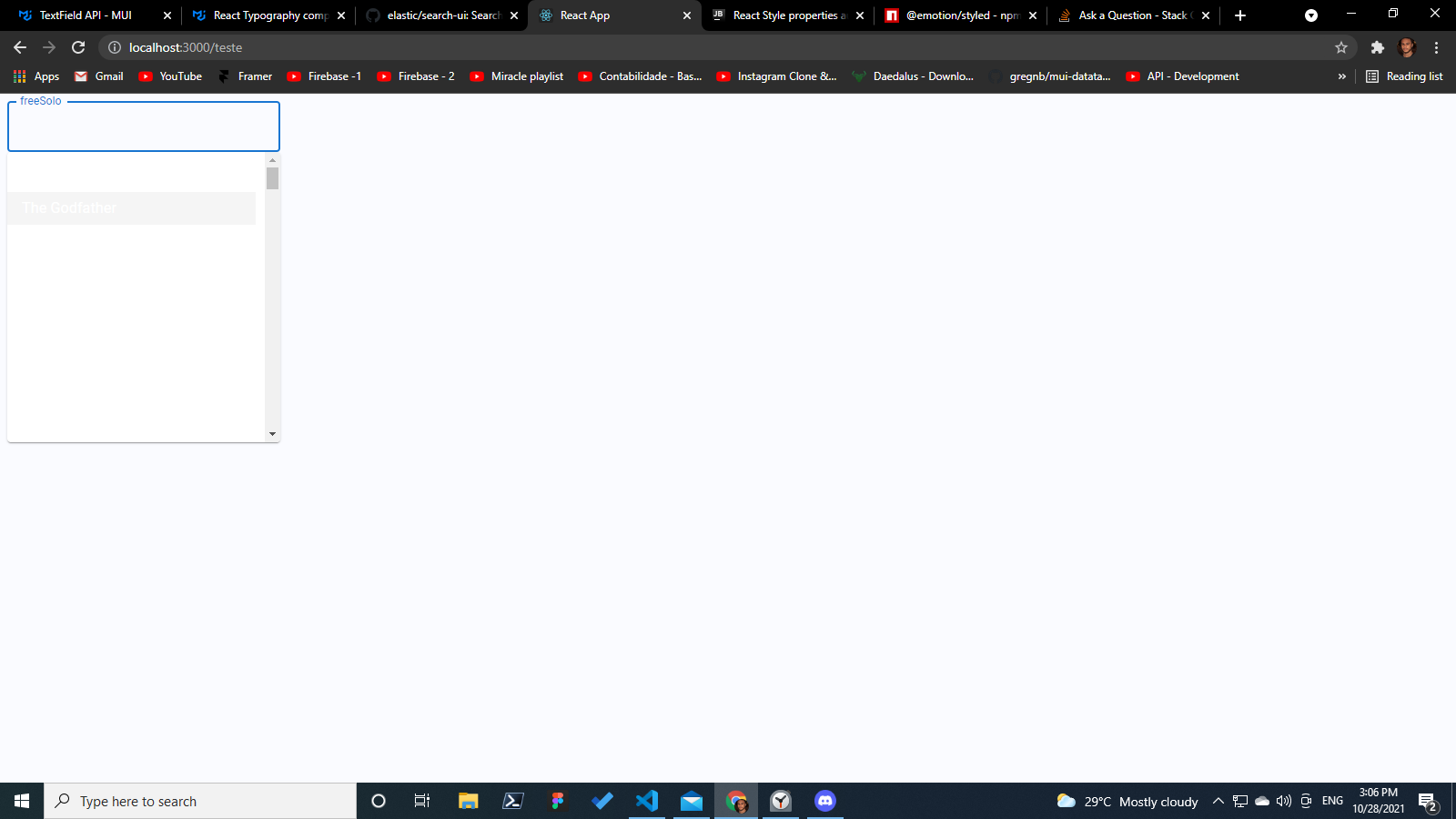
For some unknow reason the font color of the Autocomplete list is white, the only css property that I have added in the body is background-color: "#fafbff", but I have tested already and this is not the cause of the issue
export default function FreeSolo() {
return (
<Stack spacing={2} sx={{ width: 300 }}>
<Autocomplete
id="free-solo-demo"
freeSolo
options={top100Films.map((option) => option.title)}
renderInput={(params) => <TextField {...params} label="freeSolo" />}
/>
<Autocomplete
freeSolo
id="free-solo-2-demo"
disableClearable
options={top100Films.map((option) => option.title)}
renderInput={(params) => (
<TextField
{...params}
label="Search input"
InputProps={{
...params.InputProps,
type: "search",
}}
/>
)}
/>
</Stack>
);
}
I am also using a component with the following style li { font-color: white }
CodePudding user response:
I put your code in a codesandbox and there is nothing wrong with it. It's possible that you have the color set to white from somewhere else, so please check it. You can confirm your code is working by putting the code snippet in your question in a new project.