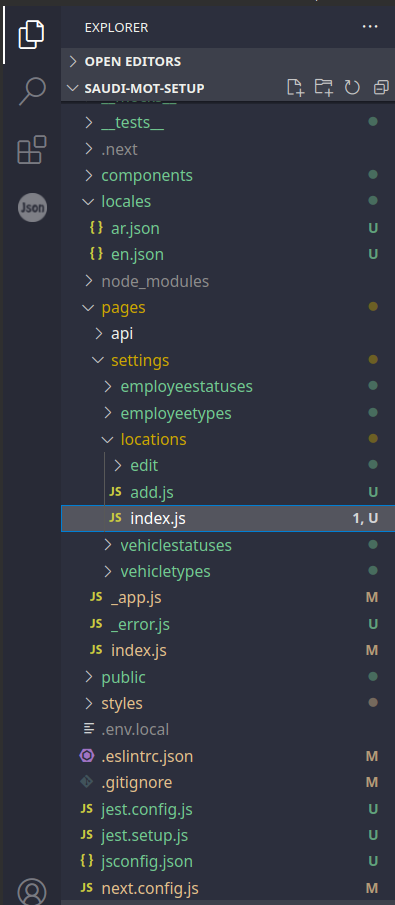
I am working on multi-language feature on Next JS app. Here is the folder structure of my project.
On the index page i.e. Home page, I am able to get the locales module using getStaticProps :
export function getStaticProps({ locale }) {
return {
props: {
messages: require(`../locales/${locale}.json`),
},
};
}
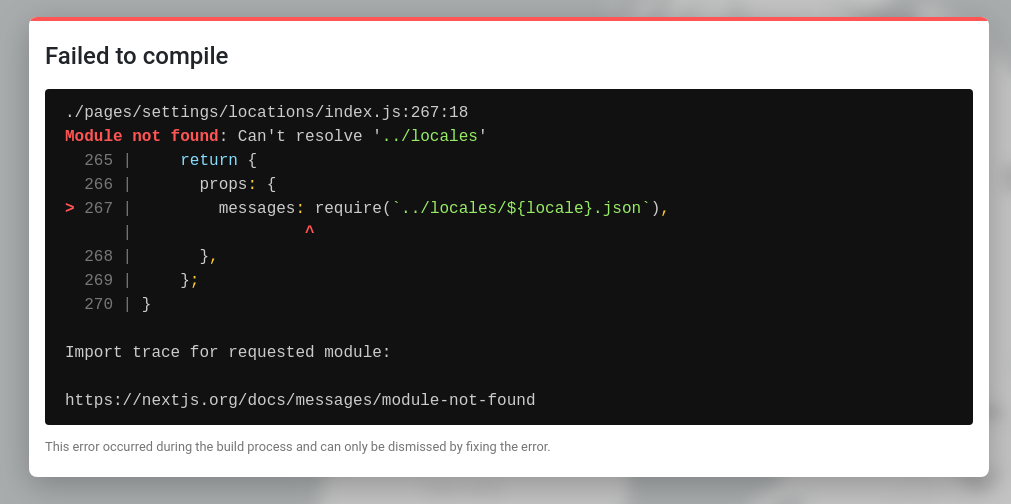
But when I use this in /settings/locations/index/js it is showing error as follows:

I have tried with messages: require('@/locales/${locale}.json') and messages: require('../../locales/${locale}.json') both way.
CodePudding user response:
I think you should try with-
return {
props: {
messages: require(`../../../locales/${locale}.json`),
},
};