder(
itemCount: 5,
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Stack(
clipBehavior: Clip.none,
children: [
Padding(
padding: EdgeInsets.all(h * .014),
child: Container(
width:
responsivness.safeBlockHorizontal! *
47,
height:
responsivness.safeBlockVertical! *
17,
decoration: BoxDecoration(
borderRadius:
BorderRadius.circular(10),
color: Colors.amber,
),
),
),
Positioned(
top: h * .19,
left: h * .016,
child: Column(
mainAxisAlignment:
MainAxisAlignment.start,
crossAxisAlignment:
CrossAxisAlignment.start,
children: [
Text(
"Steve H.",
style: Theme.of(context)
.textTheme
.headline1!,
),
Text(
"I bet away my house and all the money i got",
style: Theme.of(context)
.textTheme
.bodyText2!,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
);
},
),
),
],
),
),
CodePudding user response:
Your text is overlapping because of the Stack widget. You can either wrap your text inside a sized box to give a fix width or you can remove Stack widget and use Column instead. I dont find any particular use of stack here, so probably you can remove it without any issues.
CodePudding user response:
Try below code hope its helpful to you. I think the problem comes from Stack widget so remove your Stack and Positioned Widget, and used Column() widget instead.
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Padding(
padding: const EdgeInsets.all(8.0),
child: Text("Stories",
style: Theme.of(context).textTheme.headline1!),
),
// list of Stories
Expanded(
child: ListView.builder(
itemCount: 5,
shrinkWrap: true,
scrollDirection: Axis.horizontal,
itemBuilder: (context, index) {
return Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container(
width: 200,
height: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.amber,
),
),
Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"Steve H.",
),
Text(
"I bet away my house and all the money i got",
style: Theme.of(context).textTheme.bodyText2!,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
],
),
),
],
);
},
),
),
],
),
),
CodePudding user response:
Try wrapping your overlapping Text with a fixed width SizedBox, and see if it fixes your issue.
CodePudding user response:
Try wrapping with container and specify any width
Container(
width: 100,
child: Text(
"I bet away my house and all the money i got",
style: Theme.of(context).textTheme.subtitle1,
maxLines: 2,
overflow: TextOverflow.ellipsis,
),
),